Digital Catalog Design: From Concept To Creation
Last updated: March 11th, 2025
Digital catalog design is the process of creating interactive, branded, and user-friendly catalogs that help businesses showcase products or services online. Unlike static PDFs or traditional print catalogs, digital catalogs offer responsive design, high-quality visuals, and engaging content.
For B2C and B2B companies, digital catalogs are a key asset in product marketing, sales enablement, and lead generation. And whether you’re a retailer or wholesaler, a well-designed digital catalog helps your sales team provide instant access to real-time product information and enhances the buyer journey while reinforcing your brand identity at every touchpoint.
With Flipsnack, companies gain access to a complete digital catalog platform that simplifies catalog creation, customization, and distribution.
Flipsnack’s catalog maker allows businesses to apply brand guidelines, add interactive product tags, embed videos, and even integrate shopping lists. All these elements are helping buyers browse, engage, and place orders directly within the catalog.

However, the impact of digital catalogs extends beyond just listing products and services. The design of these catalogs is paramount, as studies show that 94% of users might leave a website with poor graphic design. On the other hand, investing in attractive graphics can significantly enhance a business’s perceived value.
In this article we will delve into effective strategies for designing digital catalogs that not only attract but also engage and retain a larger audience.
Want to see how design strategies transform digital catalogs? Check out Chez Pluie Provence’s digital catalog example.
“Unlike the fleeting interactions on the website, at 2 minutes per visit, users were captivated by the immersive experience offered by the catalog, spending an average of 9 minutes per visit.” – Hugh Cameron, founder Chez Pluie Provence
Table of contents
- What are digital catalogs and why do they matter?
- Best practices for digital catalog design
- Interactive features to create a sales-driven catalog design
- Technical considerations for seamless catalog design
- How to design a digital catalog in Flipsnack
- Build a professional digital catalog design with Flipsnack
- Frequently asked questions about digital catalog design
What are digital catalogs and why do they matter?
Before delving into more details about digital catalog design, let’s quickly cover essential details about digital catalogs.
A well-designed catalog not only organizes information but also communicates brand identity, creates a memorable user experience, and ultimately drives sales.
The basic structure of a catalog typically includes elements like a cover page, table of contents, product pages, and contact or call-to-action sections. Each component serves a purpose, but it’s the design that ties them together into a cohesive and engaging narrative. A well-designed catalog not only organizes information but also communicates brand identity, creates a memorable user experience, and ultimately drives sales.
Great catalog design incorporates striking visuals to draw attention, maintains consistent branding for credibility, and ensures an enjoyable browsing experience with clear navigation and uncluttered layouts. By aligning aesthetics with functionality, catalog design transforms a simple product showcase into a powerful marketing tool that keeps customers engaged and inspires them to take action.
Explore our client Pandora’s digital catalog design and draw inspiration from its elegant professional look.
Best practices for digital catalog design
Creating a compelling catalog requires more than just presenting information; it’s about crafting a visually appealing and intuitive experience. To achieve this, design plays a pivotal role in engaging readers and guiding them seamlessly through the content. Here are some essential design-focused best practices to elevate your catalog:
1. Lead with visuals
High-quality images are the backbone of effective catalog design. Whether showcasing products or telling a brand story, striking visuals immediately capture attention and set the tone for the browsing experience. Use professionally shot photos, creative layouts, and visually dynamic compositions to highlight key products and evoke an emotional connection.
2. Use patterns and themes
Consistency is key to a polished catalog. Establish a design theme with recurring patterns, colors, and typography that align with your brand identity. Cohesive design elements create a unified look that feels professional and intentional, helping to build trust and recognition with your audience.
3. Choose clean and minimalist designs
Simplicity enhances readability and navigation. A clean, minimalist approach prioritizes clarity, ensuring that customers can quickly find the information they need without distractions. Embrace whitespace, organize content logically, and avoid overcrowding pages to maintain focus on the most important elements.
By leading with visuals, incorporating cohesive patterns, and embracing clean design principles, you can create a catalog that not only stands out but also delivers an enjoyable and impactful browsing experience.
However, catalog design is closely connected to knowing your audience. To effectively tailor your digital catalog to your target audience, start by conducting comprehensive research to understand their preferences, values, and purchasing behaviors. Utilize tools such as surveys, Likert scale, customer feedback, and market analysis to collect relevant data.
Analyzing this information helps pinpoint the most effective ways to connect with your audience. For example, promoting your catalog on LinkedIn rather than Facebook might be more effective if that’s where your audience primarily engages. Similarly, the language and tone of your catalog should resonate with your target demographic’s educational level and interests to ensure credibility and engagement.

Catalog design elements that enhance appeal
The design elements you choose can make or break the appeal of your catalog. By creatively leveraging color, typography, and framing, you can make your catalog stand out while reinforcing your brand identity. Here’s how to use these elements effectively:
1. Creative use of color
Color is a powerful tool for evoking emotion and drawing attention. Use your brand’s color palette as a foundation to ensure consistency, but don’t shy away from bold accents to highlight specific sections or products. Gradients, subtle overlays, and contrasting shades can add depth and vibrancy to your catalog, making it visually dynamic.
2. Typography that speaks your brand
Typography is not just about readability; it’s a core part of your catalog’s personality. Choose fonts that align with your brand’s tone—whether modern and sleek, playful and casual, or classic and sophisticated. Use a clear hierarchy of font sizes and styles to guide the reader’s eye, with headlines grabbing attention and body text remaining legible.
3. Framing for focus
Frames and borders can provide structure and focus to your layouts. Use them to separate sections, emphasize key products, or create visual interest. Subtle shadows, lines, or shapes can guide the reader’s eye while maintaining a clean and polished design.
4. Integrating branding into design
Your catalog should feel like an extension of your brand. Incorporate your logo prominently yet simply, and ensure the overall design aligns with your brand’s identity. Consistent use of your brand’s fonts, colors, and tone creates a seamless experience that reinforces credibility and trust.

By thoughtfully combining these design elements, you can enhance the visual appeal of your catalog, making it not just a tool for showcasing products but a memorable representation of your brand.
Interactive features to create a sales-driven catalog design
Flipsnack is known for its powerful interactivity features, as many of them provide companies with built-in solutions to offer a smooth shopping experience for buyers.

Adding interactive features not only enhances the user experience but also helps guide attention to key elements and encourages more profound engagement with your content. Here are some design-enhancing interactivity ideas to make your catalog stand out:
1. Product tags for instant details
Product tags turn your digital catalog into an interactive shopping experience. With clickable tags, customers can view product names, prices, descriptions, and even add items directly to their cart. This seamless product discovery reduces friction, helping both B2B and B2C buyers make faster purchasing decisions, all without leaving the catalog.
2. Embedded videos for storytelling & demos
Bring your products to life by embedding videos directly into your digital catalog design. From product demos and how-to guides to brand storytelling, videos capture attention faster than text alone. They also boost engagement and help potential buyers better understand your products. This makes them perfect for wholesale catalogs, product launches, and more.
3. Photo slideshows for multiple product angles
Why settle for just one image? Photo slideshows allow you to showcase multiple angles, product variations, or close-up details in the same space. By doing this, retailers and wholesalers can easily keep their digital catalog design clean and the user experience seamless. This feature is especially valuable for fashion catalogs, furniture catalogs, and product lines with extensive visual content.
4. Pop-up frames for extra information
With pop-up frames, you can deliver more product details without overcrowding your catalog pages. Whether it’s technical specs, size charts, or even a limited-time offer. These expandable elements give your audience the information they need while keeping the design visually appealing and clutter-free.
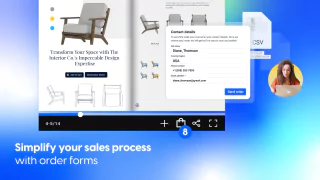
5. Shopping lists for faster bulk orders
For buyers, speed matters. A built-in shopping list feature allows customers to add products directly to an order list, which can be instantly shared with suppliers. This eliminates the back-and-forth communication often required with wholesale ordering. And also helps businesses streamline their purchasing process and improve sales efficiency.
By incorporating these interactive features, your catalog not only captures attention but also keeps users engaged and actively exploring. These design-enhancing elements make your catalog more than a simple showcase—they transform it into an engaging experience with a sales-driven approach.
Technical considerations for seamless catalog design
Mobile optimization and responsive design
With 44% of shopping journeys starting online and 77% of shoppers using mobile devices to search for products, creating a mobile-friendly catalog is crucial. By implementing responsive designs, your catalogs will adjust dynamically to various screen sizes, ensuring a seamless browsing experience. It’s important to tailor your content not only to the platform but also to the audience’s preferences. Ensuring that your catalog shared on social media platforms is visually appealing and interactive can significantly increase engagement and conversions. Now, let’s see how else technical considerations can invite customers or deter them.
SEO and accessibility considerations

Your copy, text, headlines, or CTAs are more than just words you use throughout your digital catalogs. They are a means to ensure your catalog reaches your target audience. Effective SEO practices involve incorporating relevant keywords into your catalog’s text to enhance its visibility on search engines like Google or Bing. This is especially important when targeting specific markets, such as luxury jewelry buyers, where phrases like “luxury jewelry on sale” can attract the right customers.
Additionally, in order to invite all potential customers to your catalog, make sure your catalog is accessible to all users, including those with disabilities. This is not only a legal imperative but also expands your market reach by justly giving everyone access to your products. Compliance with Web Content Accessibility Guidelines (WCAG) includes using alt text for images and ensuring keyboard navigability, which enhances the user experience for all customers. Accurate labels will also improve navigation through the different interactive elements included in your catalog.
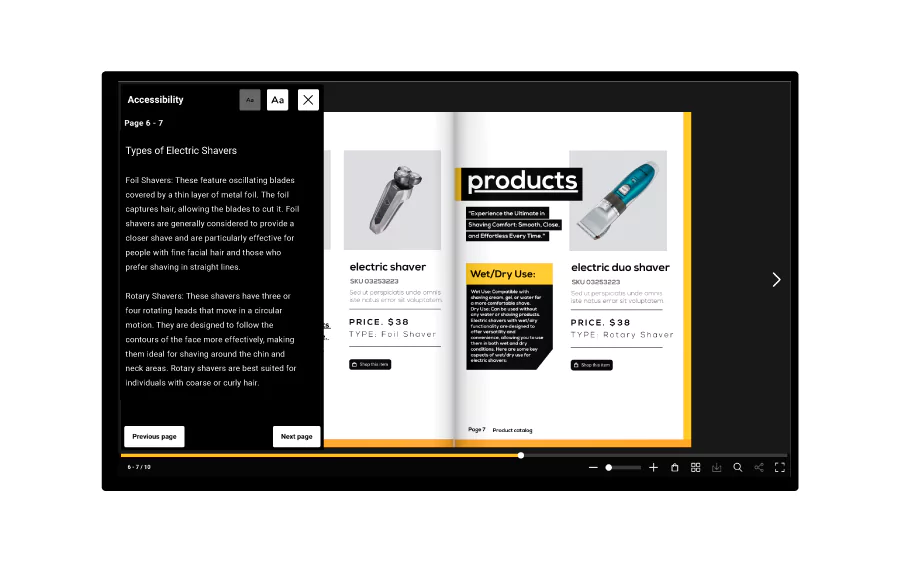
Use Flipsnack’s AI accessibility solution to automatically generate those alt text summaries for each page in minutes. Explore other useful AI solutions like translating text boxes or entire flipbooks to reach even more diverse audiences through your catalog.
How to design a digital catalog in Flipsnack
By far, the best thing about digital catalog design is that all the elements described above can be easily implemented through Flipsnack. The process is simple, straight-forward and doesn’t require any coding or design experience, just a willingness to try an intuitive platform design to transform any print ready PDF into an interactive experience for your customers.
For this, we have three methods of creating digital catalog flipbooks that you can choose from depending on how creative and imaginative you are.
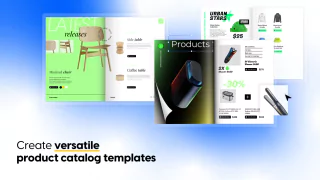
1. Upload PDF catalog, start from scratch or use a template
Upload your PDF catalog and convert it into a flipbook through Flipsnack, or start the process of designing from scratch on our platform. Additionally, you can choose a professional digital catalog template from our collection.
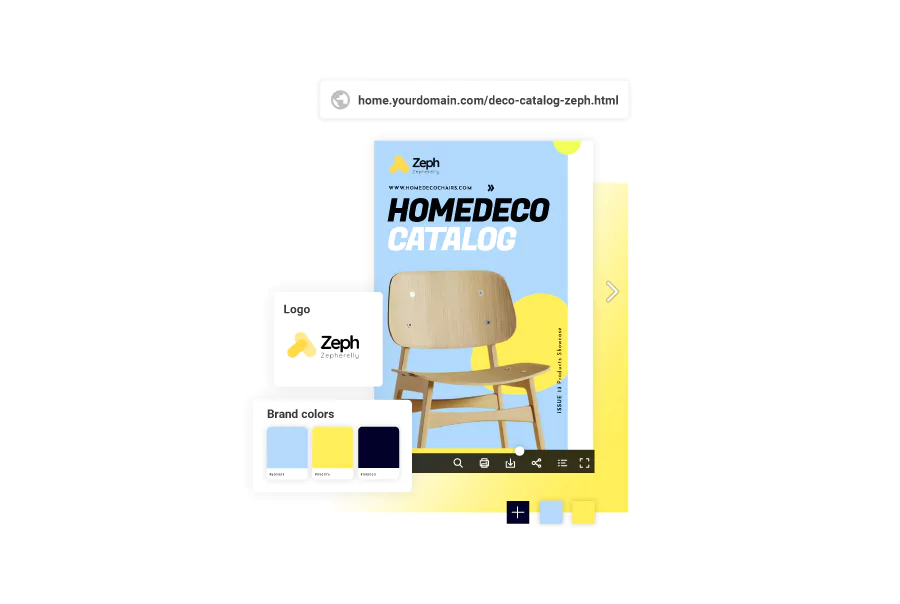
2. Add your company’s branding elements to your digital catalog design
In Flipsnack, it’s easy to maintain a cohesive digital catalog. Just apply your brand’s fonts, colors, and logo to every page with an easy drag-and-drop. Maintain brand consistency across all your catalogs by saving and reusing your branded templates in Flipsnack.
3. Customize your digital catalog with interactive elements
After placing your company’s branding elements, embed videos, add multiple images with photo slideshows, and captions for detailed product descriptions. Embrace our shopping list feature and empower your customers to place orders directly from the digital catalog. You’ll receive the order in your company’s inbox, just like in the GIF below.
Strategically placing call-to-action buttons within your digital catalog’s design can significantly improve conversion rates. So guide your buyers toward the next step—whether it’s making a purchase, requesting a quote, or contacting sales.
Optimizing button placement ensures a seamless user experience, making it easier for buyers to engage with your products and move through the sales funnel efficiently.
4. Publish and share your digital catalog design
Finally, to ensure your catalog reaches the audience you are targeting, share it accordingly. Public sharing options include a simple link, social media platforms, website embeds, email and QR codes that all give access to an interactive experience to your customers. If you need to share catalogs privately, you can either publish them privately so that even search engines can’t find them, share them through a restricted email list or with readers only, or protect them with a password that will limit access to the catalog to those that know the password.
5. Track your digital catalog’s performance with analytics
Gain valuable insights into how your digital catalog is performing with Flipsnack’s built-in analytics. Track views, clicks, time spent per page, and engagement rates to understand buyer behavior and optimize your catalog for better conversions. With real-time data, you can identify which products attract the most attention, refine your content strategy, and make data-driven decisions to boost sales. Turn insights into action!
Build a professional digital catalog design with Flipsnack
Digital catalog design offers a multifaceted advantage for modern marketing, enhancing visual appeal, broadening audience engagement, and providing cost-effective solutions for businesses. Transform traditional browsing experiences into interactive journeys through rich multimedia interactions that captivate and engage users effectively. By adopting these innovative tools, companies can revolutionize their marketing strategies and create a seamless shopping experience that meets the evolving needs of today’s digital consumers.

To truly harness the power of digital catalogs, businesses must explore and utilize various digital marketing tools that align with their specific needs and can help them reach desired results. Start designing your digital catalog today to capitalize on these benefits and elevate your marketing efforts. Whether you aim to increase sales, showcase new products, or enhance brand awareness, the strategic use of digital catalogs can set your business apart in a competitive marketplace.
Frequently asked questions about digital catalog design
The most effective design elements in a digital catalog include high-quality images and videos, interactive features like clickable links and hover effects, and dynamic content such as animations or 360-degree views of products. Ensuring a clean, easy-to-navigate layout with consistent branding elements like color schemes and typography also significantly enhances the user experience and professionalism of the catalog.
Absolutely, typography and color choices are crucial in affecting the success of a digital catalog. Typography should be legible and accessible, enhancing the readability of product descriptions and other information. Color choices can evoke emotions and associations that significantly impact user engagement and brand perception. Consistent use of brand colors reinforces identity while contrasting colors can highlight calls to action, making them stand out and encouraging user interaction.
Data analytics influences digital catalog design through insights into user behavior, preferences, and engagement patterns. By analyzing this data, designers can identify which parts of a catalog are most engaging, where users spend the most time, and which products receive the most attention. This information allows for targeted improvements, such as optimizing the layout, rearranging content to highlight popular items, or adjusting navigation to enhance user experience.
By organizing products in clear and logical categories, you can simplify catalog navigation and cross-selling opportunities can be achieved by grouping related products on a single page. Pagination can also simplify navigation by numbering the pages of the catalog and editing when designing an interactive table of contents that takes customers to their desired page through one click.
When it comes to legislation, the impact it has on digital catalog design comes into play through accessibility reglementations. Laws such as the Americans with Disabilities Act (ADA) mandates that digital content must be accessible to people with disabilities. Failing to adhere to this law can result in discrimination lawsuits based on lack of access to information. Section 508 also mandates that all digital content on governmental websites be accessible. This includes providing text alternatives for non-text content, ensuring that all functionalities are available from a keyboard, and using colors that are accessible to those with color blindness. Designing with accessibility in mind not only complies with legal requirements but also expands the potential customer base to include those with various disabilities.