Mobile catalog CRO: how to increase catalog mobile conversion rate
Although the digital landscape has a tendency to shift and expand in ever more novel ways, one thing has become abundantly clear: mobile phones aren’t going anywhere. As buyers take advantage of the convenience that mobile shopping provides, savvy business owners do everything they can to optimize and increase catalog mobile conversion rate.
If you own or manage a client-facing company, this means optimizing your product catalog to be as mobile-friendly as possible, while also maximizing the conversion potential of every visitor.
This brings us to today’s topic: mobile catalog CRO. Together, we’ll be asking and answering some common questions about catalog mobile CRO, going over some important statistics and looking at the commonly accepted best practices. Let’s get to it!

Table of contents
What is catalog mobile CRO
First up, let’s talk about the most basic of the questions on the docket today: what is catalog mobile CRO?
Basically, catalog mobile conversion rate optimization (CRO) is the process of turning your product catalog into a high-powered sales tool that converts mobile visitors into mobile buyers.
This means (1) removing as many barriers to conversion as possible (e.g. slow load times, cluttered/confusing interface, etc.) and (2) continuously testing iterative variations on crucial catalog elements such as product images, product descriptions, calls to action and promotions.
On a theoretical level, this process is similar to conventional CRO for product catalogs. In practice, the limitations you’ll need to work with when using CRO to increase catalog mobile conversion rates thoroughly distinguish it from its conventional counterpart.
Mobile CRO vs. conventional CRO
While there are a number of key differences when it comes to specifics, both conventional and mobile CRO tactics can be broadly categorized into four groups:
- Understanding user intent and behavior
- Using simple, user-friendly design
- Making sure everything works
- Testing and re-testing everything
The main difference between mobile and conventional product catalog CRO is the device that you’re optimizing for. Conventional CRO targets desktop users, which typically have access to a large display, high-speed internet and a mouse.
Mobile catalog CRO, on the other hand, targets users on phones, tablets, and within custom mobile apps—which often require an entirely different UX approach. This imposes a number of limitations, such as a relatively small display, imprecise controls and slower internet speeds. However, by focusing on seamless mobile optimization and refining catalog elements, businesses can increase eCommerce conversion rates and enhance the shopping experience.
While optimizing for both might seem like an impossible balancing act, there are actually quite a few clever ways in which you can “cheat” and get excellent conversion rates on both mobile and desktop.
We’ll get into that a little later in the best practices section but for the moment we’re going to take a look at some statistics to give you a better idea of why catalog mobile CRO is so important.
Useful mobile conversion rate statistics
Up until now, I’ve mainly been talking in theoretical terms. I’ve done my best to provide you with a clear (if brief) summary of what it takes to increase catalog mobile conversion rates.
It’s time for the nitty-gritty. Here, I’ll take a look at some important statistics that will demonstrate why it’s so important to optimize your product catalogs for mobile.
Current trends in mobile conversion rates
According to Statista,
- Mobile eCommerce sales in 2023 accounted for $2.2 trillion, or 60% of all eCommerce sales globally.
- Mobile eCommerce sales have increased by 4% since 2018, demonstrating a slow but steady shift away from desktop purchases and towards mobile buying.
Per data gathered by ConvertCart:
- The average mobile eCommerce conversion rate fluctuates regularly, but typically sits between 1% and 3%
- As of January 31st, 2024, the average mobile eCommerce conversion rate was 1.82%
- Email is one of the highest-converting channels on mobile, with an average conversion rate between 8% and 10%
- 49% of US shoppers surveyed bought at least one product from a product catalog shared via email in 2018
According to OuterBox:
- 84% of mobile buyers have experienced difficulty making a purchase on their mobile device
- 40% of users will switch to a competitor after having a bad mobile experience
Interpreting the data
What can we learn from these statistics? Here are four key takeaways:
Mobile is the future: The convenience of mobile shopping is unmatched. As new prospective customers enter the market, mobile buyers will come to represent a persistently larger percentage of total eCommerce purchases.
Mobile shoppers aren’t an easy mark: Although they represent a rapidly growing demographic, mobile shoppers demand an effortless customer journey. For many, a single minor annoyance is enough to send them packing.
Mobile still holds untapped potential: For all of its readily apparent merits, there are still plenty of companies that haven’t adapted to the mobile market. If you’re looking for a competitive edge, this might be a golden opportunity.
Benefits of mobile CRO for product catalogs
So, what exactly can you expect to gain from optimizations that improve catalog mobile conversation rates, besides the obvious benefit of more sales and signups? Let’s take a look.
Increased engagement
Compared to desktops, mobile phones typically foster a much more “focused” experience. While using a well-optimized app or webpage, there aren’t nearly as many distractions to pull users out of the buying process.
Even if these users are not necessarily ready to make a purchase, providing a user-friendly product catalog can guide them along on their customer journey and shepherd them towards conversion.
Enhanced user experience
Providing your prospective customers with a product catalog that looks good and is easy to use on mobile doesn’t just improve conversion rates; it also improves the customer experience. This can in turn positively impact your brand image and word-of-mouth marketing.
Improved brand loyalty
Going hand-in-hand with user experience is brand loyalty. If your customers are effortlessly completing purchases and receiving their orders without a hitch, they’re going to keep coming back for more. Not only will this lead to more conversions, but also to greater customer lifetime value!
Better understanding of your customers
Although mobile-friendly design and constant technical optimization are important components in any mobile CRO strategy, analytics and A/B testing can’t be overlooked.
As you gather data about how your customers interact with your products, this data can be used to increase the likelihood that they’ll convert. But this isn’t the only thing that data is useful for!
Provided your data-gathering methods are sound, user data collected during the catalog mobile conversion rate optimization process can be used by other departments within the company.
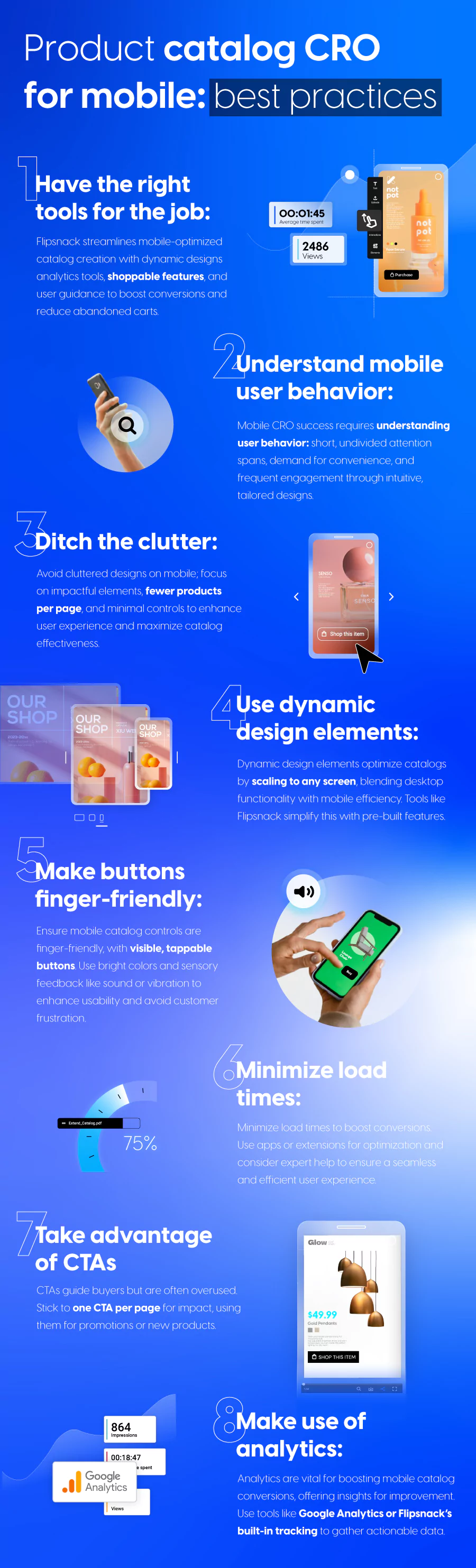
Product catalog CRO for mobile: 10 best practices
Now that we’ve gotten that out of the way, it’s time I walked you through the basic steps of optimizing your product catalog for mobile conversion. It’s important to keep in mind that, while this can seem like a daunting task, it doesn’t have to be done all at once.
Increasing product catalog mobile conversion rates requires an ongoing mindset of constant but incremental improvement. The optimizations that you make don’t need to be groundbreaking or ingenious, they just need to be consistent.
Over time, with a pragmatic and data-driven approach to optimization, you should see a marked improvement in conversion rates and overall revenue. What’s the best way to get started, you ask? Here are my suggestions.
1. Have the right tools for the job
The best way to make sure your product catalog is optimized for mobile is by using an interactive catalog maker like Flipsnack. With a plethora of dynamic design elements that automatically adjust for seamless mobile use, converting or creating your product catalog is simple and hassle-free.
Flipsnack also offers a full suite of analytics tools with integrations for hotjar, GA4 and more. Using these tools will provide you with a clear and multidimensional understanding of how your customers interact with your catalog, and help you communicate with them more effectively.
Product catalogs made in Flipsnack are also 100% shoppable, with excellent customization options and shopping flows. Furthermore, a powerful set of built-in user guiding features ensure that abandoned carts are kept to a minimum while also driving conversions wherever possible.
Using a catalog builder like Flipsnack doesn’t eliminate the need to optimize your catalog for conversions, but what it will do is simplify and streamline that process.

2. Understand mobile user behavior
Whether you use a comprehensive catalog builder like Flipsnack or choose a more conventional approach, understanding the way mobile users think is the most important step in your mobile CRO journey.
People don’t use their phones in the same way that they use their desktop computer. Attention spans are shorter, but that attention is undivided. Engagement is more frequent, especially when combined with CTAs and intuitive interfaces. And most of all, convenience is pivotal. If a user encounters a roadblock, they’re highly likely to switch to one of your competitors.
In this fast paced and highly competitive environment, your catalog will need to be aimed at and created for the people who are going to be reading it. You need to understand:
- The basic user behaviors of the average mobile shopper
- what customers in your niche are looking for and expect to see
- how the individual readers of your catalog interact with the current iteration of it.
Without a solid grasp on these key data points, you won’t have much success in optimizing your catalog for mobile.
3. Ditch the clutter
While design strategies that take a somewhat more… lively approach to layouts and design elements can work on desktop, you should avoid this like the plague when it comes to mobile. No one wants to be assaulted by banners, pop-ups and intrusive promotions on a screen that isn’t large enough to properly accommodate these elements.
Instead, make an effort to focus attention on a smaller number of more impactful elements on each page. Minimizing the number of products per page and limiting control buttons whenever possible is a good place to start, but there’s a lot more that can be done to maximize the impact of your catalog on a smaller screen.
4. Use dynamic design elements
Of course, you can’t remove all the “clutter” that’s present when your catalog is viewed on a desktop. Those elements exist because they are effective. Luckily, there’s a way to get the best of both worlds, so to speak.
What I’m referring to here are dynamic design elements. Without getting too technical, dynamic design elements detect the screen resolution of the device to automatically scale the page and elements on it to the optimal size.
In order to fully exploit the potential of this functionality, you’ll need to apply a methodical design process. If you’re using a tool like Flipsnack, this design process is significantly simpler with a drag-and-drop design studio and pre-built dynamic elements. If not, you’ll need to make sure that designers, web developers and marketers are working together closely.
5. Make buttons finger-friendly
This one is simple, but really, really important. If you want customers to purchase from your catalog as they view it from their phones, you need to make sure that the controls are designed for fingers as well as computer mice.
Trying to navigate a site or app with fields, buttons and controls that aren’t highly visible and big enough to tap is one of the most frustrating things to encounter while shopping from a phone. If not resolved, this can result not only in the loss of a customer but damage to your brand.
Luckily, it’s not too hard to avoid this fate. Use bright colors, and make sure any web elements that are meant to be tapped stand out from the rest of the page. Additionally, other sensory feedback – such as sound, vibration or visual effects – can help in ensuring controls are intuitive.

6. Minimize load times
Another important and often overlooked way to improve conversions is to minimize load times as much as possible. While this step can be a bit intimidating due to its somewhat more technical nature, it’s not as bad as it might seem.
It might take a bit of research, but there are a plethora of applications and extensions that make loading time optimization easier. If possible, seek the help of an expert, either internally or on a contract basis. In more complex systems, especially those involving backend services running on Java, incorporating Java integration testing can help identify performance bottlenecks early and ensure smooth functionality across components.
7. Take advantage of CTAs
The call to action is one of the most ubiquitous tools across the various sub-disciplines of sales and marketing. Usually it’s an attention-grabbing graphic and concise bit of copy that directs prospects towards the next step of the buying journey.
CTAs are so overused, in fact, that many people end up simply ignoring them. If you want to get your money’s worth out of this marketing tactic, stick to “less is more”. As a general rule, don’t include more than one call to action per page.
Calls to action can also be used as a way to promote a new product, run a promotion and liquidate stock, among other things. The best way to maximize their effectiveness is something we’ll look at next: analytics and A/B testing.
8. Make use of analytics
They might not be as sexy as design, but analytics are every bit as important if you want to increase catalog mobile conversion rates. Analytics can give you concrete feedback on the effectiveness of your optimizations, and show you what needs improvement.
There are a variety of tools that you can use to keep track of important metrics on your digital catalog, from Google Analytics to Hubspot and Hotjar. Which works best for your company will depend on your business model, market and preferred channels.
Some digital catalog makers, like Flipsnack, have built in analytics tracking software and integrations that make data gathering a lot easier. Whichever methods and tools you choose to use, gather as much data as you can; it will help with this next point.
9. A/B test everything
Any marketer worth their salt is well aware of the importance of A/B testing. Product catalogs are no different; if you want to drive conversions, you need to know what’s working and what isn’t.
A/B testing is the best way to do this. The process is pretty straightforward; once you’ve identified elements of your catalog that you think are limiting conversions, create an alternative catalog version with the proposed improvements.
Then, run your original catalog for a set period of time, tracking any metrics you think are relevant. After you’ve recorded this baseline, run the altered version of the catalog for the same period of time, tracking the same metrics.
If the changes were beneficial, you should see an uptick in conversions. If they weren’t, you might not have found the elements that are acting as a bottleneck in your conversion funnel.
10. Ensure easy purchases
Last but not least, you need to make sure that buying a product from your catalog is as easy as 1-2-3. Ideally, there should be as few taps as possible between a product page and the “thank you for your purchase” page. A clean user flow helps users move from browsing to checkout without confusion or dead ends on mobile.
You should also do everything possible to ensure that there are no bugs, loading errors or other technical issues on checkout, as this can also be tremendously frustrating for customers. If a customer leaves your catalog during a failed checkout flow, they probably won’t be coming back.
Frequently asked questions
Product images are super important, both technically and from a marketing perspective. A high quality photograph with great lighting can in many cases be enough to convince a shopper to buy. In some niches, such as catering, hospitality or gastronomy, product images can even be the single most important aspect of catalog design.
Regardless whether or not you fall into one of these niches, product images are still something you should invest sufficient resources in.
There are a number of metrics you can use in the process of optimizing your product catalog for mobile, but here are the four that you’ll probably use most frequently:
Mobile conversion rate: This is your bread-and-butter. To calculate your catalog mobile conversion rate, divide the total number of conversions by the number of mobile conversions.
Bounce rate: Your bounce rate measures how many of your visitors leave without interacting with elements of your catalog (i.e. visiting a product page).
Average session duration: Average session duration is pretty self explanatory. This is the amount of time users spend viewing your product catalog before closing it, calculated as an average.
Cart abandonment rate: Calculating cart abandonment rate is the percentage of shoppers that failed to complete their purchase after adding items to their cart. If this number is high, you might have problems with your checkout flows.
Yes, they can! Showing social proof (reviews, ratings, etc.) on product pages is a great way to increase conversions and help your customers better understand the product they’re purchasing.
What’s more, reviews are a great way to improve trust between you and your customers. Regardless what product your customers are purchasing, seeing reviews from other buyers has a tremendous positive impact on brand image and trust.
Finally, reviews often are crucial in helping clients choose which product best suits their needs. No matter how good your product descriptions are, you’ll never be able to describe a product as thoroughly as a committed reviewer. Even if their feedback is not entirely positive, it can help buyers feel assured in their purchase, leading to higher conversion rates.
A few closing words…
The process of increasing catalog mobile conversion rates can be difficult, but with persistent effort and investment, it can pay off in a big way. At its core, catalog mobile CRO isn’t just about more revenue; it’s about making interactions between your company and your customers as smooth as possible.
With Flipsnack, establishing this type of customer relationship is made easier than ever. If you’ve already got a product catalog, you can convert it to a mobile-friendly interactive format in seconds. If you don’t have a catalog yet, the interactive catalog builder is just what you need!