How to Create an Indesign Flipbook: A Complete Step-by-step Guide
Last updated: October 9th, 2025
If you use Adobe InDesign, you already know how powerful it is for designing professional layouts—whether for magazines, catalogs, or marketing materials. Its precise control over typography, grids, and visual hierarchy makes it the go-to tool for high-quality print and digital design. But when it’s time to share your work online, a static PDF often isn’t enough to capture the same impact or engagement.
That’s where a flipbook created from InDesign comes in. A digital flipbook transforms your flat PDF into an interactive, HTML5-based publication with realistic page-turning effects, clickable links, embedded videos, and more. It’s a perfect way to make your content dynamic, immersive, and easy to view on any device.
Whether you’re wondering how to make a flip book PDF in InDesign, how to embed video in InDesign for web export, or how to create a page-turning effect that feels like a real magazine, this guide will show you the process step by step. You’ll also learn how to use tools like Flipsnack’s Adobe InDesign plugin to convert your design to an HTML5 flipbook effortlessly—and publish it online for free or as part of a premium plan.

Table of contents
- What is an InDesign flipbook, and why use it?
- Preparing your InDesign file for flipbook conversion
- Conversion methods and tools for creating InDesign flipbooks
- How to convert a PDF to flipbook from InDesign with Flipsnack
- Adding interactivity: How to embed video and multimedia
- Final thoughts on Adobe InDesign flipbooks
- FAQ about Adobe flipbooks
What is an InDesign flipbook, and why use it?
An InDesign flipbook is a publication created by converting your InDesign file or exported PDF into an HTML5-based interactive format. Unlike a static PDF, this type of flipbook allows for page-turning effects, embedded multimedia, reader analytics, and easy online sharing—all without large file sizes or compatibility issues. It’s the perfect way to turn a flat document into a visually engaging, data-driven digital experience.
While you can’t build a flipbook directly inside Adobe InDesign, you can do it easily with the right InDesign flipbook plugin. This is where Flipsnack, a versatile Adobe flipbook maker, comes in.
Flipsnack’s InDesign extension lets you upload your document directly to the platform in just a few clicks. Once uploaded, your file is automatically converted into an HTML5 flipbook that can be viewed, shared, and tracked online—no extra steps or technical setup required.
Before converting your InDesign file, it’s important to prepare it properly for online viewing. The next section covers a few quick steps to ensure your layout, images, and text look their best once your InDesign flipbook is live.
Preparing your InDesign file for flipbook conversion
Before you convert your InDesign file into a flipbook, there are a few important steps to take that will make the process smoother—and your final digital publication more polished. Preparing your layout with flipbook interactivity in mind will help avoid rework and ensure your content is ready for platforms like Flipsnack.
Here’s how to set up your InDesign file for HTML5 flipbook conversion:
1. Start with the right document setup
To create a flipbook in InDesign, begin by designing your document with the end format in mind—either print or digital. If it’s for print, define margin sizes and configure slug and bleed settings accordingly. For flipbooks that resemble magazines or catalogs, make sure to check the “Facing Pages” option so your content flows in spreads.
Tip: If you’re designing a product catalog, check out our dedicated guide on how to create a catalog in InDesign, where we also include a free flipbook template.
2. Plan your layout for interactivity
The layout plays a big role in how easy it is to upload your file to Flipsnack and add interactive flipbook features. Whether you’re designing a brochure, magazine, or internal newsletter, it helps to work with a standard template that includes placeholders for future interactions.
For example:
- Leave space for videos, buttons, or forms by adding blank frames in your layout.
- You can even label these with simple text like “Insert video here” to keep track visually.
Later in Flipsnack’s Design Studio, you’ll be able to drag and drop interactive elements like videos or clickable buttons into these spots without touching your original InDesign file.

3. Use styles and elements to structure your content
Start your layout with predefined paragraph and character styles. This ensures consistent formatting when adding or editing content and speeds up your design workflow.
If you’re working with large files, consider switching to Fast Display Performance in InDesign. It will help the program run more smoothly until your layout is finalized.
4. Design consistent front and back covers
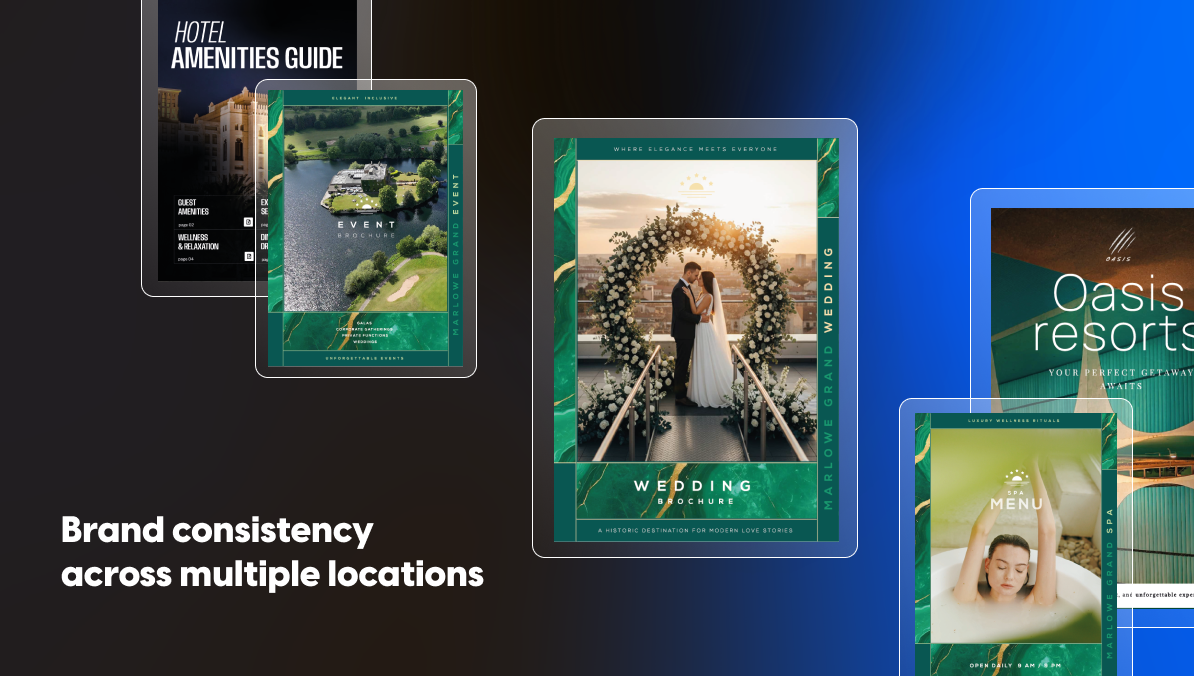
For the front cover, stick to a recognizable brand style—your logo, fonts, and color palette should all be present. This strengthens brand identity across all your digital publications.
On the back cover, include useful elements like:
- Contact information
- Social media icons with clickable links (added later in Flipsnack)
- Optional placeholders for interactive forms or CTAs
Once you finish the design, switch back to high-quality display before exporting your file as a PDF for flipbook conversion.
Conversion methods and tools for creating InDesign flipbooks
Once your InDesign document is ready, the next step is to convert it into an interactive flipbook format that readers can enjoy online. There are several ways to turn your design into a digital publication, depending on your workflow, tools, and level of customization. Below are the most common methods, along with their advantages and limitations.
1. Exporting as PDF, then converting via flipbook software
This is the most popular approach. You first export your InDesign file as a PDF, then upload it to a flipbook maker such as Flipsnack. The platform automatically transforms your static document into an HTML5 flipbook with realistic page-turning effects, links, videos, and animations.
- Pros: Simple and fast; requires no coding or advanced setup.
- Cons: You’ll need to reupload the PDF if you make design updates in InDesign.
2. Using a direct plugin or extension (Flipsnack’s InDesign plugin)
If you want a more integrated workflow, the Flipsnack for InDesign plugin is the best option. It lets you export your project directly from InDesign to your Flipsnack account without saving and uploading a separate PDF. The plugin preserves your layout, fonts, and visuals perfectly, and your publication is instantly available as an interactive HTML5 flipbook.
- Pros: Seamless InDesign-to-HTML5 export, instant upload, no manual conversion needed.
- Cons: Requires an active internet connection and a Flipsnack account.
3. Using standalone InDesign to HTML5 converters or online services
There are independent tools and online services that convert InDesign files (INDD or IDML) to HTML5 publications. These options can be helpful if you need a quick export but don’t require deep interactivity or analytics.
- Pros: Can work for simple documents; no platform account required.
- Cons: Limited customization; fewer interactive features; often lack analytics or sharing options.
When comparing all three, Flipsnack offers the most complete workflow — combining ease of use, professional design control, and interactive publishing in one platform. It’s the most efficient way to go from InDesign to HTML5 flipbook without losing quality or wasting time on manual conversions.
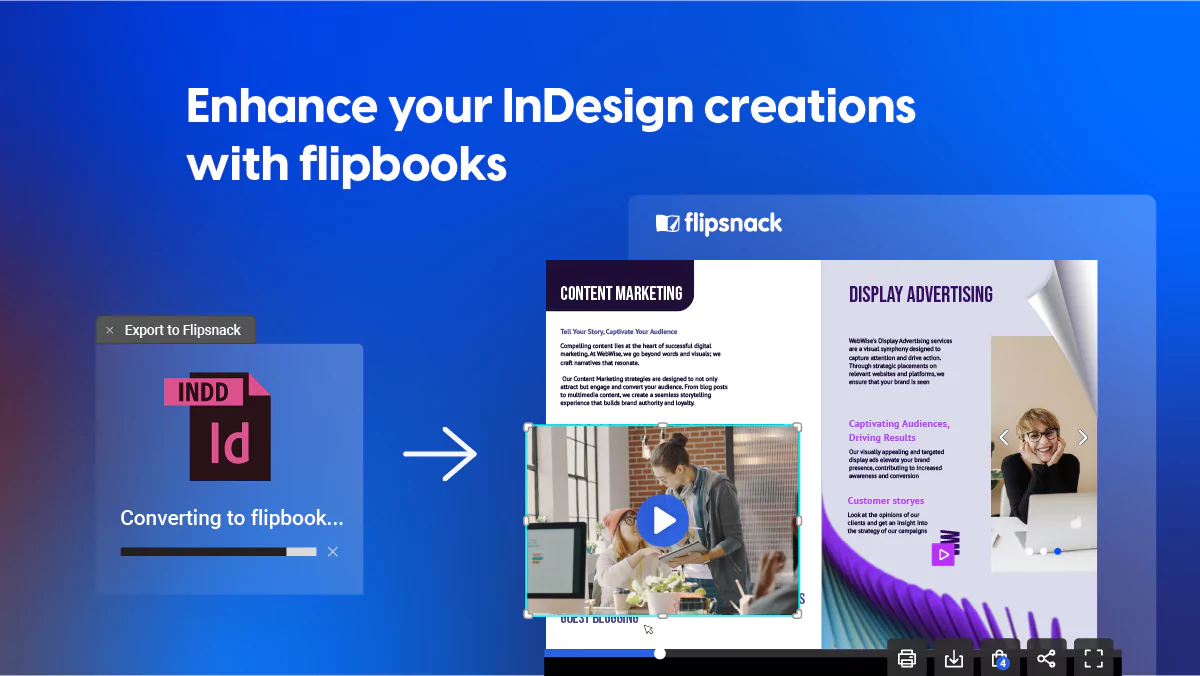
How to convert a PDF to flipbook from InDesign with Flipsnack
Once your document is designed and ready, it’s time to turn your InDesign file into a flipbook. The process is quick and easy with Flipsnack—and you don’t need to leave InDesign to do it.
Here’s how to do it in just a few steps:
1. Install the InDesign Flipbook Plugin
To get started, install the Flipsnack InDesign plugin:
- You can either download it directly using the ZXPInstaller,
- Or install it straight from Adobe Creative Cloud’s InDesign add-ons.
Once installed, a Flipsnack menu will appear inside InDesign.e.
2. Log into your Flipsnack account
When prompted, log into your existing Flipsnack account—or create a new one if you haven’t already. The plugin will connect InDesign with your Flipsnack workspace.
3. Select and export your InDesign document
Choose the InDesign document you want to export. Before exporting:
- Make sure the file is saved and ready.
- Select the appropriate workspace.
- Click Export Now.
Your document will be automatically converted to PDF and uploaded to Flipsnack.
4. Access and enhance your InDesign flipbook
Head to your “My Flipbooks” section in Flipsnack. You’ll find the freshly uploaded flipbook there, ready to:
- Share instantly (it already includes the page-flip effect), or
- Customize with interactive elements, text, images, and more using the Flipsnack Design Studio.
And that’s it! You’ve just created a professional-looking InDesign flipbook that’s fully interactive and ready to share as an HTML5 digital publication.

How to update your Indesign flipbook after exporting
Need to make changes after publishing your flipbook? No problem.
With Flipsnack’s integration, you can easily edit your original InDesign file and re-upload it—without losing any of the interactive elements you’ve already added.
Here’s how:
- Open your original InDesign file and make the necessary design changes.
- Use the Flipsnack plugin to re-export the updated file to your account.
- Your existing interactive flipbook will retain its features—no need to re-add buttons, videos, or forms.
- Don’t forget to republish your flipbook in Flipsnack to make the updates visible.
This ensures a smooth workflow where design edits and interactivity go hand-in-hand—perfect for keeping your content fresh and professional.
Adding interactivity: How to embed video and multimedia
Once you’ve converted your InDesign file into a flipbook, the next step is to make it interactive. Flipsnack’s online Design Studio makes this simple with an intuitive drag-and-drop editor—no coding required.
Adding interactive elements not only improves the reading experience but also increases engagement, drives conversions, and strengthens brand recognition. Below are some of the most impactful features you can use to bring your InDesign flipbook to life.
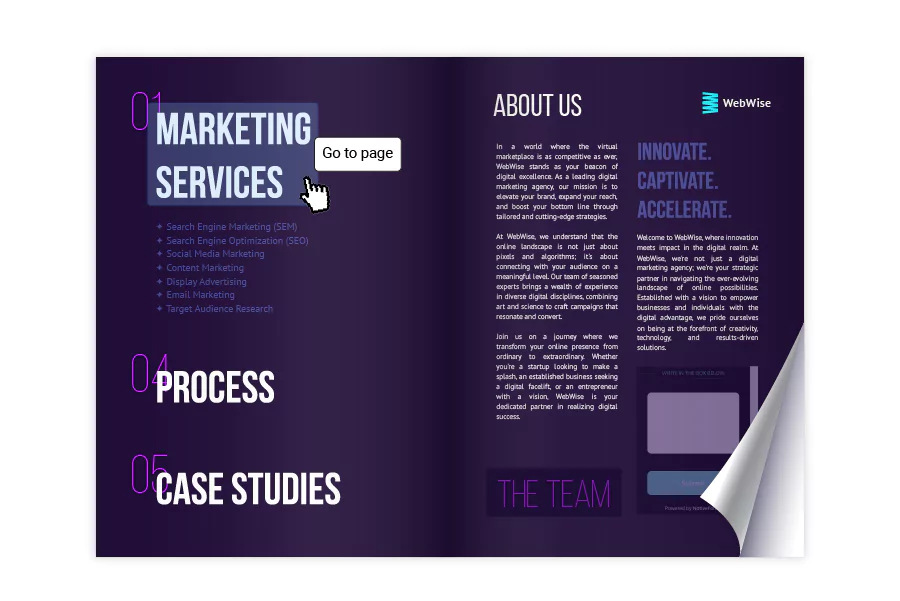
1. Hyperlinks and navigation
Hyperlinks are essential for guiding readers through your publication or directing them to external sources. In Flipsnack:
- Existing links from your InDesign PDF are detected automatically.
- You can manually add clickable links over any text or image in the Design Studio.
- Create “go-to-page” links to build internal navigation systems or clickable tables of contents—ideal for product catalogs, brochures, or annual reports.
Bonus tip: Highlight key CTAs with bold anchor text or styled buttons for better visibility.

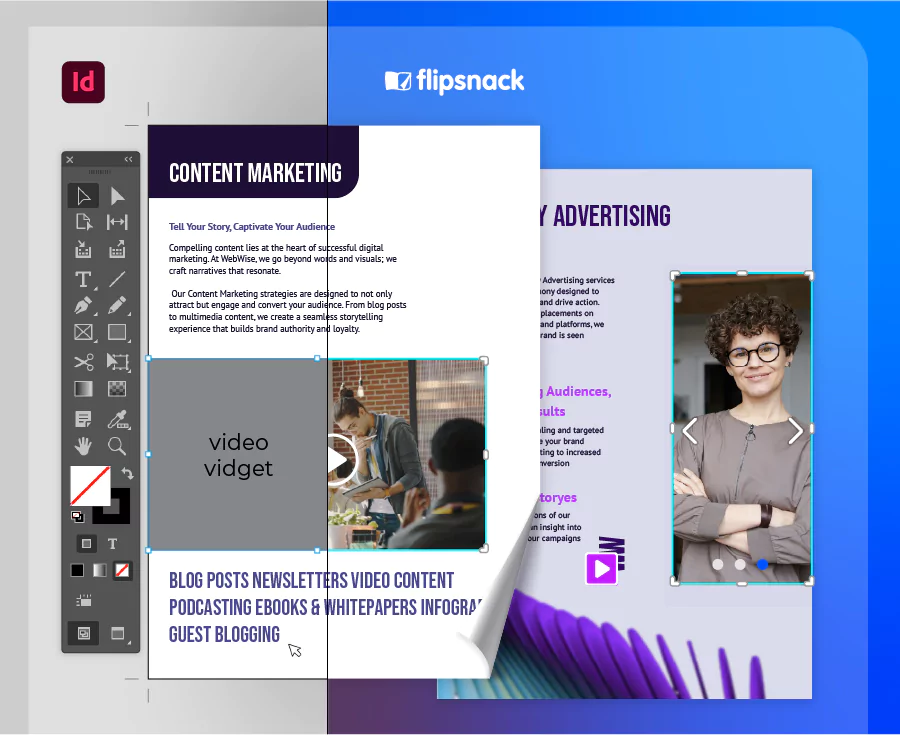
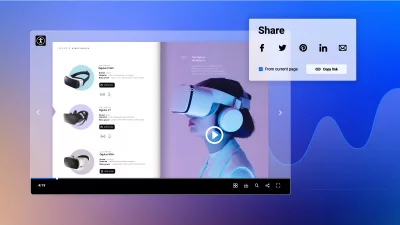
2. Video & audio embeds
Multimedia content is one of the most powerful ways to increase time spent on your flipbook:
- Video widgets let you embed YouTube, Vimeo, or hosted video files directly into your pages.
- Use video buttons to create minimal interactive triggers (ideal for cleaner layouts).
- Add audio files for product narration, sound design, or background ambiance.
Pro tip: Leave intentional space in your InDesign layout for these elements. It’ll make your flipbook design feel seamless and intentional.
3. Photo slideshows
Slideshows are a universal solution to showcase multiple visuals in the same space—especially in digital magazines, product catalogs, or internal newsletters.
- Add up to 10 images per slideshow, and reorder or set them to autoplay.
- Edit images directly within Flipsnack to maintain design consistency.
This feature lets you present more visual context while saving valuable layout space, offering a clean and dynamic experience without extra design work.
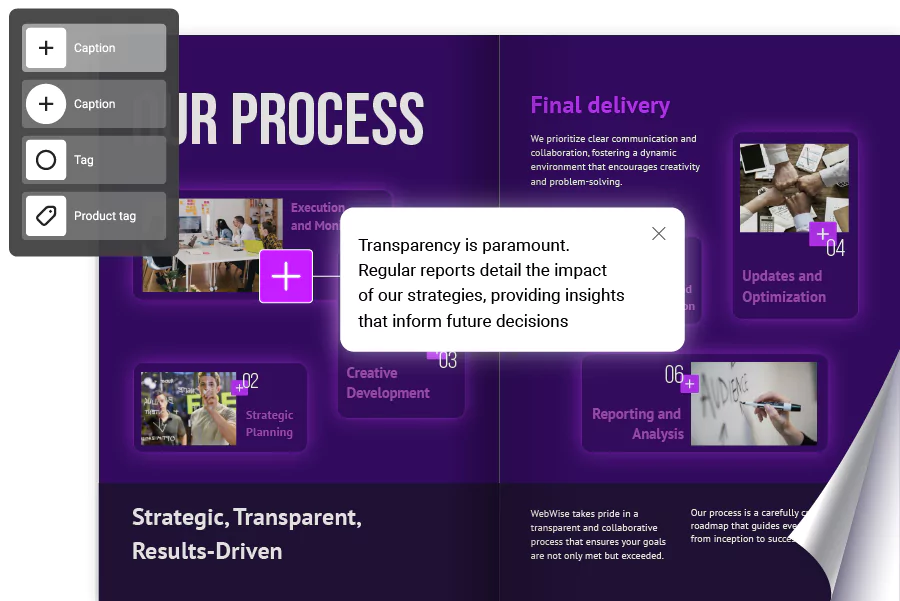
4. Product tags & lead forms
Interactive product tags and lead forms take engagement a step further.
- Product tags: Add clickable icons or glowing buttons containing details like product title, description, price, URL, and up to three images. Perfect for e-commerce catalogs.
- Lead forms: Capture reader information directly inside your publication. Choose where to place the form and customize required fields. All data is stored in your Flipsnack account for easy follow-up.
These tools are great for gathering insights, promoting products, and converting readers into customers.

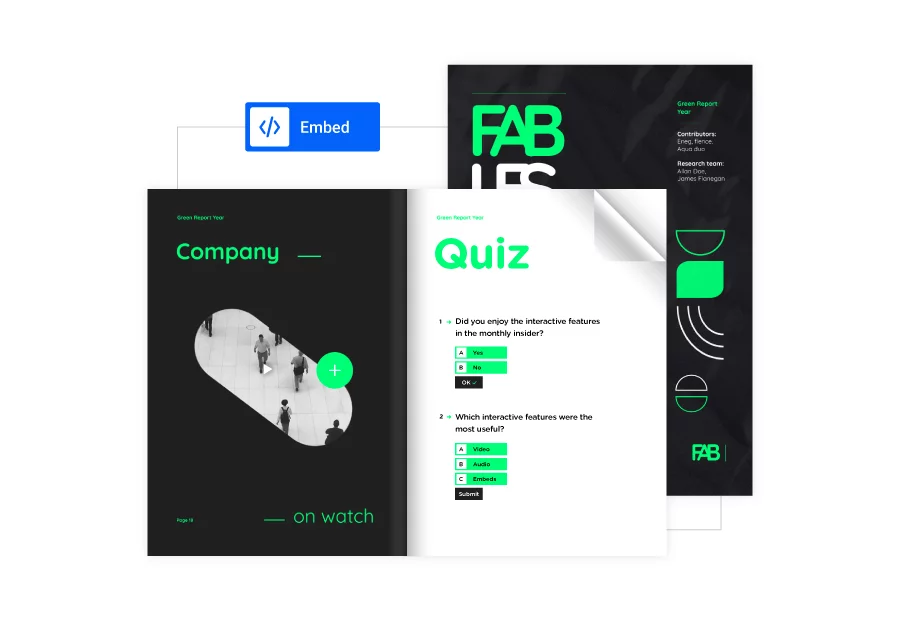
5. Quizzes, contact forms & embedded widgets
Flipsnack’s newest interactive features now allow you to embed advanced engagement tools directly within your flipbook pages:
- Quizzes & multiple-choice questions – gather feedback, test knowledge, or increase interactivity.
- Contact forms – enable quick responses or inquiries from within the publication.
Embedded widgets via iframe – add Google Maps, virtual tours, Typeforms, Calendly links, or anything else with embed code.

Whether you’re creating a catalog, magazine, digital brochure, or internal report, adding interactivity transforms your Adobe InDesign flipbook from static content into a compelling, high-performing experience. And the best part? It’s just as easy as copying and pasting.

6. Best practices for responsiveness and compatibility
When adding multimedia, always preview your InDesign flipbook on different devices. Keep videos and widgets lightweight, test navigation links, and verify that interactive areas remain accessible on mobile. Flipsnack’s HTML5 framework ensures your content looks sharp and functions smoothly across browsers and screen sizes.
Adding interactivity transforms your Adobe InDesign flipbook from a static document into an engaging, high-performing digital experience. And the best part? With Flipsnack, it’s as simple as drag, drop, and publish.
How to publish, embed, and share your InDesign flipbook
Once your InDesign flipbook is ready and fully interactive, it’s time to publish it and share it with the world. With Flipsnack, you can host, embed, and distribute your publication anywhere—no extra software or hosting setup needed.
Publishing on the web
Flipsnack makes it simple to publish your flipbook online in just a few clicks. Once uploaded, your publication is hosted securely on Flipsnack’s servers and accessible through a unique shareable link. You can publish publicly to reach a wide audience or choose private access options if you want to control who can view or download your content.
Flipsnack also supports password protection, unlisted links, and team-only visibility, so you have full control over your publication’s privacy and accessibility.
Embedding your flipbook on a website or blog
You can embed your flipbook directly on your website, blog, or landing page. Copy the embed code from Flipsnack and paste it into your page—your HTML5 flipbook will appear instantly, fully responsive and interactive.
Embedded flipbooks let visitors explore your content without leaving your site, which increases engagement and time spent on page. You can even adjust the embed size, layout, and controls to match your design and branding.
Responsive behavior and SEO considerations
Every Flipsnack Adobe flipbook is built with HTML5, which ensures smooth performance across all devices and browsers. Readers can view your publication on desktops, tablets, or smartphones without any loss in quality.
To help your flipbook rank higher in search engines, Flipsnack automatically optimizes metadata, alt text, and structure for SEO. You can also add your own meta titles, descriptions, and keywords to boost visibility and drive organic traffic.
Analytics and user tracking
Understanding how readers engage with your content is key to improving it. With Flipsnack’s statistics dashboard, you can track:
- Page views and reading duration
- Clicks and link interactions
- Device types and reader locations
- Engagement over time
These insights help you identify which pages or products attract the most attention and where readers drop off. You can use this data to refine layouts, add better CTAs, or test new interactive elements.
Flipsnack also offers integrations with Google Analytics and Tag Manager, giving you even deeper insight into reader behavior and campaign performance.
With flexible sharing options and detailed privacy controls, Flipsnack gives you everything you need to publish your InDesign flipbook securely, share it anywhere, and understand exactly how your audience interacts with it.
Final thoughts on Adobe InDesign flipbooks
Turning your InDesign file into an interactive flipbook is a simple way to elevate your content without changing your workflow. With clear planning, a balanced layout, and well-placed interactive elements, you can turn any design into a digital experience that’s easy to share and enjoyable to read.
With Flipsnack, creating an InDesign flipbook takes only a few steps. You can upload your design directly, add videos, links, or product tags, and publish it online instantly. Built-in analytics help you understand how readers engage, so every edition can be better than the last.
By combining InDesign’s design precision with Flipsnack’s interactive publishing tools, you keep full creative control while reaching readers in a more engaging, measurable way. It’s a practical approach to digital publishing—flexible, efficient, and built for creators who care about both design and results.

FAQ about Adobe flipbooks
Here are some common questions regarding digital flipbooks made in InDesign:
InDesign is preferred for creating flipbooks because it offers advanced text formatting and layout capabilities, making it ideal for complex documents. Its integration with Flipsnack enhances these capabilities by allowing easy conversion of detailed designs into interactive flipbooks, blending sophisticated design elements with multimedia interactivity.
Yes, InDesign flipbooks can include search functions and indexes. When converting an InDesign file into a flipbook using platforms like Flipsnack, you can incorporate interactive elements that enhance navigation, such as hyperlinked tables of contents and searchable text, facilitating easier access to specific parts of the document.
Updating content in an InDesign flipbook is straightforward. You make the necessary changes to the InDesign file, re-export it to the flipbook format, and then upload the updated version within the same link. This process ensures that all interactive elements and layout adjustments are preserved in the new version of the flipbook, making content updates seamless and efficient.
A flipbook is a more dynamic, interactive version of a document, offering features like page-flipping animations, embedded media (videos, audio), and clickable elements (links, forms). An interactive PDF, while it can include hyperlinks and buttons, lacks the immersive, page-turning experience and multimedia capabilities that a flipbook offers.
To flip an image in InDesign, select the image, then go to the Control panel or the Properties panel. From there, click on the “Flip Horizontal” or “Flip Vertical” button to flip the image. Alternatively, you can use the transform tools to manually rotate the image by a specific degree.
However, if you’re looking to flip pages in your document, it’s easier to use Flipsnack. Flipsnack is designed specifically for flipping pages, offering a smooth, interactive page-turning experience that enhances user engagement, unlike traditional InDesign layouts.
Yes. With Flipsnack’s free plan, you can upload a PDF exported from InDesign and convert it into a basic interactive flipbook. To unlock advanced features like video embeds, analytics, and private sharing, you can upgrade to a paid plan as your needs grow.






It highlights the advantages of InDesign in producing high-quality content for both print and digital media, as well as its time-saving features.