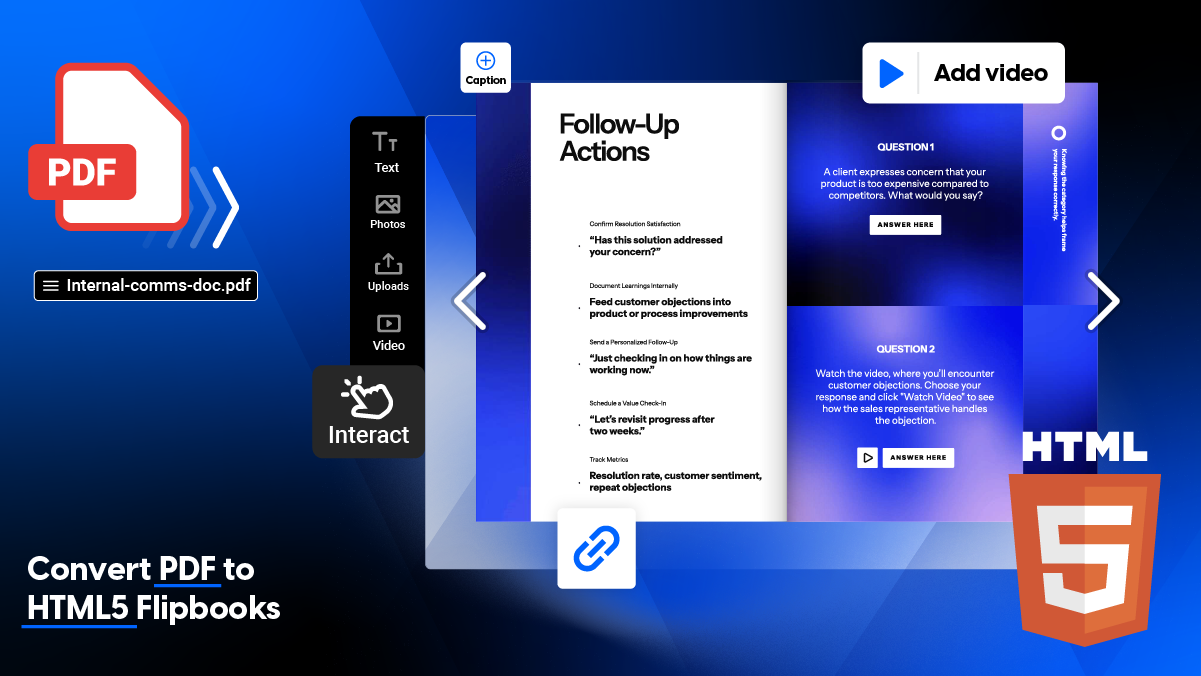
Why You Should Convert PDFs to HTML5 Flipbooks
Last updated: April 2nd, 2025
PDFs have long been the gold standard for digital documentation. Their simplicity and compatibility have made them a staple in nearly every industry.
However, static documents no longer meet the evolving expectations of modern businesses and their audiences. Interactivity, seamless sharing, mobile responsiveness, and brand control are no longer “nice-to-haves” – they’re essential.
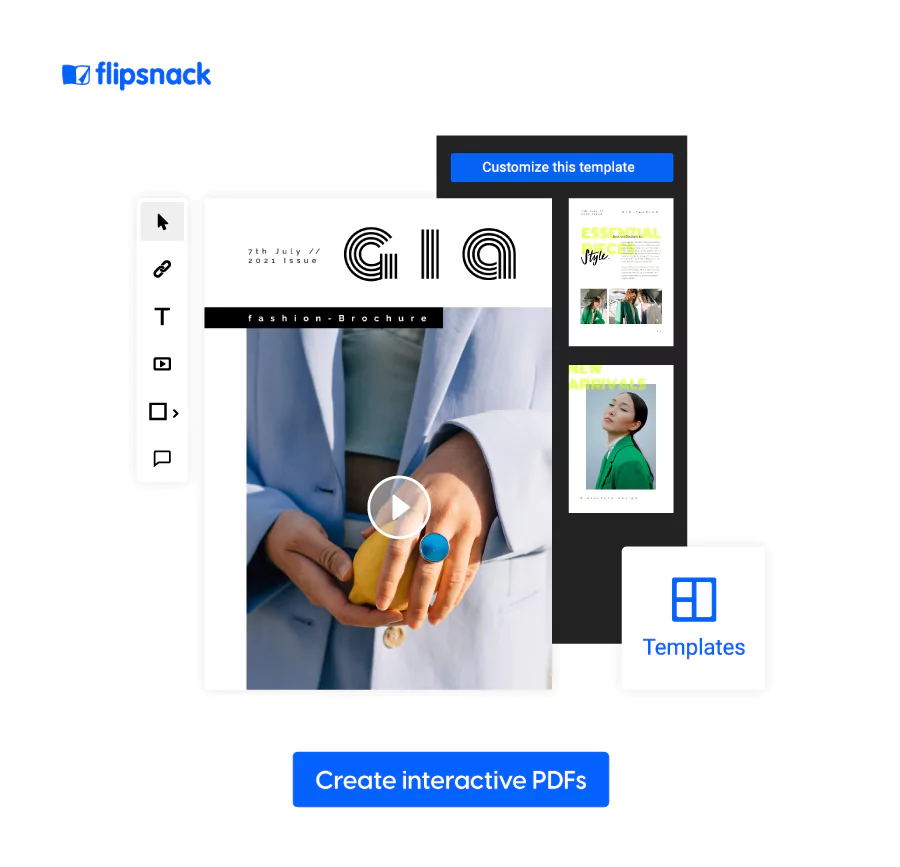
That’s where Flipsnack steps in. With our powerful platform, you can convert static PDFs into dynamic HTML5 flipbooks that not only look stunning but also deliver measurable business value.
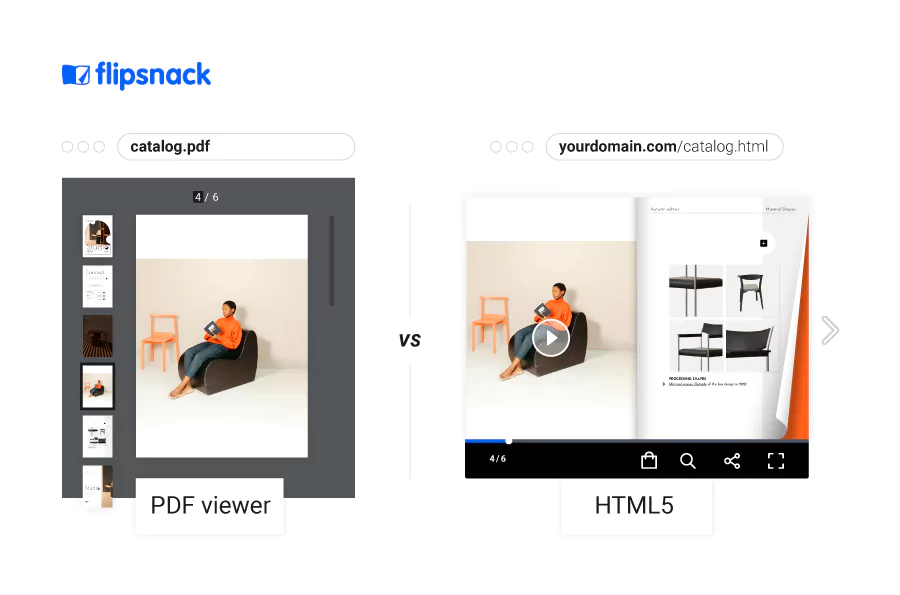
Think interactive product catalogs that drive conversions, company reports with embedded videos, or sales materials that engage decision-makers from the first page. This makes them ideal for marketing teams, sales departments, and internal communications teams. Check the example below and flip through this HTML5 flipbook to get an idea of how engaging it can be.
If this sounds interesting and something that might interest and benefit you, then continue reading to find out why and how to convert PDF to HTML5 flipbook. It’s much easier than it sounds, but we’ll go over some details to better understand what we’re dealing with.
Table of contents
- What is a PDF viewer?
- What is HTML5?
- Top benefits of converting PDF to HTML5 for your business
- What PDF publications should you convert into HTML5?
- How to turn PDFs into HTML5 flipbooks in Flipsnack
- From static to interactive: Convert PDFs into HTML5 flipbooks
- FAQs about converting PDFs to HTML5 flipbooks
What is a PDF viewer?
A PDF viewer is a software that allows users to view a PDF file or make annotations to it. Still, while PDF viewers allow users to view and open the already existing PDF content, it does not allow one to convert a document to PDF.
Businesses and people alike use PDF formats for documents such as:
However, PDF files are mainly for viewing purposes, not editing. They might have some form fields where you can add some text and limited interactivity, but that’s it. Making edits directly in the document requires additional programs, but more on that subject later.
Considering the popularity of the PDF file, ensuring that it is accessible to viewers meant that PDF viewers needed to be available. While many are available on the market, PDF viewers display the PDF content as it normally is, in a static format, without transforming it into a flipbook. A PDF viewer will display the PDF content in your browser (most browsers have a PDF viewer installed as a plugin from the get-go), and they provide an experience similar to traditional PDF viewer like Adobe Reader.
When choosing a PDF viewer, there are certain factors you need to keep in mind:
- Visibility – the PDF viewer should provide an enhanced PDF viewing experience that allows for text magnification that doesn’t compromise the quality of the text;
- Annotations – being able to add notes, suggestions or comments that don’t limit the reading experience is helpful for content optimization.

Nowadays, PDFs are used in business, school, and any other field that uses the digital text format. You can attach them to emails or websites, but if you want to enhance them further, you should look into software that can convert PDF to HTML5 flipbooks. We’ll see why shortly.
What is HTML5?
HTML or HyperText Markup Language is the language that describes what web pages should look like. In other words, it is the most important element of the World Wide Web. HTML was developed in the early 1990s, and since then, it has been updated several times to meet the requirements of the expanding online market.
However, there were constant issues with how the different browsers could display websites due to the incompatibility of plugins and browsers. Why did this happen? Well, as a standalone language, HTML could display only static pages. At the same time, there was a growing demand for additional web features, and thus, HTML has been coupled with various players such as Silverlight, Java, and Flash.
Everything changed with HTML5, the latest language version. While each new update brought more reliability and fewer problems, the fifth version came with something entirely new: HTML5 is less dependent on plugins for functionality; it is device-independent, and scripting can be replaced by markup whenever possible.
Top benefits of converting PDF to HTML5 for your business
You should convert PDFs to HTML5 flipbooks to make your content interactive, mobile-friendly, and easier to share online. HTML5 flipbooks offer a realistic page-flip experience, faster load times, and support for multimedia elements like videos, links, and forms – unlike static PDFs. They’re more engaging, accessible across devices, and ideal for modern digital publishing.
Now that you know why you should convert your PDF document to HTML5, let’s take a look at some benefits of doing this for your business.
As mentioned, HTML5 has fewer cross-platform compatibility issues and supports more than the classic HTML static page you were used to when dealing with previous versions. It is improved, but let’s look at its advantages compared to a PDF file.
Converting PDF to HTML5 flipbooks benefits:
- Enhanced interactivity and engagement
- Easy sharing and seamless distribution
- Advanced statistics for smarter decisions
- Security and access control
- Mobile-friendly and fully responsive
- Accessible HTML5 flipbooks
You get these advantages when you convert PDF files to HTML5 flipbook animations in Flipsnack. Flipsnack is an online publishing platform that allows users to create and customize different digital publications. In Flipsnack, there are three main ways of creating a digital publication: designing one from scratch, starting with a template, or, given this blog article’s title and focus: you can convert a PDF to HTML5. We’ll focus on the latter option and cover some of the benefits of converting PDF to HTML5 online.
Now let’s take them one by one and discuss things further.
1. Enhanced interactivity and engagement
When it comes to digital publications, interactivity is key. Regardless of the type of publication you have created, interactivity offers a more engaging experience for your readers. Whether we are talking about product catalogs, real estate listings, or even business presentations, an interactive feature is a must.
Unlike an HTML5 flipbook, a PDF file is limited in interactivity. When you create a PDF file, you can add links, videos, and checkboxes, and that is about it. However, when you convert PDF to HTML5 flipbook, like one created in Flipsnack, you can insert many other interactive elements into your documents. In other words, your static PDF becomes a fully interactive PDF. These can have the added impact of actively engaging your audience in a measurable way like:
- Shopping lists
- Product tags
- Charts
- Social media buttons
- Tables
- Photo slideshows
- Virtual tours
- Maps
- Uploaded or embedded videos
- Forms
Additionally, Flipsnack is the fastest PDF converter on the market so that you can turn your PDF into an interactive document in no time.
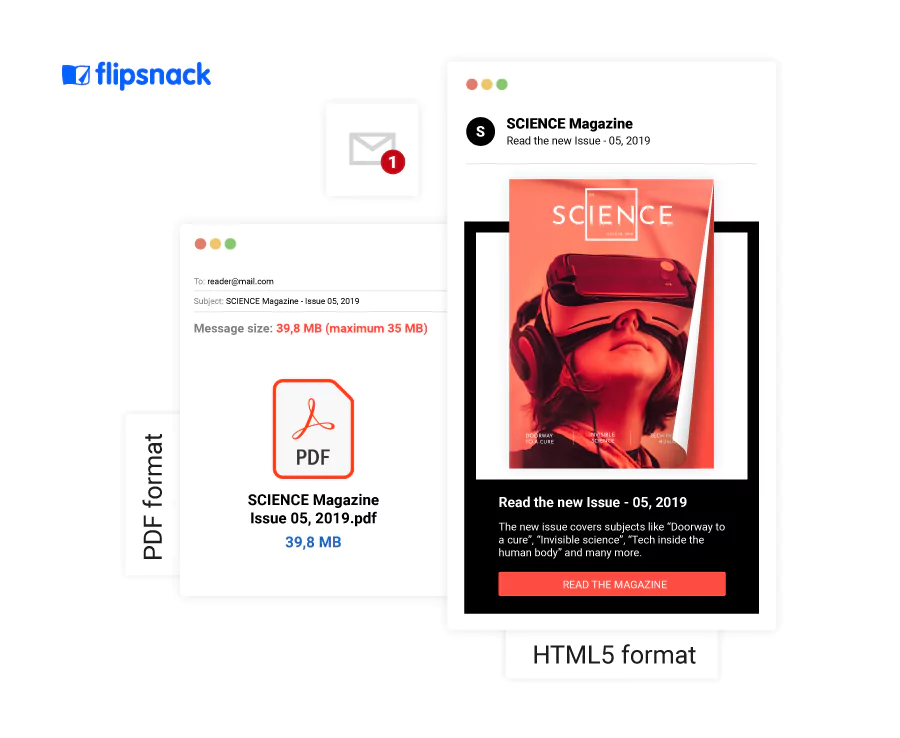
2. Easy sharing and seamless distribution
To take full advantage of the publications you have created, it is important to reach your target audience by easily sharing your PDF online.
In Flipsnack there are multiple ways to share your new HTML5 flipbook. However, it depends if you want to use public sharing options or the private ones for sensitive documents.
Here are the public sharing options for an HTML5 flipbook:
- Direct message
- Full-view link
- Website embed
- Through social media
- As a QR code
You can also download your document as a PDF, HTML5, GIF, video, JPEG, and PNG download options for offline access.
With HTML5 flipbooks, sharing your content is effortless. Whether it’s via email, social media, direct messages, or QR codes, your publications are just one click away from your audience. Anytime, anywhere, on any device.

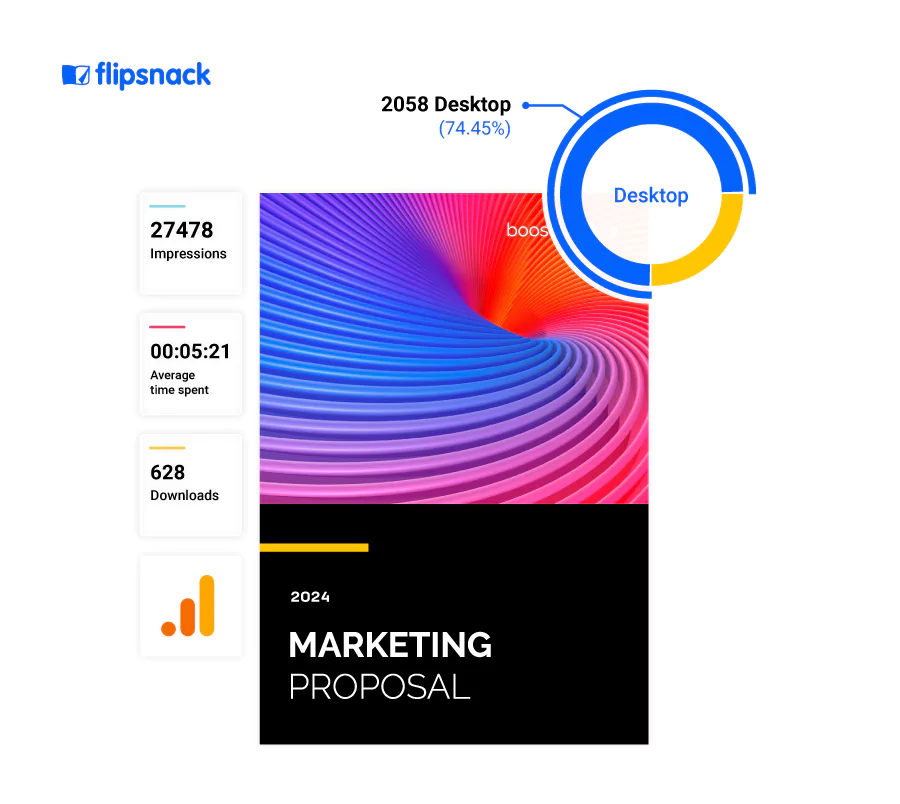
3. Advanced statistics for smarter decisions
Knowing how your customers interact with the publications you create is important. It allows you to make the required changes to offer your customers the best experience. A PDF file doesn’t allow you to do that. You simply share it with your audience, then hope for the best. There is no way to know how many views your publication had, how many minutes someone spent on it, or how many times someone downloaded it. All of these statistics are essential.

When you convert your PDFs into HTML5 flipbooks with Flipsnack, you gain access to in-depth PDF tracking analytics that go far beyond basic metrics. You can track exactly how your content is performing, see what devices and traffic sources readers are using, and monitor how they interact with each individual page. This level of detail is especially valuable during the reporting and analysis stage, helping you make smarter, data-driven decisions.
You can see the following information for the reporting stage of the analysis:
- Time spent on flipbook, number of views, impressions, and downloads per flipbook;
- Average time spent on, clicks, and views per flipbook page;
- Engagement statistics for interactive elements with details like number of clicks, page number, and link if applicable;
- Number of orders;
- Lead form statistics.
Once gathered, these statistics can be used to optimize future publications. But if you convert PDF to HTML5 flipbooks, this can become a constant marketing strategy for your business if you sell products online or create internal communication documents alike.
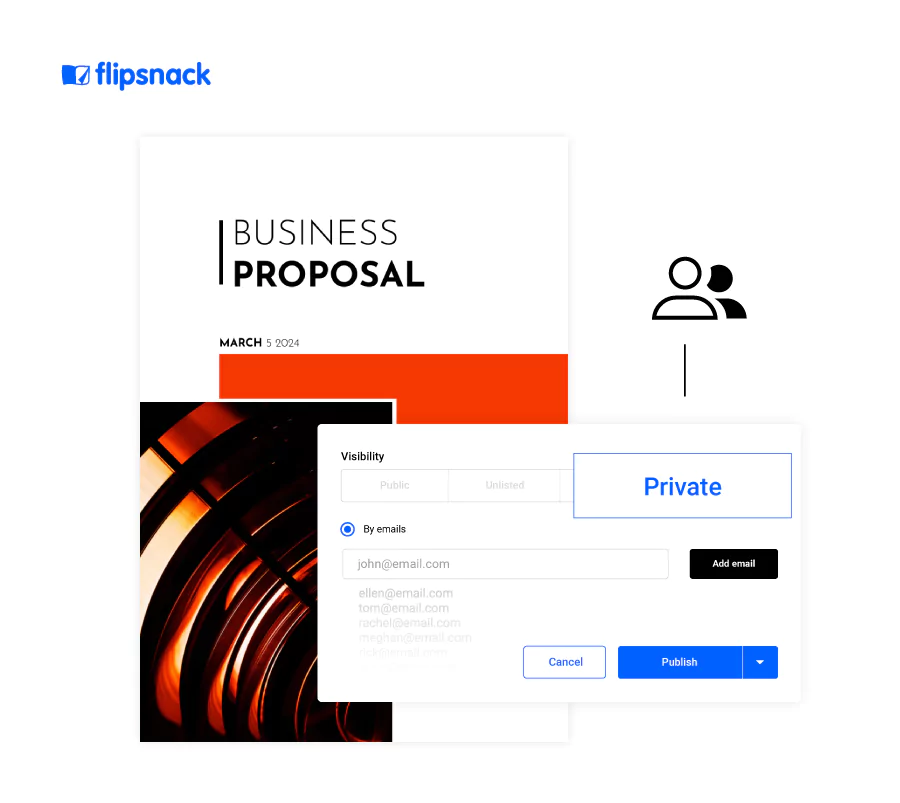
4. Security and access control
There are times when you might now want to make the documents you have created public and share them with specific people only. Sure, you can upload a PDF file on your website, but it will be accessible to anyone with the link and search engines. Keeping internal communication documents private is necessary for obvious reasons.
Communication matters the most. So discover the most common internal communication pitfalls, gain actionable tips, and expert strategies to strengthen your internal messaging.

This is why Flipsnack provides ample options to choose from if you convert PDF to HTML5 flipbooks.
In this case, you may need a secure way of sharing PDF documents. Once you trigger the convert PDF to HTML5 function in Flipsnack, you can choose from the following secure sharing options:
- Set their privacy to unlisted, meaning the search engines won’t index them. In this case, to access the file, you will need to link to it.
- Make flipbooks even more secure through the password-protect option. In this case, the link alone won’t suffice. You will also need to know the password to access the flipbook.
- For extra security, share interactive PDF documents privately via email so only those who receive them as an e-mail can access them.
- For the most secure option, give access to flipbooks through your company’s SSO system, and you can even include readers with access.
- For strong security and easy access for external viewers, use one-time passcode sharing. With this option, your document is only accessible to selected recipients that receives a unique, time-limited code by email. This keeps your content private, even if the link is forwarded.

Whichever option you choose for protecting your documents, a password manager will help you achieve that high level of security your important files need. Implementing robust password management practices is essential for protecting your digital publications and ensuring only authorized users have access to sensitive content.
5. Mobile-friendly and fully responsive
When displaying a PDF file in a desktop browser, you get the best viewing experience of that format. However, when you switch to a mobile device or a smaller display, the viewing experience will be affected. Still, once you convert PDF to HTML5, the viewing experience will become responsive. Adjusting the viewing experience to different screen sizes and devices makes it easy for users to view your presentation, catalog, or magazine.
The HTML5 format gives readers a seamless experience regardless of the platform or devices used. Through Flipsnack’s PDF to HTML5 converter, you can ensure that your publication will automatically adjust to fit any screen size and resolution. Once the flipbook is opened on a smartphone, the layout and design of the flipbook will adapt to the display available in order to deliver a consistent and visually pleasing reading experience. Through this cross-platform compatibility, Flipsnack enhances flipbook device responsiveness. This will allow your audience to enjoy your digital flipbook anywhere, anytime, and on any device at their disposal.
6. Accessible HTML5 flipbook
Last but certainly not least, by converting a PDF to an interactive HTML5 flipbook you provide access to every reader online, including those with disabilities. With our AI accessibility solution you can automatically generate alt text summaries for each page of the flipbook to enable the screen readers to identify the content. Readers will then be able to navigate through each element using their keyboard and successfully understand the information included. Explore other useful AI solutions like translating text boxes or entire flipbooks to reach even more diverse audiences through your digital publications.
What PDF publications should you convert into HTML5?
Since I’ve mentioned some of the advantages of the convert PDF into HTML5 flipbooks function, let’s see some examples of PDF flipbooks that are suitable for such conversions and sometimes even recommended:
- Brochures & Flyers:
Many websites and companies use brochures for marketing purposes. In fact, brochures are traditional marketing materials, and in recent years, they have transitioned to the digital world.
It’s easy to find a PDF to HTML5 converter online. Still, in Flipsnack, you can convert PDF to HTML5 flipbook, create a beautiful brochure, and send it to your clients via newsletters. You can also host it on your website to advertise sales and new items or describe your business in a professional magazine-style format. Designing a brochure properly is important, but you can use some brochure templates as inspiration.

Flyers are excellent promotional tools. They work wonders when promoting an event, product, or service. For example, if promoting an event, you can embed the map where the event takes place. If promoting a product, you can include a link to the product so that users can gain access to additional information about the product.
- Magazines
On the one hand, we have websites that issue digital magazines for their audiences and, on the other hand, printed magazines and newspapers that publish parts of their issues or full issues on their websites. Sure, you can publish a magazine through several articles on a blog. Still, to give your audience an experience similar to a real magazine lecture, you must publish a PDF format, a Flash adaptation, or an HTML5 version. We already established that that’s what it means to convert PDF to HTML5. Furthermore, given the benefits mentioned, of course, the best choice would be the HTML5 flipbook.

Digital magazines eliminate printing costs in the manner that you no longer use paper to print. They also eliminate transportation-related carbon footprint, even if hosting cost adds to it, they are viewed as an eco-friendlier option.
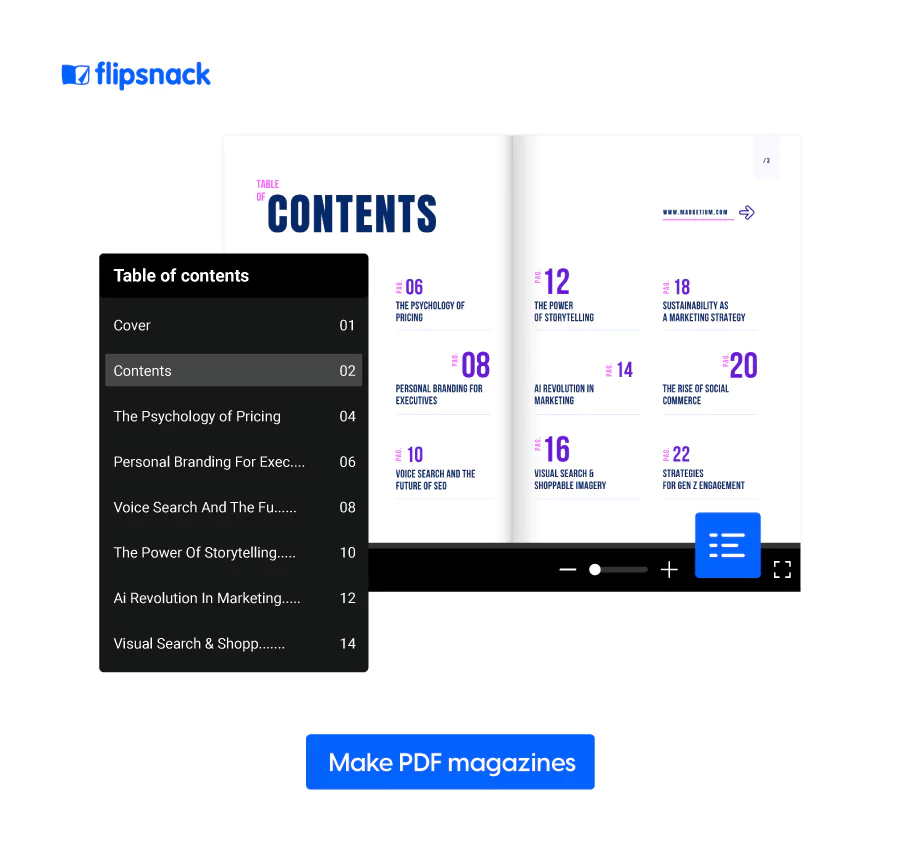
When it comes to reading, accessibility is increased once you convert PDF to HTML5, as you can include a table of contents. This makes it easier for the reader to reach the desired page. Design-wise, there are many magazine templates to choose from, and you can easily create your magazine.
- Online product catalogs
Local stores and eCommerce websites share product catalogs with their customers. Some create weekly catalogs, while others keep their customers informed only when they change the stocks or have something special to offer, such as sales or premium products. You can also take catalogs in digital format and take them through the convert PDF to HTML5 flipbooks function for more readability and interactivity.
Flipbooks are great alternatives to PDFs, mostly in terms of sharing options. Still, you can track documents shared online to see what happens with them, discover who sees them, how much time they spend reading them, and use their enhanced security and privacy options.

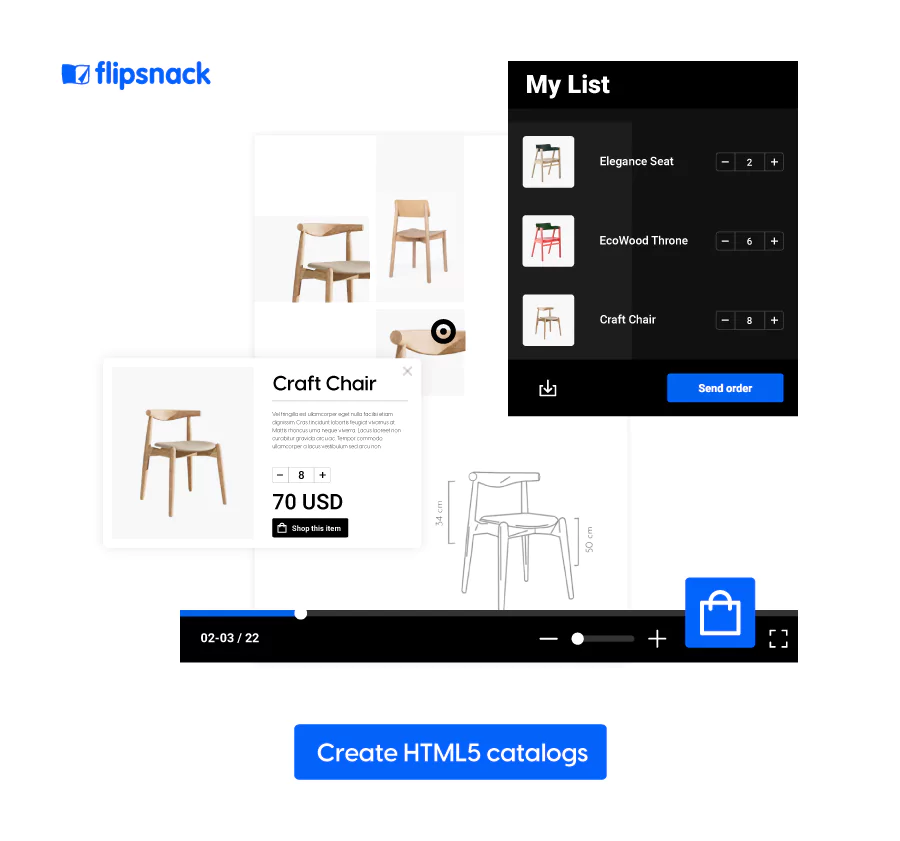
Product tags and captions work great with a product catalog. If you convert PDF to HTML5 flipbooks in Flipsnack, you can use both to offer extra information about the products you intend to sell. Image slideshows are also an excellent choice, as you might want to include additional images for each product.
Allow your users to create and email wishlists directly from the catalog with the help of shopping lists. There are many possibilities to make your catalog more engaging so why not use them? Make sure that every customer can interact with your catalog and make a purchase based on your offer. By implementing catalog marketing strategies you’ll boost sales with the product catalogs themselves.
How to turn PDFs into HTML5 flipbooks in Flipsnack
After exploring the many ways HTML5 flipbooks outperform traditional PDFs, it’s time to dive into the practical side. Let’s walk through how you can easily convert a PDF into an HTML5 flipbook using Flipsnack’s intuitive platform.
Needless to say, to use Flipsnack, you will need to have a Flipsnack account. You will then need to
1. Upload your PDF document
Once you are signed in, the first thing you need to do is to upload your PDF file. This will convert your PDF file to HTML5. You can upload a single file or click on the dropdown menu to upload in bulk. When uploading multiple files, they will merge into a single file unless you want to upload them as individual files. We encourage you to test the feature, as we offer the fastest PDF conversion speeds on the market.
2. Make your HTML5 flipbooks interactive
Once you have uploaded the file, you can customize its appearance and fully brand your flipbook. You can choose the widget’s look, layout style, background colors, tooltip language, and more.
You can also directly edit the file in our Design Studio without using a 3rd program. Here is where you can add new texts, links, images, videos, and shapes to your flipbook. You can also add links to your next or previous pages and a “go to page” link from the same editor view.
In the Design Studio, you can make your publication interactive with the features I mentioned earlier in the article. You can embed iframes, include product tags, captions, links to your social media profiles, and so on.
3. Publish and share your HTML5 flipbooks
Before sharing your HTML5 flipbook, make sure it will be available to everyone, including those with disabilities. Activate the AI accessibility solution in the Customize section of our Design Studio to get started. Then, automatically generate alt text summaries for each page of the flipbook to enable the screen readers to identify the content. Readers will then be able to navigate through each element using their keyboard and successfully understand the information included. Explore other useful AI solutions like translating text boxes or entire flipbooks to reach even more diverse audiences through your digital publications.
Once done with the editing, you can choose from the different privacy options I already mentioned. Afterward, your new flipbook with a realistic page-flipping effect is ready to be shared with your audience. Share your publication via e-mail, direct link, social media, or whatever you decide. You can even easily create your website using a WordPress page builder and integrate your HTML5 flipbook directly into it for maximum reach.
4. Track your HTML5 flipbook’s performance
Convert your PDF to HTML5 with Flipsnack and unlock real-time performance insights. Track engagement with built-in analytics or dive deeper using our seamless Google Analytics integration for comprehensive, data-driven analysis.
With Flipsnack’s statistics, you’ll know exactly what’s working. So you can optimize content, improve reader engagement, and make smarter publishing decisions.
From static to interactive: Convert PDFs into HTML5 flipbooks
Sticking with traditional PDFs might feel familiar. However, familiarity can mean missed opportunities. While PDFs get the job done, they don’t adapt to the way modern businesses engage, share, or measure content performance.
But HTML5 flipbooks do. They’re interactive, mobile-friendly, and built to enhance your content experience, turning static documents into dynamic, brand-consistent assets. And with tools like Flipsnack, you can embed multimedia, share instantly, and track engagement easily.
So, why settle for outdated formats? Convert PDFs to HTML5 flipbooks and unlock a smarter way to publish, present, and perform.
Your content and your audience deserve better. Try Flipsnack.
FAQs about converting PDFs to HTML5 flipbooks
Here are some common questions regarding PDF to HTML5 conversions:
HTML5 significantly enhances the mobile viewing experience of documents compared to static PDF files. One key advantage is its responsiveness; HTML5 allows content to automatically adjust to various screen sizes and orientations, providing an optimal viewing experience across all devices. This is particularly beneficial on mobile devices where screen space is limited, ensuring that users can read and interact with content without constant zooming and scrolling.
Yes, HTML5 flipbooks can integrate real-time data or APIs, enhancing their functionality. This integration is possible because HTML5 supports scripting and dynamic content updates, which are essential for pulling data from live sources. Developers can use JavaScript within the HTML5 structure to fetch and display real-time data from APIs, allowing the flipbooks to display updated information like stock levels, weather, or news—making them interactive and continuously relevant.
Maintaining HTML5 flipbooks generally requires more effort than static PDFs due to their interactive and dynamic nature. As technology and standards evolve, HTML5 content may need updates to ensure compatibility with new web browsers and devices. Additionally, interactive elements like links and embedded media may require regular updates to ensure they function correctly and remain relevant, unlike static PDFs which are generally maintenance-free once created.






[…] you thought of converting these materials into Html5 flipbooks and embed them in the pages of your website? Please add your inputs in the comments section […]
Does it similar to Adobe’s thing at some point?
Are you referring to an Adobe product? If so, which one?
articles that are well packaged, do not saturate when reading it, good job!
Very nice and interesting. thank you for sharing.