Magazine mockup vs flatplan. What’s the difference?
Published on: September 12, 2019
In the world of publishing, whether it be digital or physical, magazine mockups and flatplans are essential. They are vital tools that aid in your success without question. There are many steps in creating a magazine, but today we’re going to focus on magazine mockups and flatplans, how you can use them to your advantage, and a few other bits of information that go along with this topic.
What is a magazine mockup?
I’m sure many of you are familiar with the idea of creating a mockup or perhaps have been using previously a mockup generator. For magazines, you can basically think of this as a draft. This is where all your ideas come together and finally resemble an actual magazine.
In this stage, you’re looking for things you can improve on, add to, or remove completely. This is where you decide if the magazine is fit for full-scale publishing, or if you need to send it back for more editing.

So as you can imagine, the magazine mockup will look exactly like the real thing. It’s the test subject – a proto-type, if you will.
What is a flatplan?
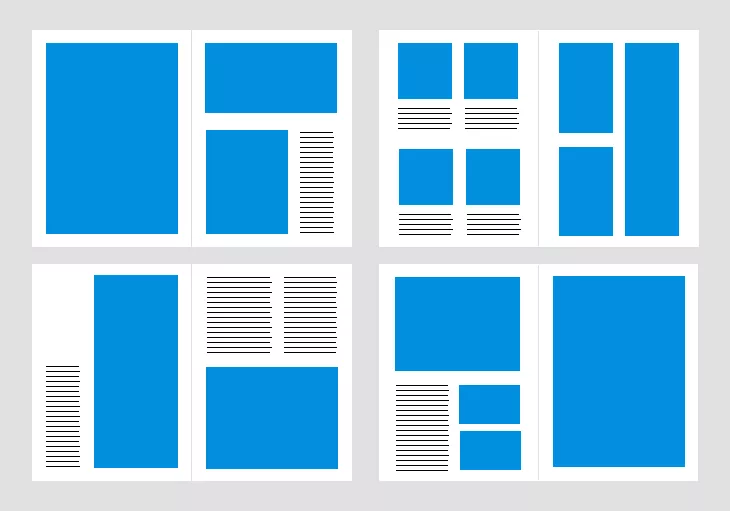
A flatplan is a magazine plan laid out in such a way that you can see all the pages. You can choose to do this digitally, or physically, with paper spread out across a table. In fact, that’s where the name comes from. “Flatplan” refers to simply laying your ideas out flat and arranging them.

The reason this is done is so that publishers can get a good idea of what they want to include in the magazine before the creation process really gets going. It’s a way to visualize what you want the layout to look like, and cull anything that you don’t think really fits.
This is a great way to find mistakes in the layout or even add new stories and sections where there might be room. All-in-all, this is an incredibly important process that inspires creativity and collaboration.
That being said, it does sound pretty familiar, doesn’t it? It sounds a lot like a mockup. What’s the difference?
Magazine mockup vs. flatplan
At this point, I think it’s important to distinguish a few things here. Both the mockup and flatplan are important steps in the publishing process. Although they sound very similar in practice, they each serve a different purpose.
So, let’s start with what should come first – the flatplan. A flatplan should be constructed before the editorial team charges full steam ahead. It usually consists of nothing more than a few ideas, written or typed out, and placed in order. As we talked about before, this is where the ideas will start to flow, and that’s the whole point.
Now, the magazine mockups. After and only after you have most of your ideas sorted out, put into a magazine layout, and think you’re close to being done is the mockup useful.

The magazine mockup’s purpose is for you to get a preview of your hard work. That’s not to say that you won’t put everything together and decide to change it, though. The whole idea is to mockup a magazine in the exact way your readers will view it. If you’re happy with the finished product, your readers should be, too.
So, as we continue, just remember: flatplan is the process you go through before you start putting everything together, and a mockup is what you do after you’ve put it all together.
How magazine mockups and flatplans encourage teamwork
It’s really not a secret that publishing a magazine requires a lot of teamwork. While it would be quite impressive if just one person could design, create content, edit, publish, and distribute a magazine all by themselves, it’s really not the most efficient way of doing things.
Creating a magazine mockup and flatplan encourages everyone involved to work together. Being able to visualize the magazine before you distribute it helps bring everyone together to come up with creative ideas and inevitably work together to solve any issues.

These processes can spark loads of creativity within a team. For instance, most of my ideas sound great in my head, but once I write them out on paper where I can see them, I quickly change my mind. This is where your team can come in. Having multiple eyes on the magazine in its mockup form will basically ensure that no detail goes unnoticed.
Mockups and flatplans encourage communication, teamwork, and leadership. I recently went over how team collaboration plays a role in publishing, and honestly, you would be surprised at how much collaborating properly can make a difference.
Creating a digital magazine mockup
Although the good old-fashioned print magazine simply can’t be beaten, there are still plenty of successful digital magazines out there. But regardless of whether or not your magazine is digital, a digital magazine mockup can be quite beneficial. Using a digital magazine mockup generator can save time and resources by providing a realistic preview of the final product before it’s published.
For creating a digital magazine mockup, of course, we’re going to recommend Flipsnack. Flipsnack is an all-in-one tool that allows you to make beautiful magazines. You can watch your hard work come to life right in front of you. Plus, you can edit and revise it as many times as you want before publishing it online or printing it.
Perhaps one of the biggest benefits of creating a magazine mockup on Flipsnack is the fact that everyone on your team can have access to it. Everyone in your publishing team knows exactly where to find it, and can even make changes to it as they pop up.
Flipsnack’s 2-in-1 magazine mockup/flatplan creator
As you’ve seen, both mockups and flatplans are very beneficial for magazine publications. And since Flipsnack is all about the visuals, and I myself love examples, let’s look at what we can do with our platform.

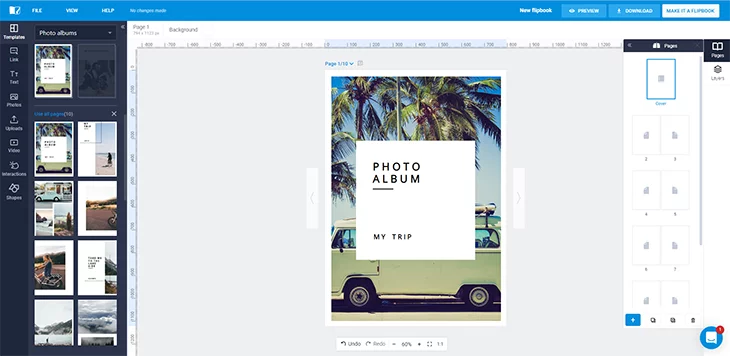
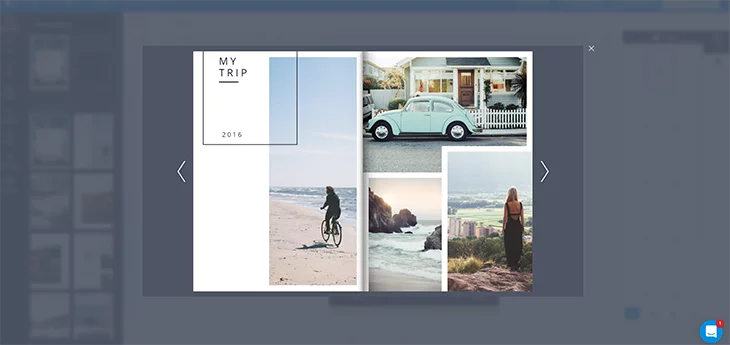
This image is of the editor page. I’ve selected a template in this case, from the many professionally designed magazine templates available in Flipsnack. Now if you glance over to the right of the image, you’ll see a page layout. You have a flatplan built right in. You can go page by page and arrange the layout of each one – just like a flatplan.

Once you’ve completed your layout, you can click the preview button at the top right. Now, you have a magazine mockup. You can flip through the pages just like the real thing. The big difference here is that you can simply exit out of the preview mode and quickly edit anything you need to.
What to take away from this
Although magazine mockups and flatplans are different by default, they are both major steps towards the same goal. Both encourage teamwork and both aid in creating the most reader-centric magazine possible.
If you’re not already going through these processes, or at least something similar, you should really consider them. As efficient as you may be now, no matter how big or small your team is, you can only benefit from creating a flatplan before your editorial process, and mocking is up after.
Whether it be a digital flatplan and mockup or physical ones, you really can’t lose.