Meeting ADA Requirements: Building Accessible Digital Catalogs
In 2024, digital accessibility lawsuits surged, surpassing 5,000 federal cases involving businesses with inaccessible online content. For retail and e-commerce sectors, accessible online catalogs are both a legal necessity and a powerful engagement tool. Traditional PDFs, once seen as convenient, now hinder inclusivity and performance.
The challenges for these professionals are: limited resources, fragmented workflows, and overwhelming accessibility standards. Fortunately, modern platforms like Flipsnack simplify the journey. By aligning with ADA and WCAG compliance for digital catalogs, businesses can design professional, inclusive experiences for every user.

Table of contents
Why accessible digital catalogs matter for retail and e-commerce
Accessibility for catalogs isn’t just ethical—it’s strategic. Over 61 million Americans live with disabilities. Inclusive design for product catalogs expands your customer base, improves SEO, and mitigates legal risks. Lawsuits have already touched retailers in fashion, food, and hardware, proving that no niche is immune.
Common issues like poor color contrast, missing alt text, or inaccessible navigation plague traditional catalogs. These barriers especially affect users reliant on screen readers or keyboard navigation, making catalog accessibility standards for manufacturers and retailers essential.
How does WCAG 2.1 AA apply for catalogs
To create WCAG compliant digital catalogs for wholesalers and other industries, understand the four foundational principles:
- Perceivable: Add descriptive alt text to all visuals. Maintain high color contrast. Use scalable, readable typefaces.
- Operable: Ensure all functions work without a mouse. Provide controls for timed transitions and auto-play carousels.
- Understandable: Structure content clearly. Label categories logically. Avoid ambiguous terms.
- Robust: Make content compatible with assistive tools. Follow HTML5 standards. Test on screen reader-friendly online catalogs using JAWS or NVDA.
Creating accessible digital catalogs: A process roadmap
1. Plan with intention
Begin with an audit. Identify content needing alternative formats or structure. Prioritize Section 508 and WCAG for digital publishing compliance. Allocate roles and tools early to ensure the success of this process.
2. Design the catalog for everyone
Use a grid system. Prioritize readability and structure. Make your online catalog accessible by using predictable navigation, adequate contrast, and scalable text. Group related content under logical headings.
3. Write with precision
Use alt text that paints pictures in words. Label links with purpose. Implement ARIA tags to help assistive tools understand content hierarchy. These are digital catalog accessibility best practices.
Tip: You can use Flipsnack’s accessibility feature to generate text summaries with AI, saving you a lot of time.
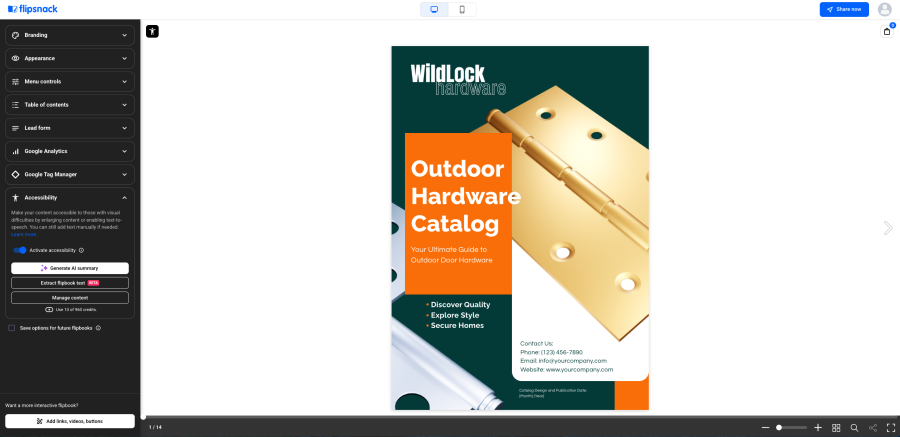
Here is a real digital catalog example with the accessibility feature applied, so you can test it out yourself:
4. Build interactive elements
Forms and filters must function with just a keyboard. Focus indicators help users stay oriented. Every interactive piece must be coded to assistive tech standards. Flipsnack understands this need and ensures that links, buttons and videos are navigable by keyboard and readable by screen readers within catalog pages.
5. Test before publishing
Run automated scans. Then test manually with screen readers and keyboard navigation. When possible, involve real users with diverse abilities. This uncovers what tools can’t and helps you create the best version of the catalog, and increases trust in your brand.
How Flipsnack powers accessible catalog creation
Flipsnack integrates accessibility directly into your workflow. It’s a tool built for compliance with ADA and WCAG standards, engineered for teams that want to ensure both usability and design quality. Whether you’re creating digital product catalogs for consumers or complex wholesale directories, Flipsnack ensures your publication can be navigated and understood by all users.
Platform features include:
- A dedicated accessibility toolbar that lets users activate screen reader modes
- Support for screen reader-friendly online catalogs through semantic HTML and ARIA implementation
- Full keyboard navigation across the catalog interface
- High-contrast display modes for enhanced legibility
- Scalable, legible typography optimized for all device sizes
Two easy ways to use Flipsnack for accessibility
Simply head on to Flipsnack’s Design Studio, start from a template and customize it. From the lefst side panel, click on Accessibility and check Activate accessibility.

1. Generate AI summaries
This first option is the fastest way to ensure your catalogs are available for everyone. Choose to generate AI summaries by clicking on Generate AI summary.
You will be prompted with a message that says that you’re about to generate new content and that whatever content was previously added to the accessibility feature will be rewritten and can’t be recovered. Click on Generate. In a couple of seconds (depending on the catalog’s length), you will have the summaries written for each page. Be sure to check accuracy, since there may be some changes necessary.
If you want to return to the generated content to check it or edit it, simply click on “Manage content” and you’ll be able to add new text or change the existing one as you like.
2. Extract flipbook text
This option allows the Accessibility tab to display an exact, one-to-one match of your catalog’s texts. The extract text feature helps you automatically pull text from pages into the Accessibility panel, providing a seamless, direct reading experience. By using this option, you don’t need to manually introduce texts for accessibility, which will save you lots of time. However, proofreading is needed – as always when using autogenerated options.
Flipsnack goes beyond content creation—it offers an ecosystem supporting inclusive communication. It integrates with team workflows through:
- Smooth collaboration for accessible design reviews
- Version tracking for change management and compliance documentation
- Engagement analytics that provide insights into how users interact with your catalog
Customize accessible product catalog templates by Flipsnack
Flipsnack provides pre-designed templates tailored for catalog types commonly used across industries. These templates aren’t merely stylistic—they are engineered with accessibility in mind, helping you meet catalog accessibility standards for manufacturers, retailers, and wholesalers from the start.
Accessible Interactive Apparel Catalog

Showcase your clothing line with interactive visuals, size charts, and styling suggestions. Built for fashion retailers and manufacturers, this template includes product tags, shopping tools, and guided navigation to turn browsing into buying.
Outdoor Hardware Shoppable Catalog

This interactive template transforms product browsing with animated visuals and professional design. Highlight features like shoppable items, material options, and a built-in shopping list that lets buyers select products and send their list directly to the seller—streamlining the entire purchasing process.
Customizable Sportswear Lookbook Template

Designed for athletic brands, this sleek, black-and-white template keeps the spotlight on your apparel. It features product tags, embedded videos, slideshows, and interactive forms to create a dynamic, immersive experience—ideal for showcasing gymwear collections with impact.
Design your first accessible catalog with Flipsnack
To make your online catalog accessible is to future-proof your content. You should start perceiving accessibility as a bridge, not a barrier. It fulfills legal mandates, strengthens user experience, and builds lasting trust across every audience segment. Platforms like Flipsnack make the journey toward compliance possible and practical.
But more than that—Flipsnack makes it intuitive. You don’t need to be a developer or accessibility expert to publish something remarkable. From screen reader-friendly layouts to ADA-aligned templates, Flipsnack equips your team to build with confidence and compassion.

Start with a single catalog. Test the tools. Experience the difference that inclusive design can make—not just in compliance, but in customer connection and brand equity. Creating an accessible online catalog is no longer a complex challenge—it’s a creative opportunity waiting to be embraced.
Let Flipsnack help you lead with accessibility, one catalog at a time.