How can flipbooks help you save money? Learn about flipbook benefits
Growing a business in a competitive, already saturated market can be challenging, especially during these turbulent times. It appears that as much as 92% of small businesses had to reinvent themselves during the pandemic, to be able to adapt to the new business environment. And most often than not, this reinvention in this new business environment revolves around getting your business online as much as possible. For this reason, this article will focus on the benefits of going digital, discovering the best flipbook software out there, and the impact flipbooks have on your business costs.

Given this situation, it’s more important than ever to find a way to reduce costs. Paradoxically, cutting costs might even help you further grow your business. Today, we’re going to see together how relying on digital publishing platforms can help you turn your business around. More precisely, we are going to discuss how this shift can help you see flipbook benefits you can take advantage of to save your business money by cutting costs.
Why should you create a flipbook? What are some flipbook benefits?
Before we get to the point of answering this question, let’s first settle on what animated flipbooks are. Technically, flipbooks refer to any type of publication you can think of – catalogs, newsletters, flyers, magazines, photo albums, brochures, digital reports, and more. These can be flipbooks converted from PDFs or flipbooks that have been created from scratch. And one of the most attractive things about them is their flip effect that creates the illusion of flipping through a real publication, sound and all. You can achieve the same effect with this PDF page-turner software.
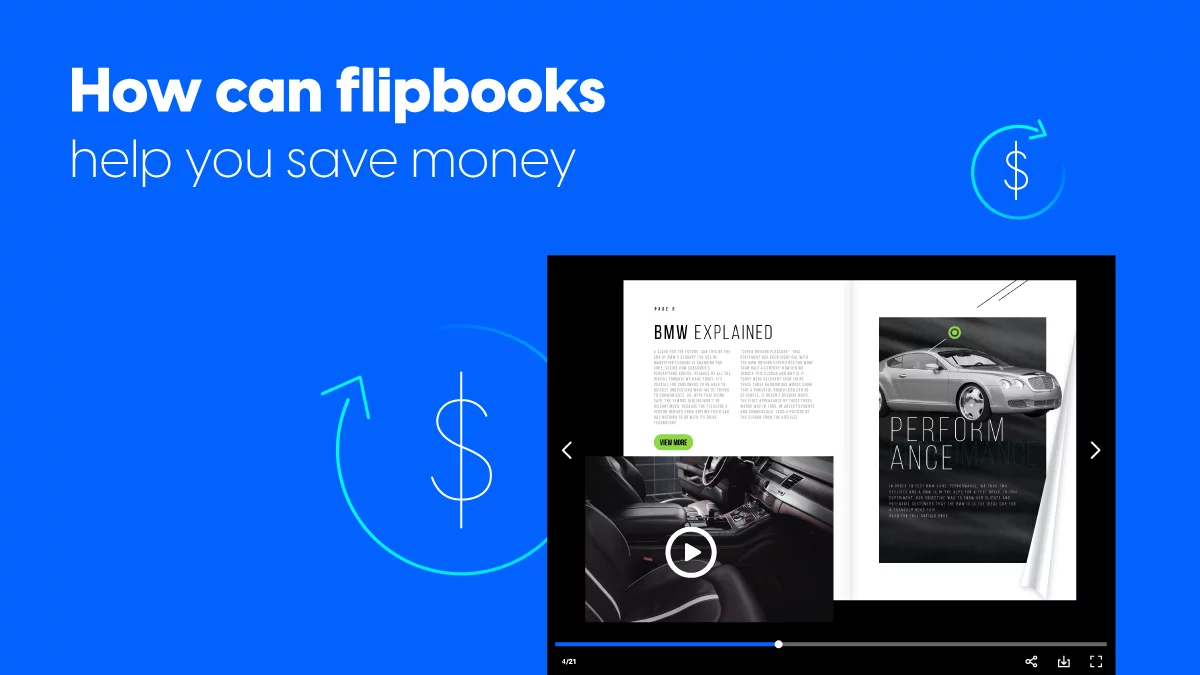
Regardless of their type, however, interactive PDFs are all the rage nowadays, especially because of the many benefits they bring to the table. They are engaging, and they allow you to go beyond the simple PDF, with their many features (buttons and interactions, shopping buttons, internal and external links, video and audio, interactive forms, and different types of embeds). But don’t take my word for it, check it out for yourself. Explore the flipbook below to see all these features in action.
So, why should you create a flipbook? The answer is quite simple, really, and it’s related to the many flipbook benefits you can take advantage of. Let’s see what some of these benefits are:
- Easy to design, use, and share with your audience;
- Their interactivity attracts more readers, helping you gain more leads in the process;
- You can showcase audios, videos, and virtual tours;
- They can be used offline or embedded directly on your website, thanks to the new HTML5 technology;
- They have great privacy and security options that allow you to control who engages with your content.
These are only a few of the flipbook benefits you can take advantage of; but you can read more about the advantages flipbooks bring to your business. However; in this particular article, we’re more interested in finding out how creating a flipbook can help your business by helping you cut costs.
Flipbooks help your business save money
In what follows, we will discuss the possibilities digital flipbooks can create for your business. We will also touch upon how creating a flipbook can help you cut costs or, even better; bring in some new revenue. Flipbooks can help you save and make money by:
- Cutting printing costs
- Reducing distribution costs
- Cutting editing costs
- Reducing design costs
- Building a good marketing and sales strategy
- Becoming more efficient
Let’s take them one by one and discover together the many flipbook benefits that are going to help you cut costs and grow your business.
1. Cutting printing costs
Before the pandemic, many businesses heavily relied on printed materials. Whether they had to put together brochures, portfolios, flyers, or any other type of marketing materials, most of these publications had to be printed to be sent out to customers and clients. However; this whole dynamic changed due to the Covid-19 pandemic, and businesses had to find a new way to reach out to their audience.
This is how digital publications came into being and how flipbooks became more popular than ever. The main benefit flipbooks have is that you don’t have to print them out! Whether you turn your pre-existing PDFs into interactive flipbooks or create them from scratch; the end result won’t have to be printed. You’ll be able to share it via your desired medium without any costs. Printing costs are not always cheap, and saving on ALL your marketing materials will help you cut a big chunk of your expenses.

And, as a bonus, if you decide to stop printing your publications; you’ll also be able to make a difference and do the environment a favor. We already know how much damage deforestation has done and how much it’s influenced the climate. It’s high time we stopped bringing down trees to use them for printed materials. Nowadays; everyone has access to a device, and most businesses don’t need to print their marketing materials anymore to reach their clients. More about this in the next section.
2. Reducing distribution costs
Printing and distribution costs go hand in hand. Because if you decide to print your materials; you will have to find a way to distribute them to reach your target audience. Well; another one of the many flipbook benefits you can take advantage of is that you can distribute them online without any cost. Thanks to the Internet, we can reach out to people worldwide without having to pay extra fees. Of course, you’ll have to pay for your internet connection. Still, the actual distribution of brochures, flyers, pamphlets, catalogs, or any other type of publication you can think of is going to cost you nothing extra. This means you’ll save your business another big chunk of money you can then invest in something else.

Flipbooks can be shared virtually anywhere. For instance; if you’re a small business and already have your own website; you can embed your brochures or ecommerce product catalogs directly on there. This way; you’ll make sure your website is always up-to-date and your clients are aware of all your sales, promotions, or new collections. Or, you can share them on social media, or by email, with just the click of a button. Regardless of the medium you choose, content distribution will always be free of any additional costs! What’s more, another advantage is that your publications will reach your audience instantly every single time.
Another significant benefit of sharing your content via flipbooks is that they will always be optimized for the devices your readers are using. Digital flipbooks don’t have to be downloaded or opened on third-party applications. Instead, you can access them directly in the browser of any modern device, be it mobile, tablet, laptop, or desktop.
3. Cutting editing costs
Let’s imagine a short scenario together. You’ve put together a great marketing brochure, it has all the information and details your customers might need to know about your business, all your offers, products, and services; everything is there. You print them and send them out to all your clients and potential customers. But once you lay your eyes on one of them; you realize your marketing team has made some mistakes that haven’t been checked. Typos, wrong information about your company, or even the wrong location of your business. What would happen next? You’d have to edit the brochure again, print it, and send it out again. Just think about how much money your business would bleed!

Now, let’s imagine another short scenario. You put together a great marketing ebook, again with all the information your clients might need to have about your business. This too has mistakes that no one notices in time, and you send them out by email. You notice the errors only after they’ve all been sent out.
Make edits on the fly
No problem; all you have to do is update the inaccurate information in your digital marketing ebook, re-publish it with one click, and it’s all done. No extra costs, no need to waste more paper, time, or money. It can all be done in a matter of minutes, and you don’t even have to resend those emails! All your updates will show up in your flipbook as soon as you make them. No one will ever know. That’s pretty cool, isn’t it?
We all make mistakes. There’s no doubt about it. And maybe you’re understaffed, or you’re the one person who’s doing everything marketing-related for your small business. So; it’s imperative to have access to an easy way to update your materials without having to spend a lot of money. Or; in the case of flipbooks; you won’t have to spend any money at all if you make mistakes in your marketing materials; as they get updated in real-time as soon as you correct them.
4. Reducing design costs
Suppose you’re a small business or just starting in this competitive business environment. In that case; you may not have enough money to spend on a designer, let alone on a whole design department. However, design is essential for every business whether it is a butcher’s shop or a small IT startup. Truth be told, you can’t really have a business without it needing some sort of a design job.
And sometimes; hiring a freelance designer or even a full-time designer can be too costly for your business; especially if you’re just starting out. Not to mention that the materials you may need to be designed for your business might be numerous; so there’s a lot of work to be done there. You may need flyers, posters, brochures, presentations, catalogs. These things cost a lot of money if they’re done by a professional. So what can you do if you don’t want to spend all your business’ capital on design?

You can turn to Flipsnack. We have a dedicated department that creates templates for all and any type of publication you may need for your business. Flyer to promote your business? We have templates you can use. A brochure to showcase your products? We have templates you can use. A product catalog to show off your amazing offers and promotions? We have templates you can use. And they have all been thought out and created by our professional designers just for you!
The best part is that the only cost you’d have to pay is the subscription. But that is nothing compared to what it would cost you to pay a designer to create these things for you. Once you settle on the publication you need to be done; all you need to do is search among our available templates and choose the ones that speak the most to you. Update them as you need and please, and you’re done. No extra costs and you can do it all yourself!
5. Building a good marketing and sales strategy
Up until now; we’ve covered the most obvious flipbook benefits you get if you turn to using digital publications instead of classical ones. In what follows, we’ll focus a bit more on the more complex part of the business. For now; let’s take a look at how good marketing and sales strategy can help you not only save money but also make more money for your business.
One great marketing strategy is to generate leads that you can later convert into customers. According to Hubspot, lead generation is the process of attracting prospects to your business and increasing their interest through nurturing, all with the end goal of converting them into a customer. The terrific part is that you can improve your lead generation strategy by using lead generation forms in your flipbooks. I’ll give you a brief rundown; but you can check out the article I’ve just linked to find out more about how you can successfully use forms in lead marketing.
How do lead generation forms help your marketing and sales efforts?
Easy, they help you collect all the information you may need to convert your leads more easily into paying customers. With Flipsnack; you’ll be able to collect all the information you need, store them all in one place, and download them in a CSV file that you can then import into your CRM for your sales team to use; turn those leads into clients. If you’re asking yourself who would willingly give out that information, I’ve got the answer for you. It’s people who are interested in your content.

Gated content is a terrific way to collect leads. If you put together an excellent whitepaper, or a marketing ebook, that you know your leads would be interested in, you could place them behind a lead generation form. This way; you’ll be able to save precious information about your potential customers; and your leads won’t feel like they’ve given something out for free. Instead, they’ve just obtained helpful information from your gated content in exchange for their information. Win-win!
In short; you can both save a lot of money and generate new revenue through flipbooks, especially if you implement a good lead generation strategy. And you can do it all in Flipsnack.
6. Becoming more efficient
Last but not least, using flipbooks, and more specifically, Flipsnack can help you become more efficient in your business. We all know time is money! So; becoming more efficient in the way you manage your time is crucial; especially if you’re dealing with more than just a few people in your company. In what concerns corporations, Flipsnack’s internal communication solution is a must-have for internal communication specialists. Being able to easily communicate with all your departments in a safe, controlled environment by sharing secure and interactive corporate documents will save you a lot of time. Therefore, you’ll be able to save money! Plus; the usual plain corporate documents can turn into real engaging publications; without too much effort, only by adding links, videos, and other interactive elements.

Whether you want to share benefit guides, employee handbooks, onboarding documents, or newsletters, you’ll be able to do it easily and securely while at the same time controlling who has access to these documents. In addition; you can create different workspaces for your teams, share documents with specific people, and check their engagement with these documents. All these features are meant to help you communicate easier with large teams of people and to keep track of statistics in a safe, secure environment.
Having a good internal communication strategy is crucial. In the end, being efficient is not only going to help your teams; it’s going to help you thrive and focus on the things that matter most for business. With Flipsnack’s internal communication tool; you’ll be able to save time that you can then spend on growing your business further.
How to create your own flipbook in Flipsnack

Now that we have discussed all these flipbook benefits in detail, let’s see how you can create a flipbook using Flipsnack. First, you’ll have to log in (or create an account, if you don’t already have one) into your Flipsnack account. Then; you’ll have to decide whether you’d like to upload a pre-existing PDF or if you’d like to create something from scratch. Depending on the route you want to take, you have two options.
1. Turn your PDF into a flipbook
If you have pre-existing materials that you’d like to turn into interactive flipbooks, all you have to do is upload your PDF in Flipsnack, and it will turn into a flipbook in a matter of seconds. Now; you can go ahead and customize the flipbook as you please – change color, size, display, or even add interactive elements. And basically, that’s it; all you have left to do is publish it and share it with the world!
2. Create your flipbook from scratch
Now, if you’re feeling creative or you simply don’t have pre-existing materials, you can create your flipbook from scratch. If you have some design skills and want to try them out; you can start with a blank canvas and decide upon the design details yourself. However; if you’re not great at design but still want to put together a fabulous flipbook; you can select one of our many templates; depending on the type of publication you wish to make.

Once you’ve selected the proper template; go ahead and fill it out with your own text, images, and interactive elements; as you please. Make full use of all the amazing features and elements Flipsnack has to offer, and you’ll be able to put together a fantastic flipbook that you can then publish and share with your clients and customers.
If you want a visual aid to help you get the hang of things even better, you can check out our YouTube video:
FAQ
Here are some common questions regarding the ability to save money with flipbooks:
Flipbooks offer advanced analytics capabilities that allow businesses to track how users interact with their content. This includes data on page views, how much time users spend on each page, which links they click, and how they interact with embedded multimedia elements. This information helps marketers measure the effectiveness of their campaigns and optimize their content based on real user engagement.
Yes, flipbooks can be updated in real-time. The process typically involves making changes to the digital content through the flipbook platform’s editor. Once changes are made and saved, they are immediately reflected in the flipbook without the need to redistribute or republish. This feature is particularly useful for making quick corrections or updates to information, ensuring that readers always have access to the most current version of the document.
Flipsnack provides comprehensive customer support for businesses using its flipbook platform. This includes access to an online help center with tutorials and FAQs, as well as support via email, live chat, and phone. This ensures that users can get help with technical issues, learn best practices for creating engaging flipbooks, and receive guidance on how to maximize the effectiveness of their digital publications.
Conclusion
As you can see, there are many flipbook benefits, and you can take advantage of them for your business. For example, flipbooks can help you save a lot of money by skipping printing, distribution, editing, and designing costs. And they are a great way to put together a marketing and sales strategy that will help you generate leads that you can then turn into clients. And last but not least; they are a great way to keep track of your internal communication strategy; especially if you are a corporation.
It is clear that the benefits of using flipbooks instead of plain, old PDFs are more significant, and the sooner you turn to digital publication, the sooner you’ll be able to reap the benefits they have to offer. Flipsnack, as the fastest flipbook software on the market, can help you in all the areas we’ve discussed in this article. Besides the many features it has to offer; it is also easy to use and very straightforward when it comes to creating your flipbooks.