How to add iframe widgets for more interactive flipbooks
Interactivity is vital when it comes to audience engagement. It can set you or your brand apart and provide you with valuable feedback regarding how your audience perceives you or your product.
When you think about a page or a publication’s interactivity, the word ‘widget’ will most likely come to mind. In the following, we will discuss at length the benefits of iframe widgets and how they can help you enrich your flipbooks. We will also provide examples and a step-by-step guide to having all the relevant information at hand reach.
If you want to make your work more interactive and, at the same time, more visually appealing, then this article can provide valuable insight.
Clicks and scrolls won’t break bones but will shed some light on <iframe> widget integration value. Let’s take a closer look at what they are and which are the most popular ones for you to use on a regular basis.
For more interactive HTML5 flipbooks, we’ll show you how to add anything from surveys to virtual tours by embedding a simple iframe code:
What are widgets?
Let’s start from the beginning, with the most obvious question. So, what is a widget? In simple terms, a widget is an application that allows you to perform a function right on the spot. Think of the widgets you have on your phones. They display the information directly on the home screen, and you do not need to open them to access their information.
Things are the same when it comes to widgets in a flipbook. Instead of having to click a link to open a video, a map, a virtual tour, and so on, the reader can do so directly from the publication.
Why is this important? Because it allows the reader to have a smoother experience. Instead of going back and forth between the publication and a website, he can access the content in one place only with the help of an iframe widget.
What is an iframe?
Now that we know the basic function of a widget, let’s take a look at iframes as well. An iframe, or an inline frame, is an HTML element. It basically allows you to open another HTML page inside the iframe.
Think of digital illustrations or photos. You can order the same image in multiple copies. After that, you will want to frame them and hang them on your walls. But not every type of frameworks for every room. Each room requires a specific frame. The same can be said for widgets. Within those iframes goes that piece of HTML code that will allow you to embed your widget.
The HTML code of the <iframe> widget is like a language. But not all of us speak the same language. Iframes translate that code into your flipbook so that it becomes that visually interactive and recognizable widget.
As I already mentioned, embedding an iframe widget has different benefits. On top of that, you can easily embed them in your Flipsnack publications. The process itself is simple, but depending on the sources you use, adding the embed code might differ, as you will next see.
How to embed iframe widgets into your flipbook?
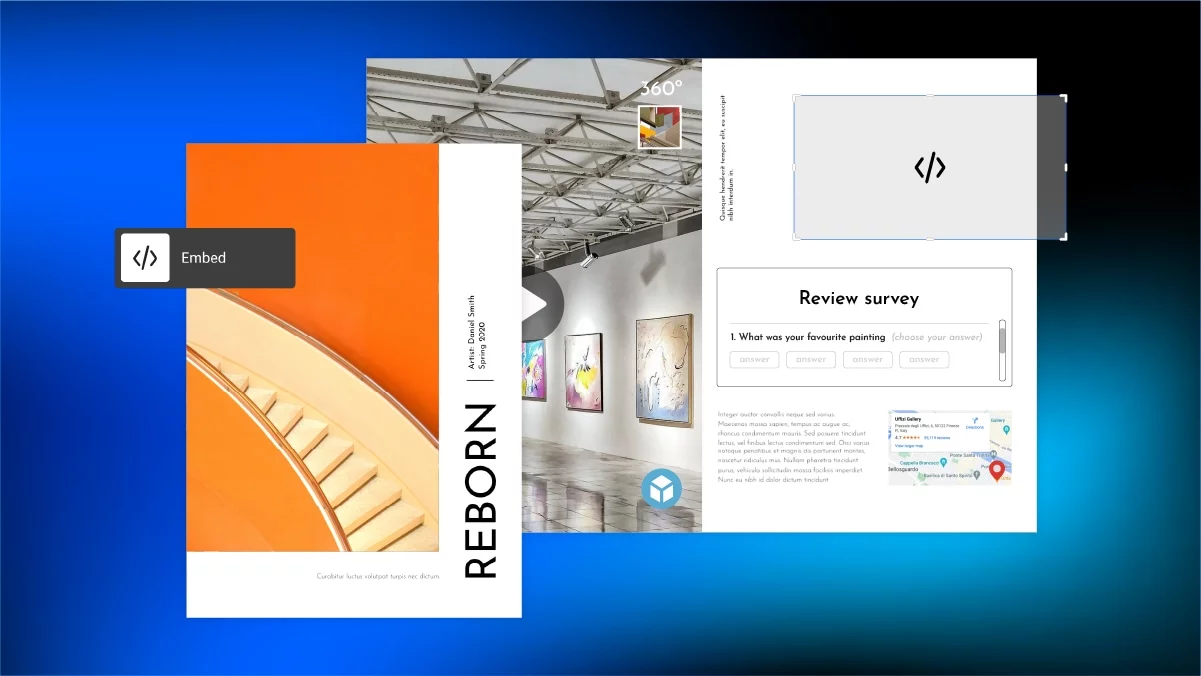
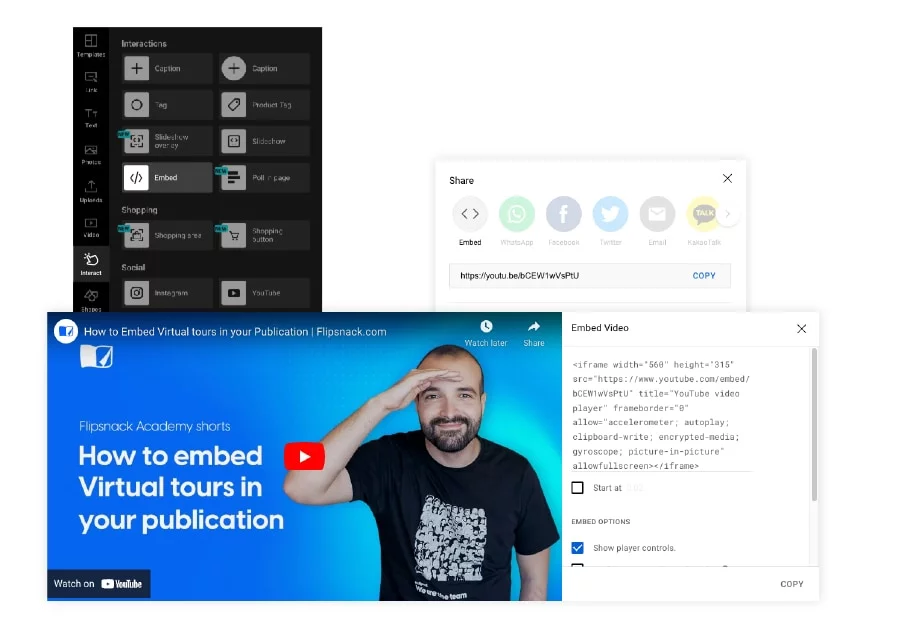
Let me show you how easy it is to embed an iframe widget into your Flipsnack publication. You can either upload a PDF and make it interactive or start from scratch. Regardless of the method, while in the Design Studio, click on the Interact button on the left panel, and you will see an element called Embed. Either click on it or drag and drop it into your publication.
Once the element is on the page, click on it, and you will then see an Embed code input field. This is where you will need to copy the embed code from the third party that provides the widget. For instance, if you would like to embed a video from YouTube, then right under the video, you’ll find the Share button. Clicking on it, you’ll notice that there are many options present there, one of which includes Embed.

Click on it, and you’ll find your embed code ready to be copied anywhere you want in your flipbook. The same goes for most other websites. Search for the Share button (or, in some cases, there will be an upfront Embed button right aside) and Copy it in your publication.
The code in question should look something like this:
Youtube embed example:
The main thing to keep in mind is that for your widgets to work and display in your flipbook, they will need to be <iframe> embedded. Although most providers offer you the option to embed their applications, not all of them offer a <iframe> format for this. Keep an eye out for embed codes that look like this:
Avoid embed codes that look like this:
Non<iframe> widget like the one above? Here’s the workaround:
Like I said earlier, although embedding is possible, the frame isn’t quite right. Embedding the code above in your flipbook will generate an error. Why? Because the code is not properly formatted. And by formatted, I mean that it doesn’t have the correct frame around it. This is no issue, as any block of embed code can be translated into the correct format (<iframe> format). How?
Copy the following <iframe> format into your Add code box:
Replace the “Paste here the link of your widget” text with the application provider’s link, and you’re good to go. Now your widget is compliant with Flipsnack – the fastest flipbook creation software online, and it will display beautifully and in a fully functional manner in your publication.
Types of iframe widgets
Now that we know what iframe widgets are and how they can provide a richer visual experience, let’s take a closer look at some of the most popular types out there.
Note: As stated in the beginning, the below list is by no means an all-encompassing one. There is a myriad of flipbook widget options out there for you to embed. Basically, as long as you have an idea, there’s an iframe widget out there waiting for you. We just highlighted some (most) of the widgets that we think are the most common and, at the same time, efficient for adding a splash of color to your digitally interactive presentation.
Surveys
These may be the most often used widgets around. It’s no surprise, really, given that you can use them in almost every area of human activity. They can have an educational purpose, serve in conducting market research, or be used to garner feedback from people in the real estate business. After all, your offer must reflect the needs and desires of the people.
Tourism is yet another prime example of effectively using a survey. When we look for hotels, we look for reviews. The hospitality industry boils down to customer service and feedback, so a survey could help you find some vital information.
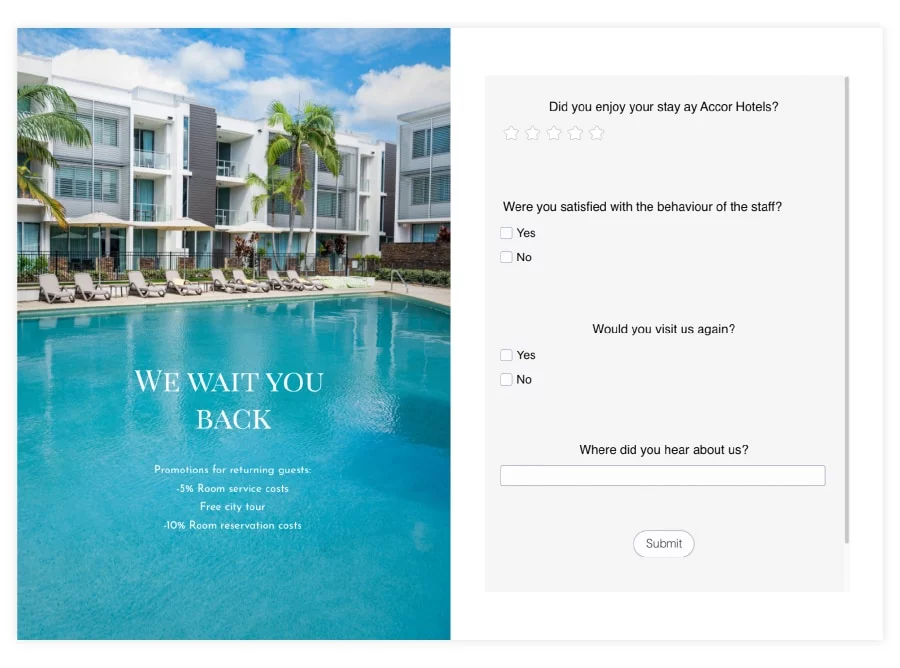
There are different survey providers you can use, such as HubSpot, Zonka Feedback, SurveyMonkey, SurveyLegend, and many others. We have selected SurveyLegend in this article, and you can take a look at the example below. For the sake of this example, we have used the elegant hotel brochure template, and we have embedded the survey in it.
SurveyLegend

As mentioned earlier, the hospitality industry relies heavily on customer feedback, so we opted to go with a hotel survey to illustrate how you can integrate this application into your flipbook.
How do you do it? You must first create an account on SurveyLegend. After that, the process is fairly straightforward. After you’re done designing your survey you’ll notice that the last step is Share.
After you click Share, you’ll notice that there are multiple options available for sharing on the left side. Select Embed in web page and copy the link that the guys at SurveyLegend provide. Then to embed the survey, simply paste the code in the Embed element you have included in your Flipsnack publication.
Forms
Moving on to other types of interactive content, let’s take a look at forms. We said that surveys may be one of the most popular options out there for integrating into a flipbook. The same can be said and be equally valid about forms.
If you want to collect information in a unified and logically consistent manner, then adding an interactive form to your brochure, for example, can be of great benefit. They are also great for lead marketing, or for conducting a brief study within the departments of your organization (requests for annual leave, for example).
We have selected two different providers and achieved great results with both.
Before moving on to the two examples, I want to mention that you also have the option of including a lead form in your publications directly in Flipsnack. However, if you want to use a third party, then these are the two we’ve tested.
Typeform
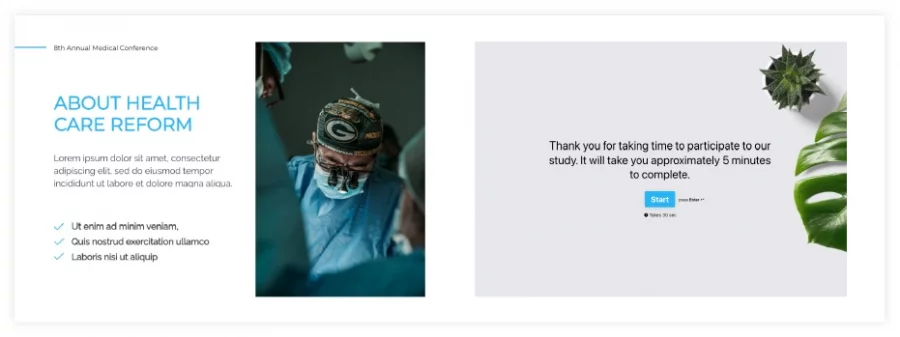
Typeform is an excellent tool, and you can easily embed it into Flipsnack. Integration with Typeform works smoothly, the result is responsive and visually appealing. We did not encounter any issues from an interactivity standpoint when adding the finished form to our flipbook. Given that we went with a health care template, it made sense for us to use a quick, on-point, case study form. The end result looks good and makes a valuable addition to the finished template.
Again, if you want to use Typeform (and we strongly recommend so), you will need to use the <iframe> code template we’ve provided earlier. Just copy the Typeform URL, then paste it in the section of the code we’ve provided. Then just copy the entire code and paste it into the embed element in the flipbook. That’s it!
Paperform
Same situation here as with Typeform. Their embed code is not <iframed>, so that means you’ll have to manually set it up yourself by following the same steps as above.
Again, there is no issue with this, you simply have to Copy that code and Paste it into our default <iframe> box, resulting in something like this:
<iframe src=”https://vmkdcuwt.paperform.co” width=”100%” height=”480″ seamless=”seamless” scrolling=”yes” frameborder=”0″ allowfullscreen=””></iframe>
This is how your final embed code will look before adding it to your flipbook.
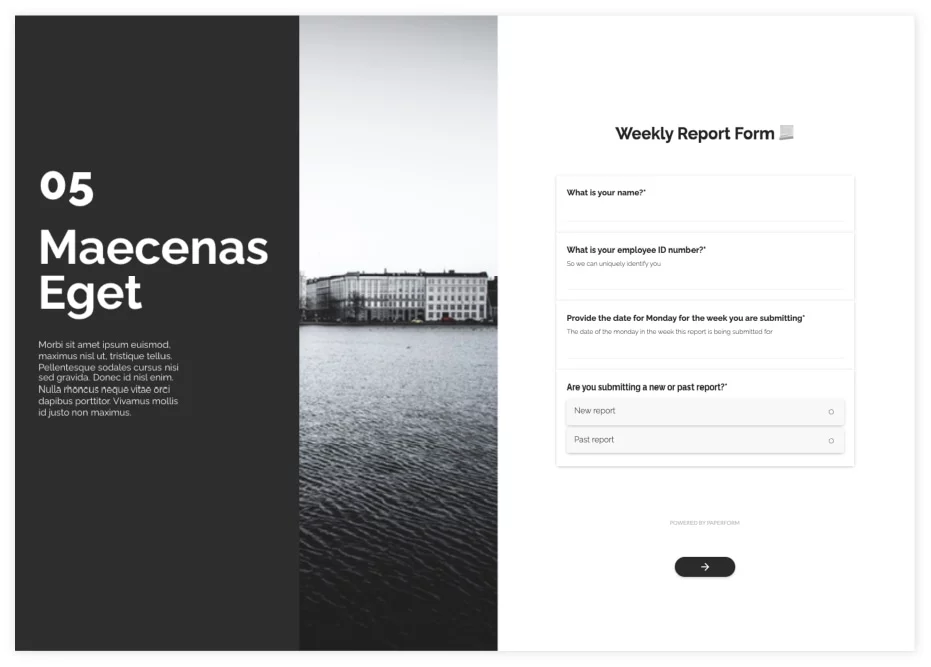
Visually, we are more than pleased with how Paperform performed when integrated into our flipbook, the end result being both thematically and aesthetically pleasing.
Going with a black & white business report template, of course, we wanted to remain consistent and use a form suited for the template’s purpose. Luckily, we didn’t have much digging to do, as Paperform’s templates provided the right option from the start. You can see that the final result looks and feels great, so we definitely recommend checking Paperform out for adding valuable interactive content to your flipbooks.
If you visit their website, and we strongly recommend you should, then you will see that right after uploading the pictures for your presentation, on the left, the embedding link is already prepared for you to share. As a bonus point, it’s already <iframe> encoded so you simply have to Copy the link and Paste it into the embed box of your flipbook.
Maps
This may seem like a no-brainer, but many people overlook the importance of embedding a map into their travel brochure or presentation.
Granted, maps can be extremely useful for other purposes as well. If you are a real estate agent and want to bring some buildings into the spotlight, maybe sharing their location is a sound strategy. Or you might host an event, and you want people to know where the event is located.
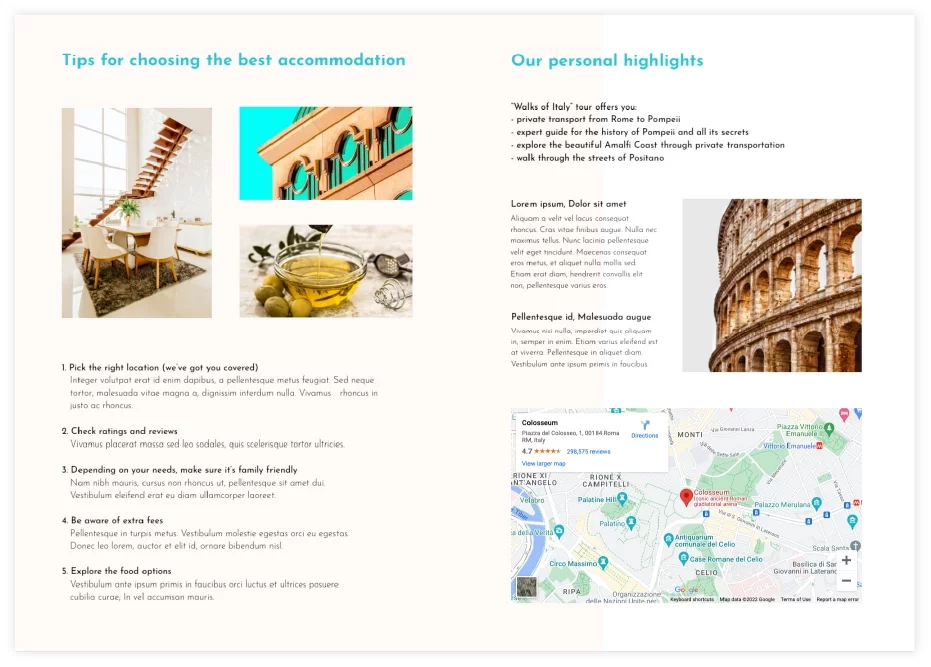
Your clients don’t need to be a Columbus navigating through the seas of the Internet. Nor should they. You can offer them the full extent of your content just by accessing one of the 21st century’s closest friends, Google. As an example, here is an embedded map of the Colosseum. We have used the travel brochure design sample and integrated the map into it without any problems.
As you can see, the addition of the map is not intrusive, on the contrary. It blends beautifully with the page, the brochure retaining its elegance while at the same time being more informative.
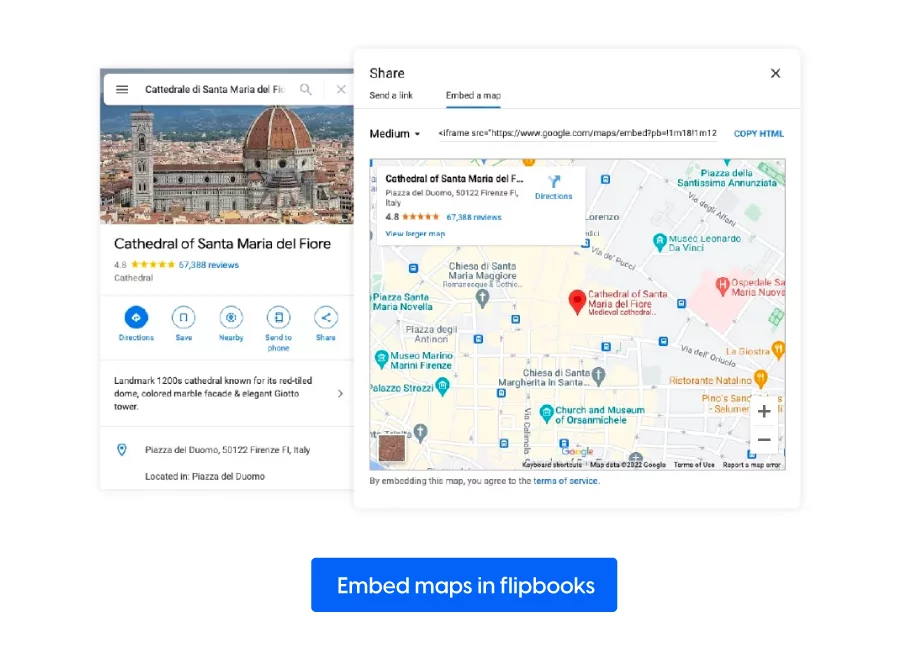
To add a Google map, you only need to search for the precise location, and then, under the Share button, you’ll find the link for embedding. Take a look at the picture of a different Italian landmark, the Duomo below to see where precisely you can locate the mentioned option.
Once again, Google’s maps are already <iframe> encoded so you don’t have to bother yourself with manually formatting the code. It’s just Copy and Paste into the embed box on your page.
Videos
At Flipsnack, we spent a lot of time and effort in constructing a Design Studio that can allow you to manipulate your information in every shape or form.
Before going further, it is worth mentioning that you can also add videos to your publications through a video button and a video widget. If you use the video button, the video plays in a pop-up. If you use the video widget, there are different settings to choose from, based on the video sources you have added. Take a look at the video below, it explains things really well.
However, if you wish to embed videos, you can do so from various sources. We will focus on two main ones, YouTube (obviously) and Dailymotion.
YouTube:
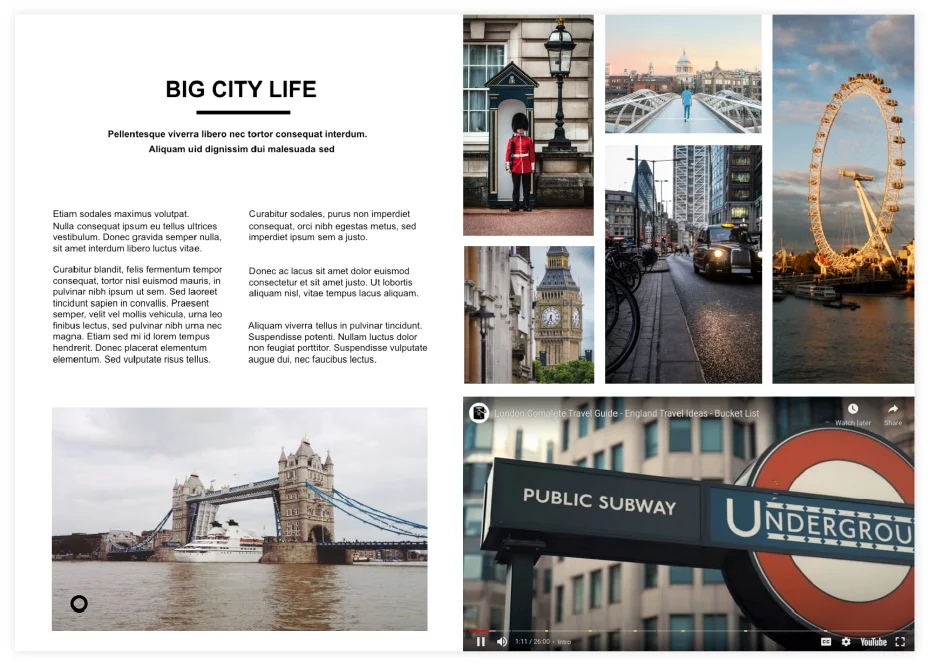
Embedding a YouTube video is really easy. For the purpose of this example, we will be using the city travel brochure template. In it, we’ve embedded a video that matches perfectly with the template, it does not interfere with the design at all.
Dailymotion:
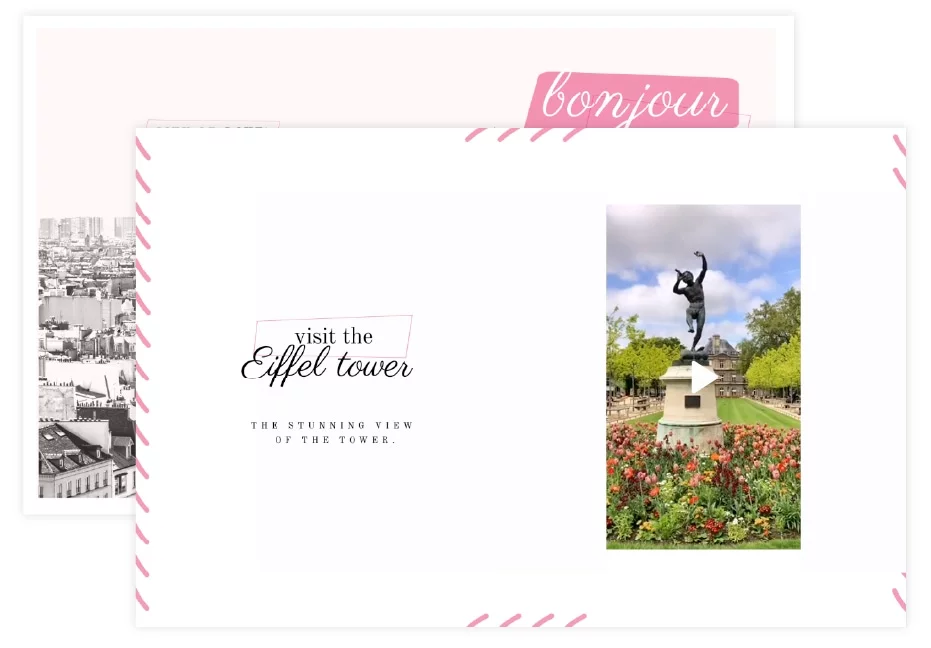
For the Dailymotion video, we have chosen the editable Paris postcard template as an example, and once again, it works perfectly in our flipbooks.
Videos can make brochures feel more alive and memorable. Sure, text and photos play a huge role in the overall impact on your viewer. But videos offer a sense of motion, of immersion. Just think how often you search for guides on YouTube. Sometimes videos are more comfortable to follow. They also occupy a small physical space on your page, so basically, their integration should pose no issues whatsoever.
Note: Matterport and Vimeo are also viable solutions for video creation and integration that we strongly recommend you take a look at. Here you will have to create your video yourself, so for those of you interested in videography, hesitate no longer.
With their tool, you can create an immersive 3D experience that you can further translate into your flipbooks by embedding an iframe widget inside. Be sure to check them out!
Virtual tours
Talking about an immersive experience, we also have to mention virtual tours. They are becoming more and more present, as many real estate agents now include virtual tours in their real estate brochures. They are the perfect flipbook widgets for real estate agencies that want to offer their clients a more engaging experience.
Virtual tours can be a time-saver for potential customers and for real estate agents alike. Customers have the option of seeing the property in a virtual tour before making the visit to the location, and agents work more efficiently.
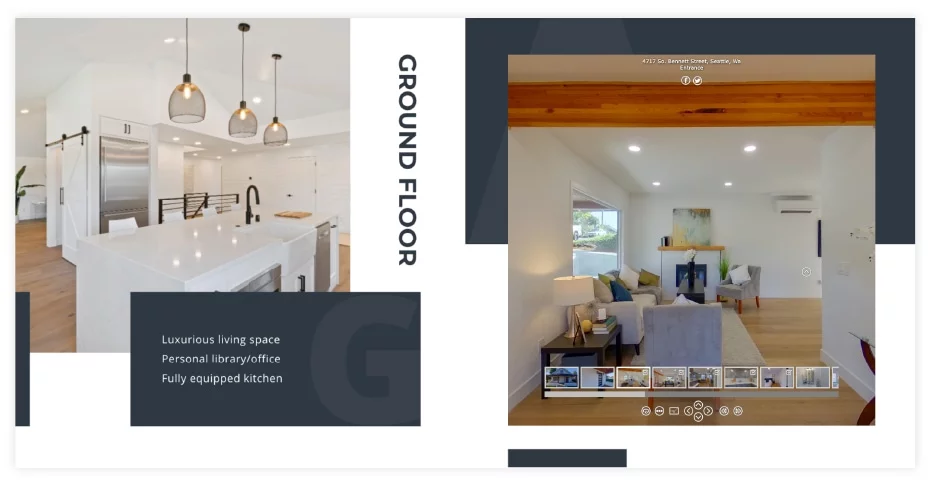
Take a look at the open house brochure template, one of the different real estate templates you can use in Flipsnack. We have kept the design, but we have used TrueView360 to embed a virtual tour. It works perfectly with the design, and as mentioned, it offers something extra, that a regular brochure cannot reproduce.
TrueView360 does not offer an iframe link, which means that you will need to copy the URL and paste it into the iframe code we’ve provided. This is the end result:
TrueView360 embed example
Note: You can also use the aforementioned Matterport to create your own virtual tours. 3D virtual tours can win more listings, so be sure to check them out. It’s well worth the time and effort.
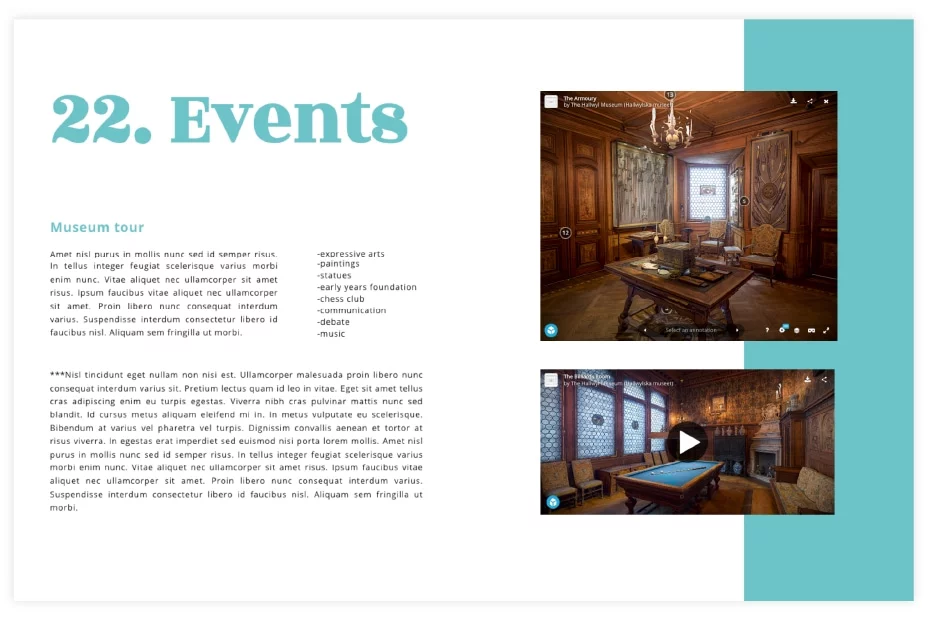
Museum tours
Virtual tours are amazing. They give you a glimpse into places you really, really want to visit. So, before having the chance to embark on your next adventure, technology has made it possible to virtually visit museums like Louvre, National History Museum in London and so on.
Why add virtual museum tours into a flipbook? Well, because it’s a fantastic online learning tool that makes lessons more engaging and fun. Imagine how exciting it would be to create a history lesson plan about the Mesozoic Era and dinosaurs by virtually visiting the National History Museum in London.
Here’s an excellent way to integrate virtual museum tours as an iframe widget in your next flipbook:
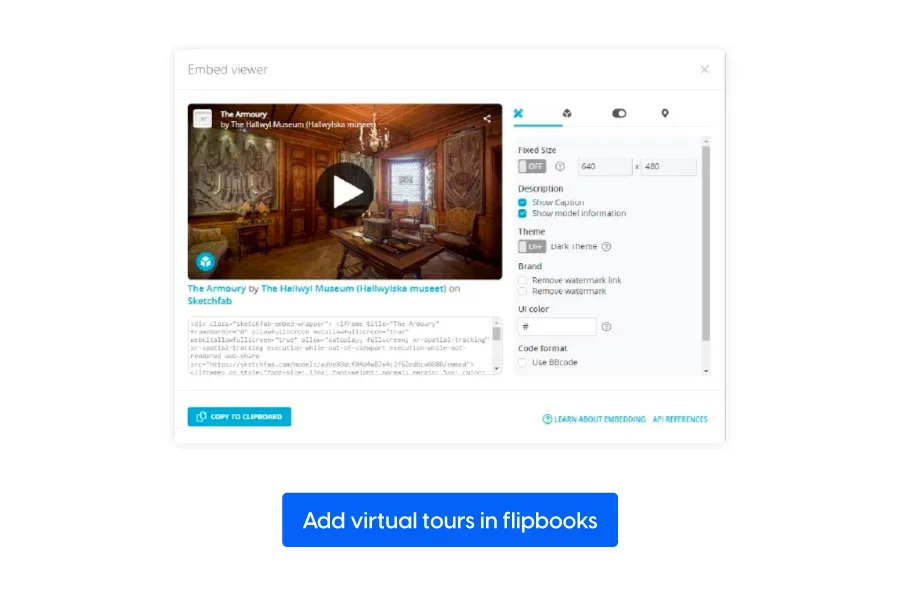
Sketchfab 3D models
SketchFab is one of the websites where you can explore a multitude of 3D models. From architecture models to museums, places and travel, cars, and even sneakers, you will surely find what you’re looking for.
For the sake of this example, we have decided to use a youthful school magazine template. In it, we have included a model of The Armoury from the Hallwyl Museum. It works excellently as a topic related to history.
It is easy to add, as well. Once you find the 3D model you wish to embed, click the Embed button. The most important thing here is the <iframe> embed code. Once copied, the only thing you need to do is to paste it into your flipbook.
Here is the end result:
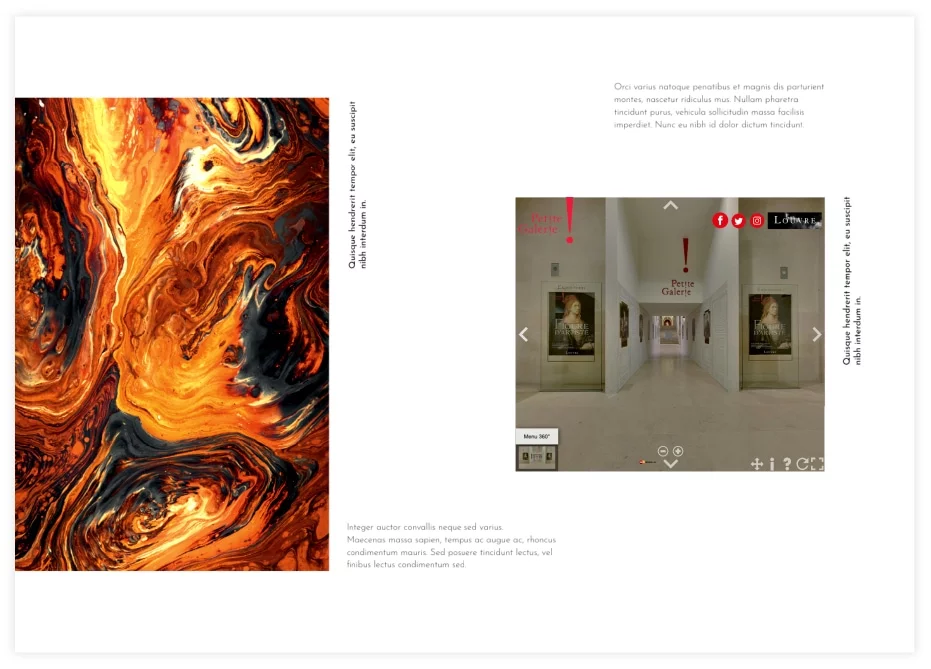
Virtual tour of Louvre Museum
Lucky for us, many museums around the world offer free virtual tours. So yes, we can visit some of the most impressive art pieces in the world from the comfort of our own homes. For example, the Louvre Museum offers a free virtual tour of the Petite Galerie.
We have decided to include the virtual tour in a travel CD booklet template. The process is easy. Simply grab the direct link to the tour: https://petitegalerie.louvre.fr/visite-virtuelle/saison5/ and then paste it into the iframe code we’ve provided.
This should be the result:
<iframe src=”https://petitegalerie.louvre.fr/visite-virtuelle/saison5/” width=”100%” height=”480″ seamless=”seamless” scrolling=”yes” frameborder=”0″></iframe>
And this is how it looks in the template:
Audio
Audio elements, just like video ones, are a great way of making your flipbooks more interactive. They are the perfect flipbook widget for different types of scenarios. Music works excellent for invitations, or brochures.
You might host a dinner party, and embed a jazzy song to set the mood. Audio can also be used for school reports. Educational podcasts work great in this situation. If you’re a teacher using Flipsnack to create and share teaching materials, adding educational podcasts will only make things more interactive and fun. Let’s take a look at two popular audio services you can embed in your flipbooks.
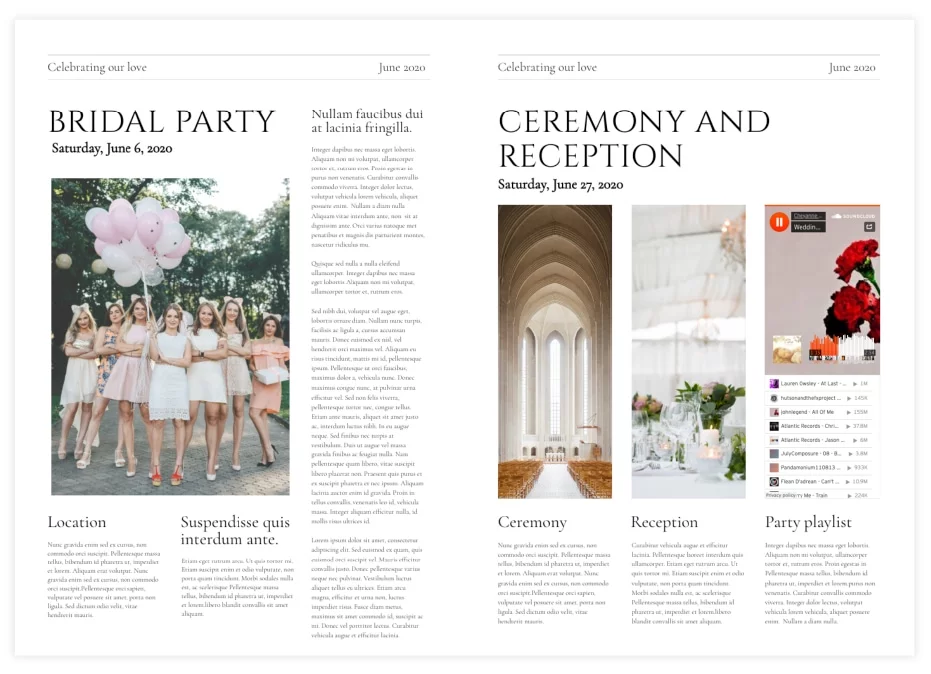
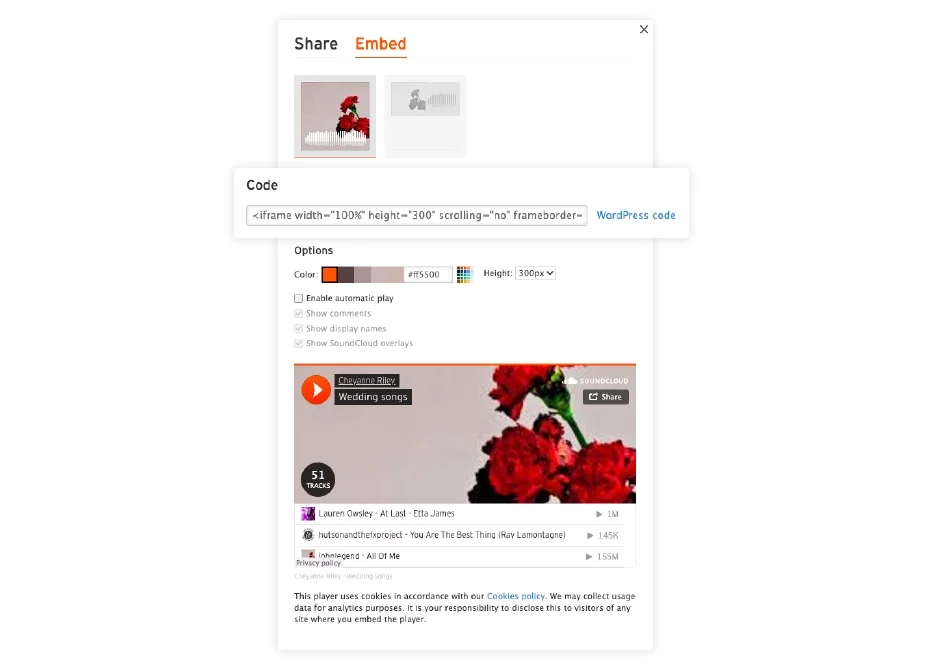
Soundcloud
Perhaps one of the most popular choices when it comes to creating music playlists because of the song variety, Soundcloud can be easily integrated into Flipsnack.
As an example, we used an elegant wedding newspaper template to create an interactive, personalized wedding newspaper. We integrated a wedding playlist inside, through Soundcloud. What a great way to set the mood for your upcoming wedding! And maybe ask wedding attendees to come up with some groovy tunes.

It’s really easy to get the embed code. Once you have found the desired playlist, click on Share, then choose Embed. Copy the code, and paste it into the embed element in Flipsnack. Here is the final result:
Spotify
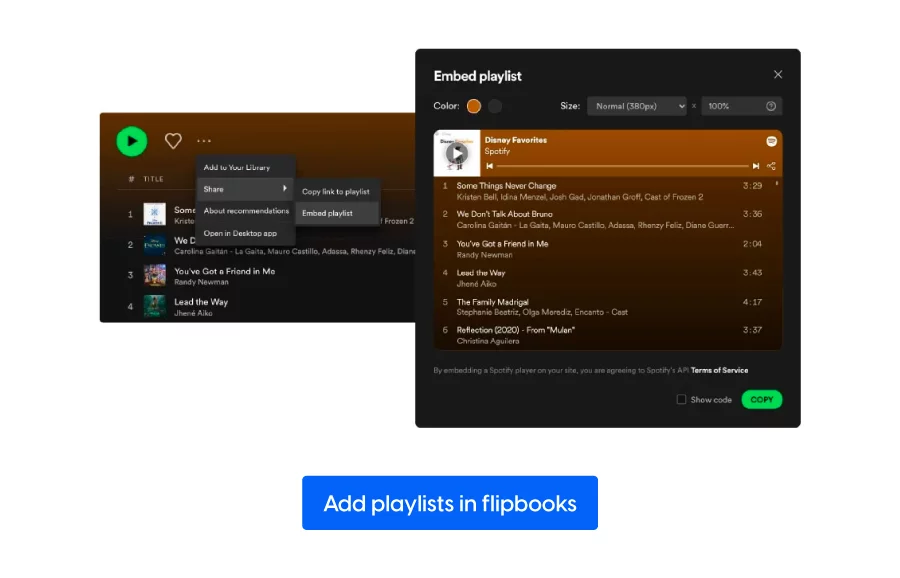
Spotify is one of the most popular audio streaming providers in the world. You can basically find any type of music and playlists there, and it is effortless to embed them into your flipbooks. Simply click on the three dots icon, then hover over Share, then choose Embed playlist or Embed track, depending on what you want to share.
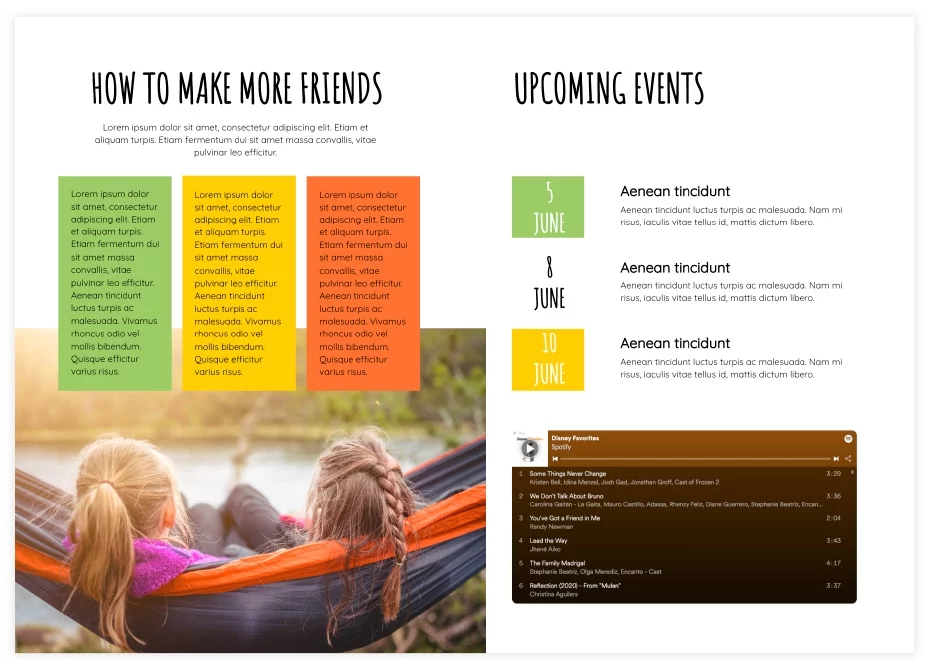
We have chosen the primary school newsletter template to embed a Spotify playlist. It works great with the design. Here is the final result:
If you want to see how the embeds work in a flipbook, browse the publication below. It features different elements such as videos, maps, virtual tours, and more.
Add iframe widgets to your publications
As noted in the beginning, we wanted to showcase how you can transform your presentation into a feat of strength! We focused on the most popular and sought-after flipbook widgets and managed to create something quite spectacular. Following the steps presented above, we are certain you can easily integrate, pretty much, any type of iframe widget within your flipbooks and take them to whole new interactivity levels. Just get creative and share your interactive PDF publication with the world!