Accessible Flipbooks: How to Create Inclusive Content with Flipsnack
Digital content has never been more widely used, but much of it still isn’t usable by everyone. For millions of people, basic tasks like reading a brochure or navigating a report are impossible when the content isn’t accessible.
Accessible flipbooks solve this. They’re designed to be readable, navigable, and understandable for people who use assistive technologies like screen readers, or who rely on keyboard-only input. When done right, they remove barriers and make your message available to everyone.
This isn’t just about doing the right thing. It’s about reaching more users, creating better experiences, and reducing legal risk. It’s about making sure your flipbook can be found, used, and trusted by as many people as possible.
In this guide, we focus on how to create accessible flipbooks using Flipsnack. Whether you’re uploading a properly tagged PDF or building content with one of Flipsnack’s templates, the goal is the same: ensure your publication meets recognized accessibility standards like WCAG 2.1 AA and ADA compliance, without losing interactivity or design quality.
Key takeaways
- Most PDFs and digital documents aren’t accessible by default, which excludes millions of users.
- To make a PDF accessible, start with a structured source file, use alt text for images, export properly, and run an accessibility checker.
- Flipsnack lets you turn accessible PDFs into interactive flipbooks that still meet WCAG 2.1 AA and ADA compliance standards.
- Accessibility features in Flipsnack include screen reader support, keyboard navigation, and alt text editing.
Table of contents
- Why accessible digital flipbooks matter
- What ADA compliance means (and how it relates to section 508 and WCAG)
- What makes PDFs and flipbooks ADA-compliant?
- How to make a PDF accessible
- How to create accessible flipbooks in Flipsnack
- Why Flipsnack is a great platform for accessible flipbooks
- Accessible flipbook templates to start with
- Final thoughts
- FAQ on accessibility
Why accessible digital flipbooks matter
1. Reach more people
Accessible flipbooks make your content usable by everyone, including people with visual, hearing, motor, or cognitive impairments. In the U.S. alone, that’s over 61 million adults. If your digital publications aren’t accessible, you’re excluding 1 in 4 potential readers, customers, or students.Whether you’re creating catalogs, reports, guides, or brochures, document accessibility ensures no one is left out. It shows you value inclusivity.
2. Improve SEO and discoverability
Accessible documents are also better for search engines. When your flipbooks are machine-readable, they get indexed more thoroughly. That means higher search rankings, better visibility, and more organic traffic.Elements like clear headings, descriptive alt text for images, and readable structure all contribute to both usability and SEO performance.
3. Enhance user satisfaction and brand trust
When people can actually use your content they stay longer, engage more, and come back. Accessibility features like keyboard navigation and alt text for images make digital flipbooks easier for everyone to read, not just people with disabilities.
Delivering a smooth, accessible experience also strengthens your brand’s reputation. It signals that your organization values quality and cares about all users.
4. Avoid legal risk
Accessibility is a legal requirement in many places. Laws like ADA Title III (U.S.), Section 508 (U.S. public sector), or the European Accessibility Act require digital content to be accessible. Businesses that ignore this risk lawsuits over barriers like unreadable PDFs, missing alt text, or poor keyboard support.Knowing how to make PDF ADA compliant can protect your organization from legal exposure.
What ADA compliance means (and how it relates to section 508 and WCAG)
In the U.S., there are three key standards to know when it comes to digital accessibility:
1. The Americans with Disabilities Act (ADA) requires that all public-facing spaces, including websites and digital content, be accessible to people with disabilities. This applies to both government institutions and private businesses.
2. Section 508 of the Rehabilitation Act mandates that federal agencies ensure all information and communication technology (ICT) is accessible. This includes software, websites, PDFs, online training, and more.
3. The Web Content Accessibility Guidelines (WCAG) provide detailed technical standards for making web content accessible. While the checklist is long, the core idea is simple: always offer an alternative way to access information.
What makes PDFs and flipbooks ADA-compliant?
To make a PDF accessible, you need to follow a few key principles:
- Add captions for all audio and video content.
- Use alt text for images and graphics so screen readers can describe them.
- Ensure text can be selected and read by assistive technologies like screen readers or voice access tools.
- Make sure users can resize the text and that there’s enough contrast between text and background.
- Include a clear structure, such as headings, bookmarks, or a table of contents, to help users navigate.
These features make it easier for people with visual, auditory, or cognitive impairments to understand and use the content. In a standard PDF, accessibility is mostly about structure and semantics. If you tag the content properly and use the right PDF accessibility tools (like Adobe Acrobat), even a simple document can meet accessibility standards fairly easily.
Flipbooks, however, add another layer of complexity. Unlike static PDFs, flipbooks often include videos, buttons, animations, or interactive navigation. These features make them more engaging but they also introduce more chances for accessibility issues. Interactive elements might not be keyboard-friendly. Embedded media might not have captions. Visual effects might not work well with screen readers.
The main challenge is that the flipbook format itself isn’t ADA-compliant by default.
But that doesn’t mean accessibility is out of reach. It just means you need both the right tools and the right habits. The platform has to support accessibility features, and you (as the content creator) need to use them intentionally.
That’s where Flipsnack comes in.
It gives you a way to take an ADA-compliant PDF and turn it into an interactive flipbook, while still keeping accessibility in mind.
Let’s look at how to create an accessible PDF, then make it interactive with Flipsnack.

How to make a PDF accessible
Turning static into dynamic PDFs is the core of our product. But to ensure PDF accessibility to your PDF, you need to create it with accessibility in mind from the start.
Here’s how to do it.
1. Start with an accessible source file
Before you export anything to PDF, make sure your original file is already following accessibility best practices. That means:
- Using proper heading levels (like Heading 1, Heading 2, and so on)
- Creating lists with built-in formatting tools
- Writing clear and descriptive link text
- Adding alt text to images and graphics
- Setting the document’s language
Keeping tables simple and using defined headers
Word and PowerPoint both offer built-in accessibility checker tools. If you’re wondering how to make PDF accessible, the answer is to build it right from the beginning.
2. Export the right way
Avoid using “Print to PDF.” This strips out all structure and tags, leaving you with a flat file that won’t work for screen readers.
Instead, use the “Save As” or “Export” option and choose the PDF format that keeps accessibility features. This helps preserve:
- Headings
- Alt text for images
- Table structure
- Language settings
3. Run an accessibility check
After exporting, you can check the file using:
- Adobe Acrobat’s built-in accessibility checker
- PAC 3 (PDF Accessibility Checker)
- A screen reader like NVDA or VoiceOver
Check for reading order issues, missing tags, or unlabeled images. These are the most common reasons a PDF isn’t ADA-compliant.
4. Set permissions and visibility properly
- Make sure your PDF isn’t restricted:
- Avoid passwords
- Allow screen reader access and copying
- Enable link navigation and printing
You can review these settings in Adobe Acrobat under File > Properties > Security.
5. Add alt text for images and set the language
These might seem like small details, but they make a big difference. Screen readers rely on them to function properly.
- Every image or visual element should have clear, helpful alt text
- The document’s primary language should be set correctly so that screen readers pronounce words as intended
Skipping these steps is one of the main reasons PDFs fail accessibility tests.
6. Test it in real conditions
You don’t need to be an accessibility expert to do some basic testing. Try:
- Navigating through the PDF using only your keyboard
- Use a screen reader to verify reading flow
- Ask someone with accessibility experience for feedback
These steps are the foundation of how to make a PDF 508 compliant and inclusive. The next step is bringing that content into a flipbook format without losing accessibility, and ideally, adding even more value through interactivity.
How to create accessible flipbooks in Flipsnack
Flipsnack gives you the tools to turn a well-prepared PDF into an engaging, accessible flipbook experience.
Let’s look at how to make that happen.
1. Upload a PDF or start with a template
Log into Flipsnack and upload your ADA-compliant PDF or start fresh using one of our accessible templates. Your PDF will be converted into a flipbook and any existing links in the file will remain clickable, improving navigation and usability for all readers.
2. Add interactive elements
Once your content is in place, you can enrich it with additional interactive elements. These are also accessible through keyboard navigation, which helps users who can’t use a mouse interact with your content more easily.
3. Enable accessibility features
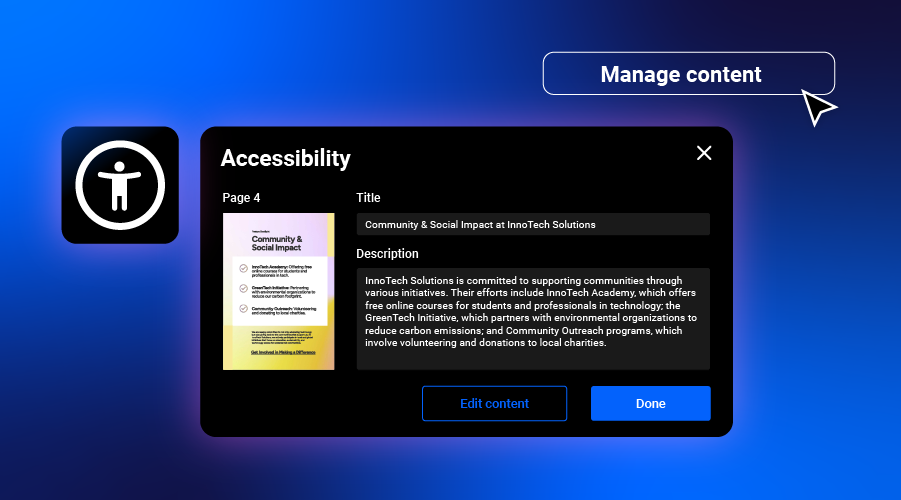
When your flipbook is ready, you can generate an AI summary for each page, extract text directly from the flipbook, or write your own descriptions. These summaries help screen readers interpret the content clearly, page by page.
Here’s an example of a text generated with AI. To see the result, click on the Accessibility icon from the left side of your flipbook:

4. Publish and share your flipbook
Once everything is set up, publish your flipbook and share it however you prefer — via direct link, email, or by embedding it on your website. When someone opens it, they can activate accessibility mode using the keyboard.
Screen readers like JAWS, VoiceOver, and TalkBack will then read the content out loud, giving all users access to the full experience.
Why Flipsnack is a great platform for accessible flipbooks
Flipsnack simplifies the process of making digital publications accessible by combining powerful features with ease of use. Whether you’re starting from an accessible PDF or building a flipbook from scratch, the platform gives you the tools to meet compliance standards and reach more people.
Accessibility features built in
Flipsnack supports WCAG 2.1 AA compliance, helping you meet recognized accessibility standards without needing external tools or workarounds.
- Screen reader support is built into every accessible flipbook. Flipsnack optimizes structure behind the scenes to make content easier to read with tools like JAWS, VoiceOver, or TalkBack.
- Keyboard navigation is fully supported, including logical tab order for all interactive elements, so users can navigate without a mouse.
- High contrast display options and text scaling improve readability for people with low vision or cognitive impairments.
- The alt text editor is integrated directly into the interface, making it easy to describe images and graphics properly.
- Automatic checks help flag issues early so you can make adjustments before publishing.
With these features in place, Flipsnack gives you everything you need to create inclusive, interactive content that goes beyond static PDFs, all without adding unnecessary complexity to your workflow.
Accessible flipbook templates to start with
All flipbooks in Flipsnack can be made accessible, but to make things easier, we also offer ready-made accessible templates you can start from.
1. Digital hotel event brochure template
Perfect for hotel marketers, event planners, and sales teams, this accessible hotel event brochure template is designed to promote your event spaces to a broad and inclusive audience. It features large, easy-to-read fonts, ADA-compliant layouts, and built-in alt text for images. There’s also space to highlight venue accessibility features, so every guest gets the information they need.
2. Online graduate university brochure template
Promote your graduate program with an inclusive, easy-to-navigate brochure. This graduate university brochure template supports accessibility features like image and video captions, clear structure, and keyboard-friendly navigation, ensuring all prospective students can engage with your content. Add social media links for easy sharing, include detailed program info, and customize the layout with your university’s branding to make a strong, accessible first impression.
3. Digital hotel menu template
Designed for hotel restaurants, this menu template helps you showcase food and beverage options in a format that’s both polished and inclusive. With built-in accessibility features and AI-powered translation, it’s easy to offer your menu in multiple languages — perfect for international guests. Add videos, GIFs, and branded visuals to enhance engagement, all while keeping the design on-brand and easy to navigate for everyone.
Final thoughts
Accessible flipbooks help you reach more people, improve search performance, and reduce legal risk. If your PDF isn’t accessible, it’s leaving readers behind. Use the right structure, add alt text for images, run an accessibility checker, and choose tools like Flipsnack that support WCAG and ADA compliance from the ground up.
Start with an accessible PDF, turn on accessibility features, and test before publishing. That’s how you make your content usable, not just visible.

FAQ on accessibility
1. What is an accessibility checker?
An accessibility checker is a tool that scans digital content — like PDFs, websites, or documents — to find issues that could make it hard for people with disabilities to use. It looks for problems such as missing alt text, poor color contrast, broken heading structures, or elements that can’t be accessed with a keyboard. There are automated tools like WAVE, axe, and Lighthouse, as well as built-in options in Word, Acrobat, and Google Docs. But even the best tools can miss things, which is why manual testing is often needed to catch issues like unclear link text or confusing layouts.
2. Can I edit accessibility settings after publishing my flipbook?
Yes. In Flipsnack, you can go back into the editor at any time to adjust accessibility settings, add or update page descriptions, or regenerate AI summaries. Any changes you make can be saved and republished without needing to recreate the flipbook from scratch.
3. Are all Flipsnack templates accessible by default?
Not all templates are automatically accessible. Some may require adjustments, like improving color contrast or adding alt text to visuals. That’s why it’s important to use the accessibility checker and manually review your flipbook before publishing.
4. Can I use Flipsnack for public sector or educational content that must be 508 compliant?
Yes. As long as you follow the guidelines for preparing your source PDF and enable the necessary features in Flipsnack, your flipbook can meet Section 508 and WCAG 2.1 AA requirements. This makes it suitable for government, education, or nonprofit use.
5. Will screen readers automatically detect my flipbook’s accessibility mode?
Yes. When accessibility mode is enabled in your flipbook and the reader uses a compatible screen reader (like JAWS, VoiceOver, or TalkBack), the software will recognize the structure and begin reading the content aloud once the reader activates the flipbook.
6. What if I only have a scanned PDF — can that be made accessible?
Scanned PDFs are essentially images unless they’ve been run through OCR (Optical Character Recognition). You’ll need to convert the scanned file into selectable, text-based content before using any PDF accessibility tools or uploading it to Flipsnack.