Protect your organization from legal actions with accessible content
Last updated: November 12th, 2024
Accessibility in the online environment cannot be an afterthought or put on the back burner. In America alone there were 42.5 million people with disabilities in 2021, making up 13% of the civilian noninstitutionalized population. Therefore, creating accessible online content is essential, especially for government institutions, public schools, universities, and large companies. Compliance with accessibility standards is not only a legal obligation but also a moral imperative to ensure inclusivity for all individuals; including those with disabilities.
There are two critical laws that provide the framework for these accessibility requirements or standards: the Americans with Disabilities Act (ADA); and Section 508 of the Rehabilitation Act. Another important mention here is the Web Content Accessibility Guidelines (WCAG), which are global standards for web accessibility. They’re not legally required but widely adopted. These guidelines ensure websites and digital assets are accessible to people with various disabilities.
So, think of ADA as a general rule for making life accessible in the U.S., Section 508 as a specific rule for government technology; and WCAG as the detailed instructions on how to make web content accessible for everyone.

Table of contents
- What are the main accessibility principles?
- Short overview of accessibility laws
- Accessibility laws and regulations – a legal distinction
- What are you risking if not compliant? The need for digital accessibility compliance
- What is Flipsnack and how is it an ADA compliant tool?
- How to adhere to website accessibility requirements with Flipsnack
- Final arguments for the need of accessibility from a legal standpoint
What are the main accessibility principles?
Before diving into the specifics of digital accessibility laws, let’s discuss the main principles that lay the groundwork for accessibility.
- Perceivable: Content and UI elements need to be detectable and understandable by all users, regardless of sensory limitations. This principle includes providing alternative text, captions, and navigable, consistent layouts so all users can engage with the content effectively.
- Operable: Navigation and interactive elements must be accessible for all, including those with physical limitations. This involves keyboard-friendly interactions, ample time for engagement, and designs that avoid triggering any adverse reactions.
- Understandable: All users, including those with cognitive differences, should be able to easily comprehend both the information presented and the functionality of the UI. Consistent instructions, clear language, and predictable layouts ensure users know what to expect.
- Robust: The content should work seamlessly across various assistive tools, browsers, and devices, ensuring accessibility now and as technology evolves. This involves using standardized coding practices and testing compatibility across platforms.
Short overview of accessibility laws
The legal foundation on which the digital requirements were built is The Americans with Disabilities Act (ADA). This act prohibits discrimination against people with disabilities in everyday activities. It clearly states anyone should have equal access to civic opportunities, no matter if they have a disability or not.
Section 508 of the Rehabilitation Act mandates that all electronic and information technology used by federal agencies be accessible to people with disabilities. This requirement extends to any organization seeking to do business with the government, making it crucial for compliance
The Voluntary Product Accessibility Template (VPAT) is a tool that helps organizations document their compliance with accessibility standards. In other words, it can be called a document that shows how your business conforms to those two laws. Completing a VPAT is often necessary for businesses engaging with federal agencies; as it allows these agencies to assess the accessibility of products and services.
By adhering to these standards, organizations can protect themselves from legal actions while fostering an inclusive digital environment. For government institutions, public schools, universities, and companies of all sizes, prioritizing accessibility is both a legal necessity; and a step towards greater social responsibility. To stay informed about these requirements and their updates, many organizations regularly consult reputable legal sites that specialize in accessibility law and compliance.
Accessibility laws and regulations – a legal distinction
Understanding and adhering to accessibility laws and regulations is crucial for government institutions, public schools and universities, and large companies. This section delves into the key legal frameworks that guide digital accessibility: the Americans with Disabilities Act (ADA); Section 508 of the Rehabilitation Act, the Web Content Accessibility Guidelines (WCAG), and the Voluntary Product Accessibility Template (VPAT). Each of these documents plays a vital role in ensuring that digital content is accessible to all individuals, including those with disabilities.
ADA compliance
The Americans with Disabilities Act (ADA) is a comprehensive civil rights law that prohibits discrimination against individuals with disabilities in all areas of public life; including the digital space. The ADA requires that websites and online services be accessible to ensure equal access. Recent updates to the ADA Title II propose specific requirements for web and mobile application accessibility, mandating compliance with WCAG 2.1 Level AA standards. This ensures that state and local governments, as well as their third-party vendors, make their digital content accessible. These updates address the growing need for online accessibility as more public services are offered digitally. Make sure to follow an ADA-compliant website checklist to ensure you follow all the guidelines.
Section 508
Section 508 of the Rehabilitation Act requires that all electronic and information technology (EIT) used by federal agencies be accessible to people with disabilities. This law extends to any organization that does business with or receives funding from the federal government. Compliance with Section 508 involves adhering to the WCAG standards to ensure digital content is accessible. The goal is to provide equal access to information and services for all users, including those with disabilities. The updates to Section 508 also mandate regular reporting and assessment to ensure ongoing compliance and address any accessibility gaps.
WCAG (Web Content Accessibility Guidelines)
The Web Content Accessibility Guidelines (WCAG) are international standards developed by the World Wide Web Consortium (W3C) to ensure web accessibility. These guidelines are organized into three levels of conformance: A, AA, and AAA. WCAG 2.1, which is currently the most widely referenced standard, includes criteria that make web content more accessible to a wider range of people with disabilities. Including visual, auditory, physical, speech, cognitive, language, learning, and neurological disabilities. Adopting these guidelines helps organizations create digital content that is perceivable, operable, understandable, and robust for all users.
VPAT (Voluntary Product Accessibility Template)
The Voluntary Product Accessibility Template (VPAT) is a tool used by vendors to document how their products and services comply with accessibility standards like Section 508 and WCAG. The VPAT helps federal agencies and other buyers evaluate the accessibility of products and services before procurement. Completing a VPAT involves assessing and reporting on the accessibility features of a product or service according to specific criteria. Keeping VPATs updated is crucial for businesses that want to maintain their eligibility for government contracts; and demonstrate their commitment to accessibility (ADA Checker) (Level Access). Accessibility compliance isn’t just a legal checkbox—it’s a strategic advantage in today’s procurement landscape,” says Christopher Migliaccio, Co-Founder and Managing Partner of Warren & Migliaccio. A well-maintained VPAT signals credibility, inclusivity, and readiness to serve diverse markets.
By understanding and complying with these laws and guidelines, organizations can create more inclusive digital environments, avoid legal issues; and ensure equal access for all individuals.
What are you risking if not compliant? The need for digital accessibility compliance
It’s increasingly obvious that websites that don’t respect the laws and regulations put in place will not be able to avoid the consequences. Starting with governmental institutions, and other state related websites, the law is clear. On April 12, 2024, Attorney General Merrick B. Garland today signed a final rule under Title II of the Americans with Disabilities Act (ADA); to ensure the accessibility of web content and mobile applications (apps) for people with disabilities. This final rule clarifies the obligations of state and local governments to make their websites and documents accessible; by meeting the Web Content Accessibility Guidelines (WCAG) Version 2.1, Level AA standard.
Lawsuits pertaining to website accessibility have increased in recent years. In 2023, 4,605 web accessibility cases were filed, about 42% more than in 2022. The ADA Title III, which deals with public accommodations, is violated, according to lawsuits. Because of this, companies of all sizes run the risk of being sued for failing to uphold the ADA by failing to practice inclusivity.

It is important to note that ADA compliance cases have the greatest influence on the eCommerce sector. eCommerce websites, which often have more intricate components, frequently have serious accessibility; and compliance problems. Online business owners were the target of 84% of web accessibility lawsuits brought in New York, Florida, and California in the first half of 2023. There is a way to avoid being part of this statistic: by making sure your eCommerce website is ADA-compliant.
What is Flipsnack and how is it an ADA compliant tool?
Flipsnack is an online flipbook maker that changes the way information is shared across the web. It transforms traditional PDFs into interactive reading experience through the flip effect and other dynamic elements present in the new PDF flipbook document.
Flipsnack converts any PDF into a flipbook, making it possible for the owner to share it easily via link; on any platform and track its performance using statistics. But with all these functionalities present in a flipbook, how can the publication also be accessible by people with different requirements in the online space?
The answer lies within the VPAT document (Voluntary Product Accessibility Template); that proves this tool’s compliance at the flipbook player level. The VPAT is a template that explains how information and communication technology (ICT) products; such as software, hardware and electronic content, meet the Section 508 standards for accessibility based on the WCAG requirements.
This statement shows that Flipsnack ensures screen-reader and keyboard navigation, UI design and readability. This includes font and color adjustment, animations, content-highlighting, audio muting, cognitive disorders. On top of this, the people at Flipsnack aim to support the widest array of browsers and assistive technologies; with the apps JAWS and NVDA (screen readers) available for use in both Windows and Mac systems.
Here is our accessibility statement for the main website pages, where we have implemented the Equally AI plug-in. This solution ensures our main website pages can be accessed by people with disabilities.
As a last statement, we can say that in our commitment to accessibility, we consistently strive to meet the highest standards. Currently aligning our platform with Web Content Accessibility Guidelines 2.1 Level AA for both our website and flipbook player.
How to adhere to website accessibility requirements with Flipsnack
Now that you have checked Flipsnack compliance with the laws and regulations I presented earlier in this article, it’s time to get practical. How can you, as a government institution, a tech company or a public university create and share information accessible by everyone online?
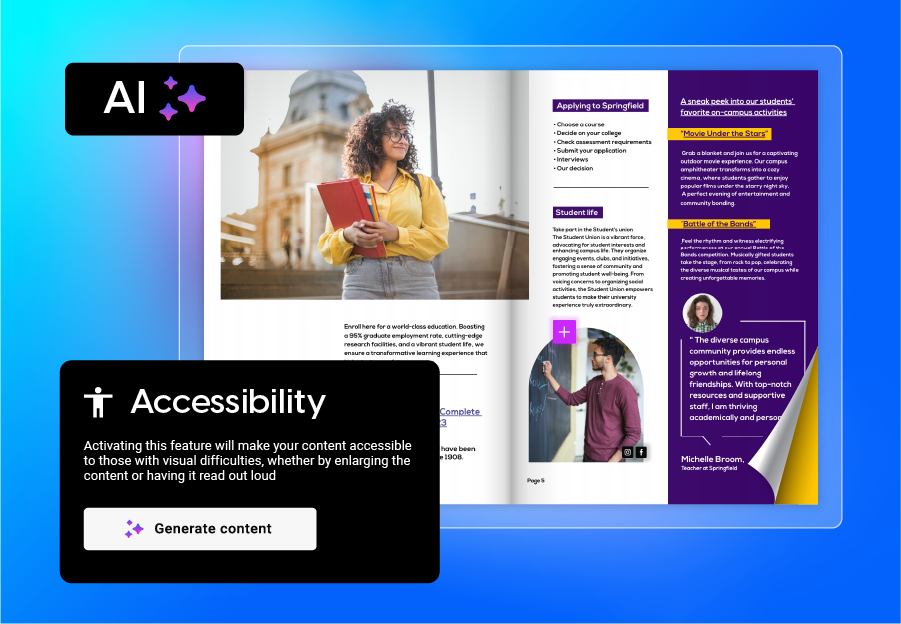
AI for accessibility
The first step to respecting the web accessibility laws in the United States is to create accessible content, which you later on share on your website. Start with an existent PDF or simply create your document from scratch using Flipsnack’s Design Studio. You also have the option to choose one of the accessible templates created by our graphic designers.

For this example, I will choose the option of PDF which I upload to Flipsnack. From there on, I add interactive elements if I wish to do so. Once everything is ready, I head over to the Customize section. There, you can activate Accessibility for the new PDF flipbook using AI. It is important to mention that you need to have an active plan (Professional upwards) to access this feature. Coming back to how the feature works, this way, you don’t have to manually add the text from the PDF in the alternative text space; so that the screen-readers can detect it and play it outloud. This AI feature will automatically generate and fill in the text based on what each page displays as written content.
Once shared with your audience, they’ll experience how our flipbook player offers intuitive keyboard navigatio;, emphasizes each section for visual clarity, and clear labels optimal for screen reader compatibility. Flipsnack helps you craft accessible content that your audience can enjoy; regardless of the type of keyboard or mouse they use. I would say it is a win-win situation: you offer access to your entire audience while you avoid being fined; and possibly make headway between your competitors.

Final arguments for the need of accessibility from a legal standpoint
With the way I presented the legal side of online accessibility; I believe your organization and company is one step closer to avoiding any lawsuits in this area. Or at least being aware of what laws and regulations it must respect. However, make sure you thoroughly understand and look into these laws and regulations with your legal team before adopting any software or tool that helps you comply.
I strongly recommend you give Flipsnack a try as your enabler of accessible online content; for its ability to generate text with AI and save you a lot of time in the process. Learn more about our positioning in online accessibility; and provide valuable information to your entire audience no matter their unique situation.