How to create page-turning PDFs that turn heads
PDFs have existed forever, and I can bet that all of us have created and sent them many times, regardless of the reason. Whether we’re business owners, teachers, marketers, or even real estate agents, we all have content to share with others. And yes, I admit; static PDFs are a great content tool that people still use these days, but we all know they might be boring and not very entertaining.
So, how can we all deliver our message in both a professional and enticing way? How do we make sure that people genuinely read and enjoy the content we’re sharing with them? Well, the answer is simpler than you think: you create page-turning PDFs (or digital flipbook animations, in other words) that have the power to catch everyone’s attention.

But what exactly is a PDF page-turner? What are its benefits? How can you create a page-turning PDF easily and quickly? Don’t stress yourself out; we’re going to get through all these questions and clarify everything. You’ll also learn how to make your own page flip animation in Flipsnack, but more on this later.
Now, let’s start with the beginning. Sooo…
What’s a PDF page-turner?
In a nutshell, a PDF page-turner is an online, interactive PDF-converted HTML5 publication (or flipbook). It looks like a real-life book because you can flip and turn its pages, providing a more authentic reading experience. Additionally, thanks to the interactive elements, you can even zoom pages, navigate or search within the document with the help of hyperlinks.
6 benefits of using PDF page transitions
Now that you know what exactly a digital flipbook is; it’s time to find out why you should use it instead of the static, boring PDF.
I’ve already mentioned a few advantages of converting your PDFs to HTML5 flipbooks, but there’s much more to discuss about this topic.
That being said, I’ve gathered a list of 6 benefits of using PDF page transitions:
- They offer a better reading experience
- Digital flipbooks are both easy to use and share
- Page-turning PDFs s are mobile-friendly
- They provide insightful marketing statistics
- Page-turning PDFs are more secured
- They attract more readers through interactivity
Let’s take them one by one and get into more details.
1. Page-turnings PDFs offer a better reading experience
One of the best advantages of choosing digital flipbooks over static PDFs is that their page-flip effect is so realistic that it makes your digital documents look lifelike. People will naturally interact with them because reading page-turning PDFs feels like reading a printed magazine or book. You can actually grab the page corner with the mouse, and the page curls and turns as you drag the mouse. Pretty cool, right?

Moreover, page flip animations created in Flipsnack have a user-friendly format that also improves your reading experience. You don’t need to possess special skills to access or navigate them. They are super intuitive, and thanks to the in-built search tool and table of contents, you can find any information you want within seconds without having to scroll through the entire document. This is really helpful, especially when there’s a flipbook with significant multiple chapters and pages.
2. Digital flipbooks are both easy to use and share
It’s super easy and fast to use Flipsnack’s PDF to flipbook converter. All you need to do is to upload your PDF and then wait for the magic to happen. In less than 30 seconds, you’ll have your professional digital flipbook right at your fingertips.
Besides this, Flipsnack also makes it easy to distribute your page-turning PDF however you want. Choose to send your digital publication directly via email, share it on social media, or even embed it on your website. This simplifies the distribution process and also reduces printing costs, and saves the environment. See? We can definitely say that flipbooks are the ultimate low-cost solution that helps any business stay on top of the competition.

But that’s not all. Opposite to the static PDF, digital publications can be easily updated with new or changed content. You just replace the information, and it instantly becomes available under the same link. No need to reprint and re-share the latest version of your document.
3. Page-turning PDFs are mobile-friendly
Flipsnack is a digital publishing tool that uses HTML5 technology to create professional online documents. This technology allows flipbooks to work great in any modern browser and on devices such as laptops, tablets, and especially smartphones.

It’s essential to create mobile-friendly flipbooks because many people access their documents from their mobile devices; that’s why they should be able to zoom in to see the minor details of a picture or search for words to find out the content they’re looking for. All things considered, we could say that digital publications are more adaptive and responsive than static PDFs.
4. They provide insightful marketing statistics
It’s not enough to convert your PDF to a digital flipbook and then share it with your targeted audience. You need to get a deeper understanding of your readers’ behavior with the document you’ve sent them so that you know if your strategy worked or not. And if the latter happens, you’ll have to decide what you are going to do in the future.
That being said; make sure that you always track reader interactivity on your digital flipbooks’ and analyze how they perform. This is one of the greatest assets to online publications, and you need to consider it. The static PDFs don’t give you these kinds of insights. You just send the file, and you never know if people truly downloaded it and read it.

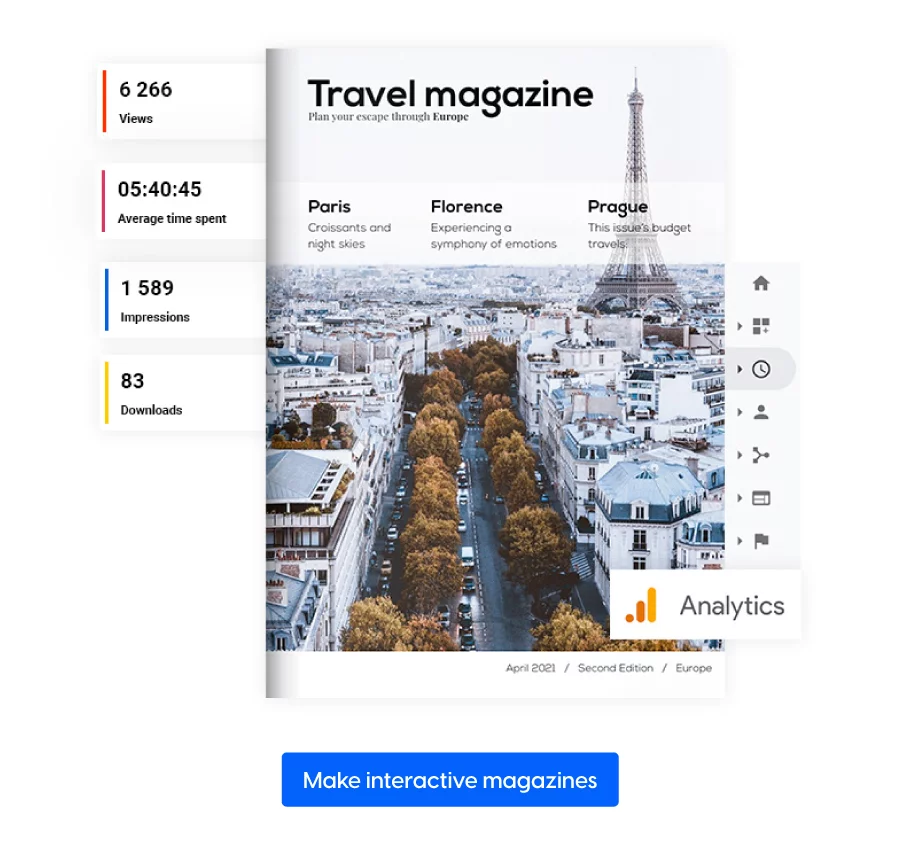
Speaking of insights, Flipsnack offers you a wide range of statistics for your page turn animations. For instance, you’ll have access to your readers’ interactions with your publications; such as what pages they viewed, which links they clicked, and how long people stayed in the document. Pretty cool, right?
You can also connect your documents with Google Analytics and find general statistics about the flipbooks you’re sharing. For example, discover the source of how your readers came to see your digital publications, their demographics (age, gender, location), and also the devices from where they’re accessing your document.
This detailed and comprehensive information about your readers’ interactions and interests can improve your marketing and sales efforts.
5. Page-turning PDFs are more secured
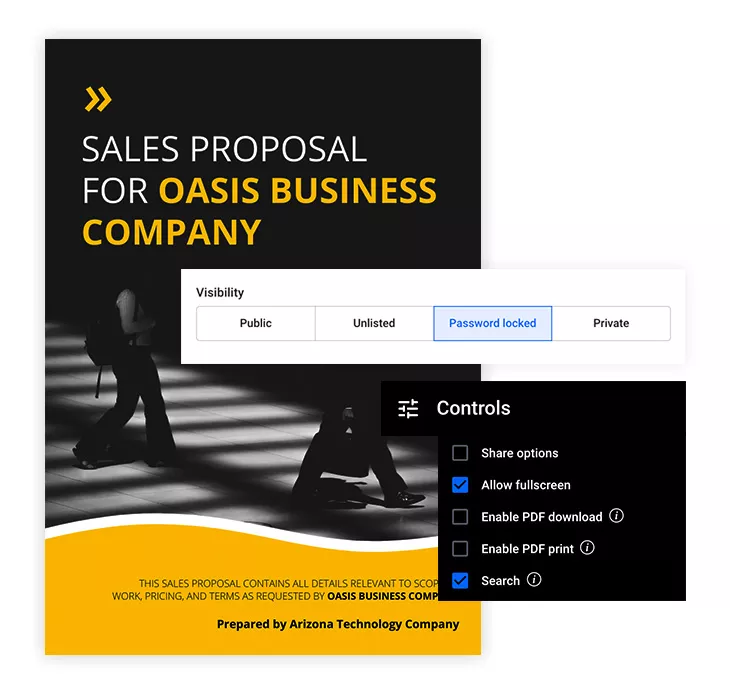
It’s never secure nor private to share classic PDFs with your readers because it’s pretty hard to protect your documents from third-party downloads. Once someone downloads the PDF, they can easily send it to others via email or social media. Or they can even print it and distribute it all over.

On the other hand, when it comes to digital flipbooks, the story is entirely different. If you’re choosing to share your page-turning PDFs with Flipsnack; then you can rest assured that security means a lot to us. There are various private options where you can choose from, such as password-protecting your publication, restrict access to people only within your workspace, or even disable the share and print options for the flipbook. This way, you have total control over your document’s security.
6. They attract more readers through interactivity
Last but not least, the page-turning effect makes your PDF look more exciting and stylish. In addition, the interactions and animations bring the document to life, which is why readers will find it more engaging.
Take advantage of Flipsnack’s interactive PDF creator and transform your boring document into a visual experience that will surely boost your audience’s engagement. Add videos, GIFs, links, pop-up images, shopping buttons, and any other interactive elements that you find suitable for your readers. But go the extra mile and add a lead form within your online publication! This way, you’ll be able to collect valuable leads directly from your document and increase your email marketing list.
Trust me; all these unique ingredients will draw attention to your publication because you’re presenting your content in a more vibrant and eye-catching way. And compared to the dull PDFs that contain nothing but lots of text and plain images…Well, you can guess for yourself. Nobody’s interested in reading something that has no engagement and no interactivity.

And besides this, do you know what else can make your digital flipbook pop and increase your reach? You’re right, the double-page layout design. Double-page layouts look amazing, but they have to be displayed together so that people can see the entire design. This is the main reason why you should insert them only in your page-turning publications.
However; the double-page layout design is not possible with a static PDF because PDFs are mainly made for print, so they are designed with facing pages. Therefore, images and layouts get cut in half, and the reader only sees half of the design at a time. So, so very sad.
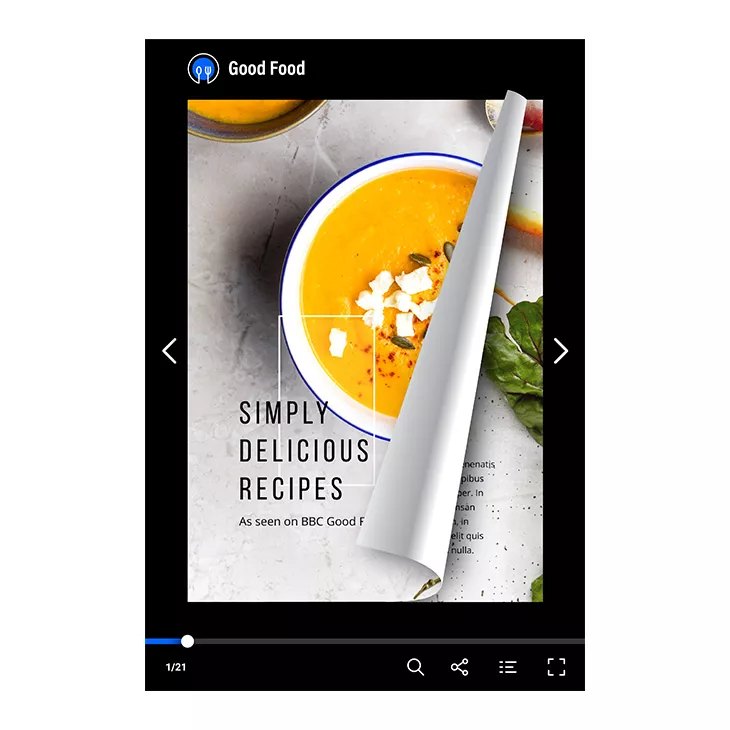
Here’s an example of an interactive flipbook so that you can see more clearly how awesome it is to take advantage of interactivity when creating your online publication. Tell me the truth. Aren’t you just eager to flip the next page?
Different ways of using page-turning PDFs
Now that you know all the benefits of creating page-turning PDFs that will stand out and increase your readers’ engagement; it’s time to talk about another crucial aspect: use cases of HTML5 flipbooks. In fact, you have to know where they fit the best, right?
There are many ways in which you can utilize digital publications, but for the sake of this article, today; I’ve decided to present only the most common and important ones. So, here are 5 different industries where you can use page flip animations:
- Education
- Internal communication
- Real estate
- Retail
- Others
Let’s discuss them one by one.
Education
If you’re working in the education field, you know how challenging it is to attract your students and keep them engaged, especially these days. With so much technology available, it’s getting harder and harder to capture their attention. But you should think outside the box and embrace technology in your favor!
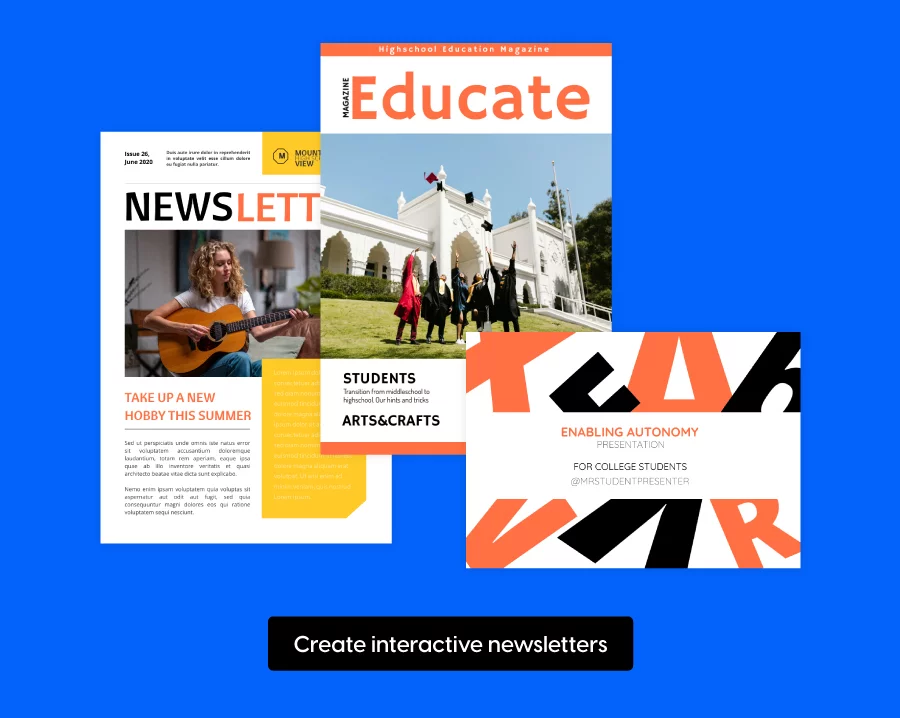
Create online school presentations, school magazines, weekly newsletters, and other education-related materials in Flipsnack. Make them engaging by inserting interactive elements such as photo slideshows, links, GIFs, videos, and so on, then share them with your students and ask for their feedback.

Furthermore, you can also challenge them to create their digital assignments in Flipsnack and collaborate together. They can leave notes and comments, but more importantly, they can learn and have fun simultaneously! Trust me, learning with the help of the online environment is a fantastic and interactive adventure that every student wants to join!
Internal communication
Besides education, the internal communication domain is another one that brings challenges, especially for HR people and recruitment agencies. They spend a lot of time working on an internal document, only to discover that a few people within the company have opened it and read it. Such a pity, right?
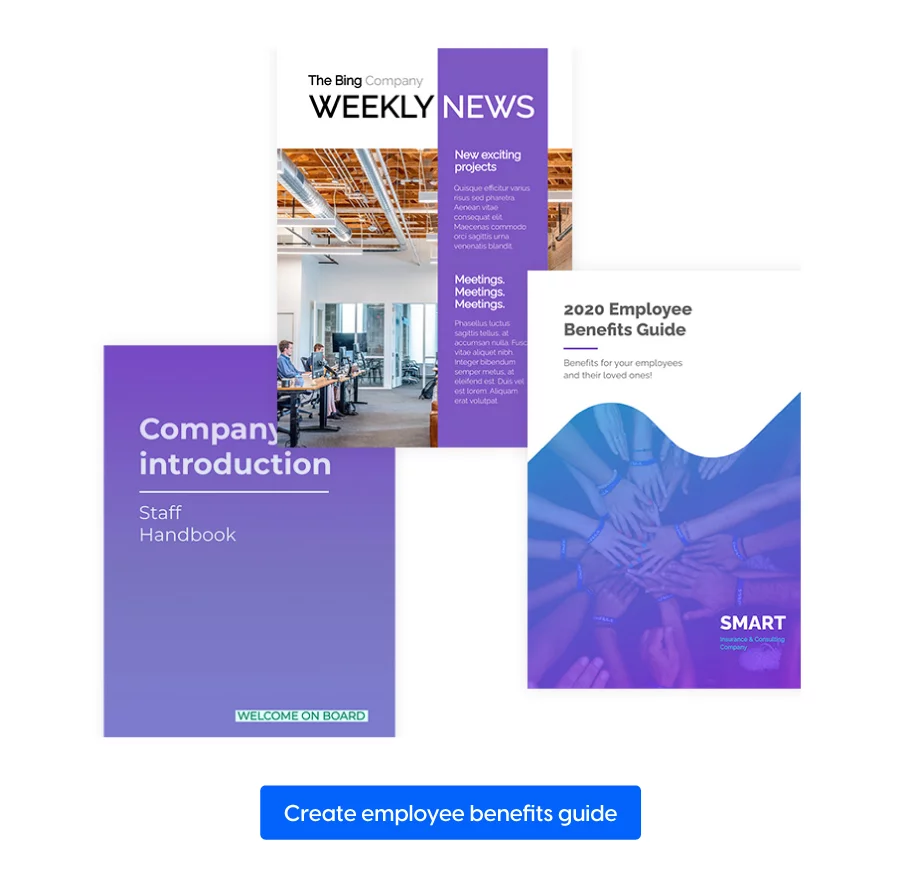
But no need to worry anymore. Flipsnack allows you to create an interactive and engaging newsletter, employee handbooks, or any other corporate documents that will attract your company’s employees right from the beginning. Just add some interactive elements (iframe codes, tags, captions, links, GIFs, videos, etc.) and see how your engagement will increase within minutes!
During your office presentations, you can easily update internal and external links without creating new versions each time. Learn how to take a screenshot on mac of your CRM dashboard showing important sales metrics or customer satisfaction stats, which you can use in your monthly report template created with Flipsnack to keep everyone in the loop with the latest updates.

As I’ve already mentioned, what’s even better with Flipsnack is that our real-time statistics help you keep track of how people are performing with the internal flipbooks. So, for example, you can see how much time they spend reading the publication and which element they clicked on. This way, you’ll be able to see what works best and what does not in your internal communication strategy, and you’ll also know what to improve.
Real estate
If you thought education and internal communication were challenging and competitive businesses, well…real estate is one of the toughest. But you don’t have to lose hope. Flipsnack allows you to create real estate brochures, listing presentations, and other real estate marketing materials that will keep you ahead of the competition.
So, upload your static file, wait until it transforms into a page-turning PDF, and then start by making your real estate flipbook as attractive as possible. Insert hyperlinks, photo slideshows, tags, captions, and even virtual tours to offer your potential buyers an immersive experience!

But that’s not all that you can do with Flipsnack. With our real estate automation tool, you can populate your digital interactive brochures automatically with all kinds of information you want, such as property descriptions, prices, and so on. Just connect your branded templates with your listing database, and let our automation feature do the rest!
See? I told you there are many ways in which you can use page flip animations!
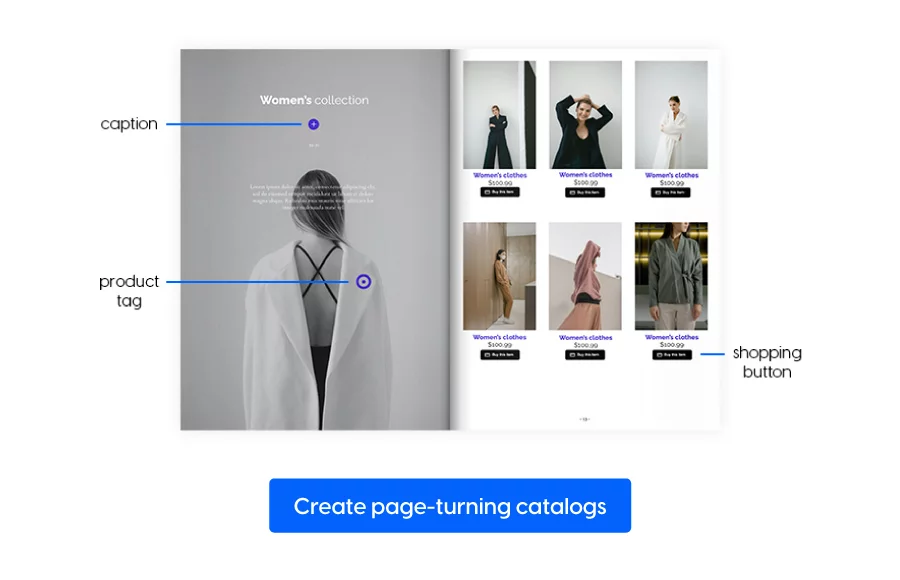
Retail
Here’s another industry where you can take advantage of the HTML5 flipbooks. Yes, I agree; retail is another competitive business, but trust me; it’s not impossible to turn readers into customers and drive more sales, especially when creating rich media product catalogs that are both professional and interactive.
So, how do we get started? Glad you asked! You upload your boring PDF into Flipsnack; then you wait until it converts into a page flip animation. Now, it’s the time to showcase your products most enticingly by adding interactivity to your flipbook. You’ll not only catch the attention but also sell more through your product catalog.

That being said, insert links, shopping buttons, product tags, captions tags, spotlight images, and whatever else you think will increase your readers’ shopping experience. Of course, you can also link your Shopify store and drive sales directly from your online product catalog.
However, the best news is about to begin. With our catalog automation tool, you simplify the whole process of creating large amounts of product catalogs. All you need to do is to connect your product data sheets and populate your flipbooks automatically with product tags, images, prices, captions, and so on. Amazing, right?
Others
Besides these industries that I’ve mentioned, there are also other domains where you can use page flip animations. For example, if you’re involved in the medical environment; then it would be a great fit to create an interactive medical brochure where you can insert videos, spotlight images, and even virtual tours of the hospital so that the reader can make an idea about your expertise and facilities.
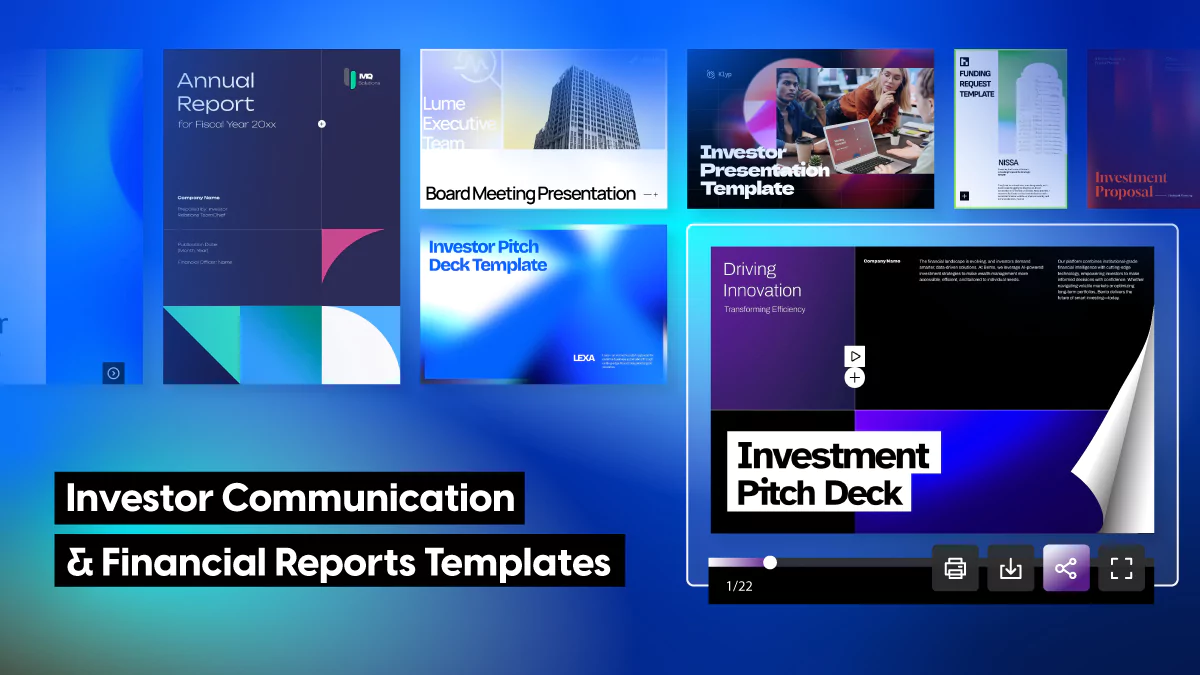
Or, if you’re working in the finance field and are tired of plain, boring PDFs; you can transform your PDFs into interactive flipbooks by adding helpful videos about specific financial topics. This would be an excellent hook for your readers, trust me!

Let’s move even further and imagine that you work for a nonprofit organization. A fantastic way to attract sponsors is to start creating engaging content, right? So, my advice for you is to insert videos and personal audio testimonials to make your nonprofit flipbooks more impactful. People love to see real, genuine things. And this is precisely that kind of thing!
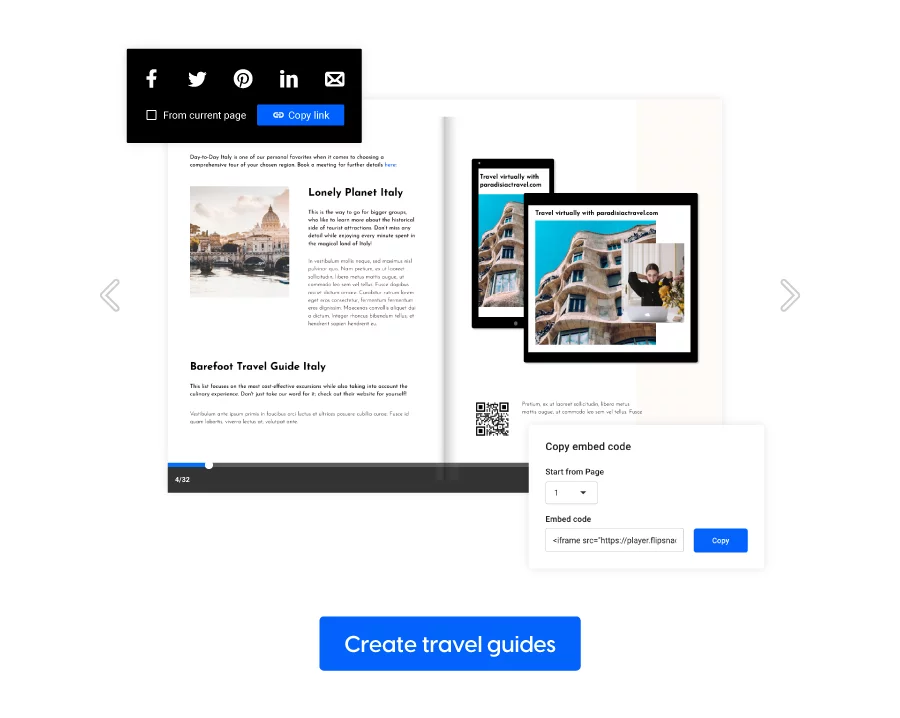
And last but not least, HTML5 flipbooks would be a great fit for the travel industry. So, if it happens to work in this domain, you must start today to create your first interactive travel brochure. Add hyperlinks, tags, maps that show the precise location, and embed videos that virtually transport the reader to the most amazing destinations or hotels.
How to add the PDF page turning effect in Flipsnack
Let’s recap a bit. Till now, I’ve offered you 6 benefits of using page-turning PDFs and also given you some ideas of how you could use them. So far, so good, right? But you might still ask yourself how exactly to create an interactive page-turning PDF like the one I’ve kept on talking about throughout the entire article.
Well, don’t worry too much. In the following section, I’m going to show you how easy it is to make page flip animations in Flipsnack. So let’s get started.
Step-by-step instructions of using Flipsnack’s page flip effect:
- Sign in to Flipsnack, the fastest PDF page flip software right at your fingertips.
- Click on the Upload PDF button and upload your files. You can upload one or more files. In the latter case, you can merge files and rearrange their order. As soon as your files are uploaded, you can proceed to the next step.
- You will see a preview on the right, where you can already check the page-turning effects applied to your PDF. There’s a panel of settings containing branding, personalization, selling, functionality, and others on the left. Customize your digital flipbook however you like it, and keep in mind that Flipsnack allows you to add your branding, from colors and fonts to logo and typography.
- Then, you should animate your page-turning PDF by simply clicking on the blue button called Editor. Add any interactive elements that you want and find suitable for your kind of flipbook. Inspire yourself from the examples I’ve presented before.
- Now your PDF page-turner is ready to be published. You have to set just a few last details: title, description, visibility, and scheduling options. These are essential aspects because they can boost your flipbook’s visibility. You can also keep it private so that only people who know the link to your page flip animation can view it.
- However, as soon as you click Publish, your interactive page-turning PDF will be set live, and everyone can see it. Choose to share it by using one of these suggested methods: directly via email, on social media, through a private link, or embedded it into your website.
Conclusion
There you have it. Hopefully, this article convinced you that it’s time to say goodbye to the static PDFs and start making interactive page flip animations that catch all the attention, increase engagement, and drive more sales.
So, next time you’re thinking about the best way to deliver your message; make sure that you’re using Flipsnack to create page-turning PDFs that stand out from the crowd!