How to make an interactive PDF in 2024
If you work in an office or simply online, it is almost impossible not to come across at least a PDF document each working day. PDFs are part of our professional and personal lives and I cannot imagine how the digital distribution of documents would have looked like without them.
We use this PDF format daily to share digital brochures, magazines, or catalogs. However, sometimes the classic standardized PDF format seems a little bit too dull and formal for our present days. In 2024, people are more attracted to visual data and multimedia. While standard PDF documents support a few multimedia elements, they lack interactivity.
For a brochure, a magazine, or a portfolio, a greatly-made design and content is a must. However, interactivity could be that one special thing that sets them apart, as it offers extra engagement opportunities for the readers. The answer for this need is simple: digital flipbook – the best PDF alternative!
What if there is a solution to the lack of interactivity, that you can offer interactive PDFs to your customers, readers, or fans? If you’re interested in how to make an interactive PDF, then this article is for you.

Table of contents
What is an interactive PDF?
An interactive PDF is a PDF file that features multimedia elements. The file format is the same, but you still need a PDF reader to open it.
A regular PDF file might contain hyperlinks, but when it comes to interactivity, that’s just about it. It uses text or pictures to deliver the information. On the other hand, an interactive PDF offers a large selection of interactivity features. Video and audio iframe widgets, shopping lists, product tags, embedded maps, social media buttons, are just some of them.
All these elements benefit the readers and your business, so use them to their full potential. Simplify the buying process with a shopping list. Offer extra information with a nicely placed video, or audio button. Place a form on the page, so readers can subscribe to your email campaigns.
What does an interactive PDF look like?
Even though words can describe almost any concept quite well, there is nothing like seeing that concept live either in a video or in an embedded content. Take a look at this interactive PDF example, browse through it and engage with the multitude of dynamic elements you, too, can add to PDFs when converted into a flipbook.
How do I make an interactive PDF?
Adding basic interactivity to your PDF files is easier than ever, especially with several software programs like Adobe Acrobat or InDesign. However, the learning curve might be a bit tricky especially for non-designers, and plus these software are not cheap to use them to their full potential.
There are easier solutions that allow for even more interactivity. If you were wondering how to make your PDF interactive, Flipsnack is the perfect solution. Flipsnack is an online tool that can turn your regular PDFs into flippable, interactive ones. Turn any PDF into an interactive magazine, brochure, CV, flyer, depending on your needs.
You can use our Design Studio for all your projects, without the need to install third-party software or learn specific skills to design professional layouts. Thanks to its intuitive drag and drop feature, it is easier to use than other similar products, such as Adobe InDesign, for example. It is an excellent tool for marketing or travel agencies also.

How to make an interactive PDF in Flipsnack
Before presenting the easy process of adding interactivity to a PDF with Flipsnack, you need to prepare your document beforehand. This includes thinking about the layout of your publication with placeholders in mind, so you can easily drag and drop videos, photo slideshows, and other dynamic elements to the PDF flipbook.
Here is how Flipsnack’s premium subscription can help you create a digital flipbook by adding interactivity to your PDF files:
1. Upload the PDF in Flipsnack
Once the layout is created to be compatible with interactions, upload the PDF file, or simply drag and drop it. You can upload a single PDF file, or upload in bulk. When choosing the bulk option you can opt to merge them into a single PDF file or to upload them as individual files.

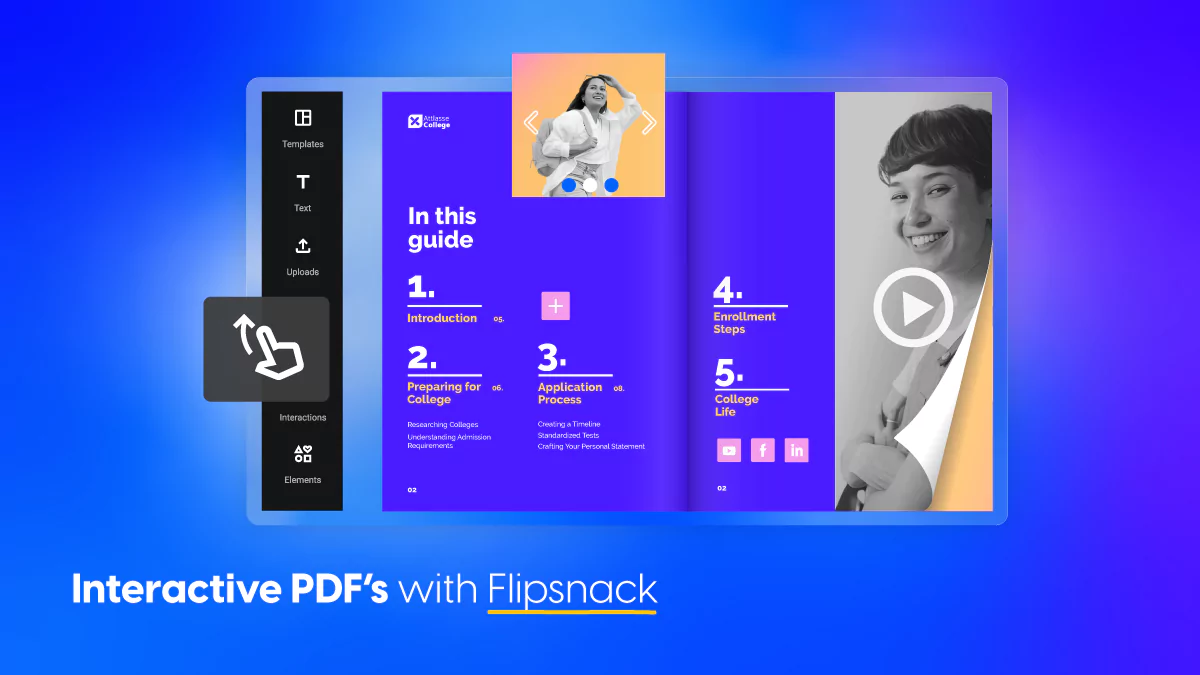
2. Insert interactive elements in your PDF flipbook
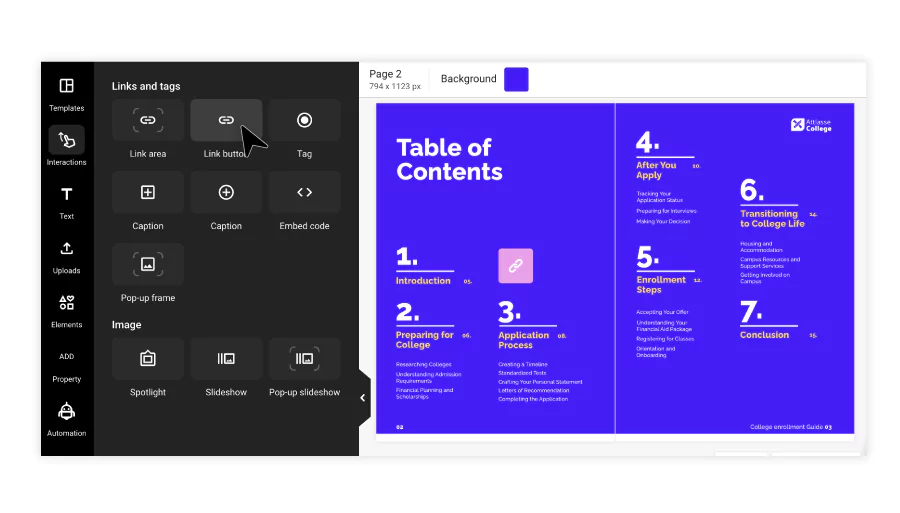
After the PDF upload, you have different elements to choose from. Pick the one best suited for your PDF before you drag and drop it on the document. Once on the page, you can modify its size, and edit its properties.

You can see some of the interactive elements I’ve added in this college enrollment guide: video widget, caption button, and social media buttons. The video widget allows you to quickly play a video on the document, directly on-page. In this template, it’s a video of the college grounds, as captured from an aerial view.
The caption button reveals additional information about standardized tests when clicked. Or any additional information you want to include and not overcrowd the page. Plus social media buttons for quick access to useful links such as Facebook, Instagram, YouTube.
3. Customize and brand the look of your publication
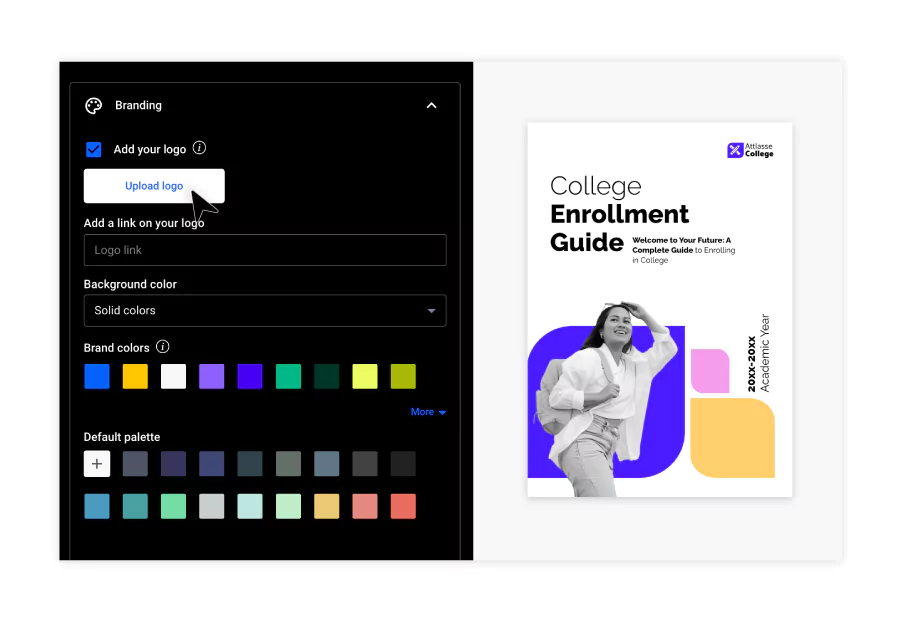
Once you are done with the interactive elements, you can opt for uploading your logo from your computer before sharing the file. For extra interactivity, you could add a web link on your logo; maybe add your official website or whatever link you consider being important. Moreover, you can add a player accent color to match your brand, check the box for flip effect sound, activate the accessibility feature, or add a lead form.

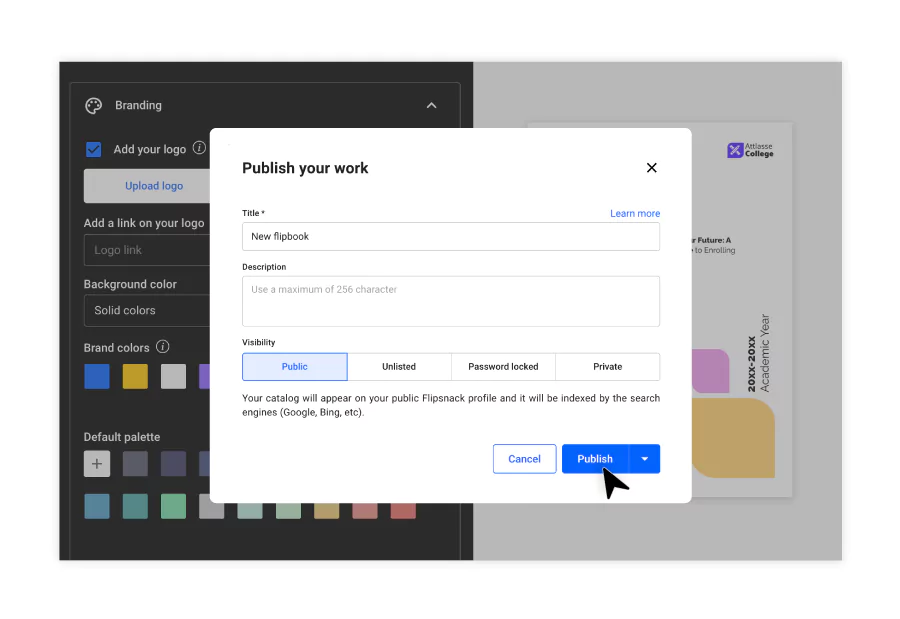
4. Publish your PDF flipbook as public or private
There are different privacy options you can choose from, and each of these options is suitable for different occasions. Do you want to password protect it, share it with certain people, or want everyone to access it? All these sharing options are available to give you free document control whenever you share it online.

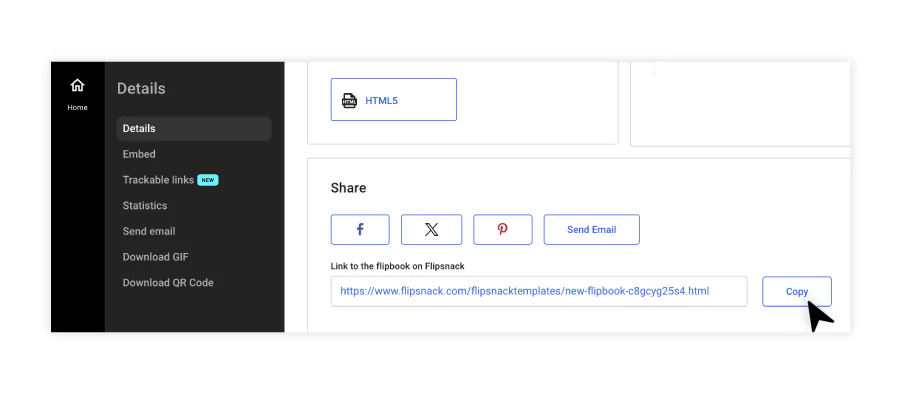
5. Share the link of your interactive PDF
Once you are done with the document, all you need to do is share it. We’ve got you covered here as well, as you can share the PDF via link, via email, on social media, directly embed it on a page. You can even offer a sneak peek of what you’ve created by sharing the file as a GIF or video.

Reasons to make your PDF interactive
I’ve provided some information on how to make an interactive PDF, now I want to share the reasons why it’s worth the effort to add interactivity to your PDF files. Let’s take a look at how an interactive PDF can help you in the following cases.
1. Include virtual tours in your real estate brochures
Imagine you work for a real estate agency and your job is to sell a house. You have an online PDF you share with your clients. It features some text information about the property and some pictures of the house. As far as regular PDFs go, that’s what you usually include, right? OK, you might also include a link to your agency, or something similar, but that’s about it.
This is where an interactive PDF is suitable for a real estate business. Text and pictures are useful, but imagine the benefit of actually watching a video of the place. Offer some extra information about the property, how it was built, info about the neighborhood, whatever people might want to know.
Or even better, what if I told you that you can include a virtual tour of the property on your PDF? Imagine how beneficial that would be for a customer: visiting each room one at a time, getting a clearer idea of the place. Actually getting a feeling of the house they are interested in buying.
2. Facilitate the selling process for your e-commerce business
Here is another scenario: you own an e-commerce website and send weekly email newsletters featuring your products. Your goal is to make the readers interested in what you offer and then send a list of what they would like to buy.

With a regular PDF, there is a lot of back and forth between the catalog and the website, which is counterproductive. The customer has to search for each desired product and then add it to the cart. The process requires a few steps.
I know, maybe I make the process seem like a bad infomercial where even the easiest task seems impossible, but the truth is that nowadays people lack time and patience. If there is a faster option to do something, they will choose that.
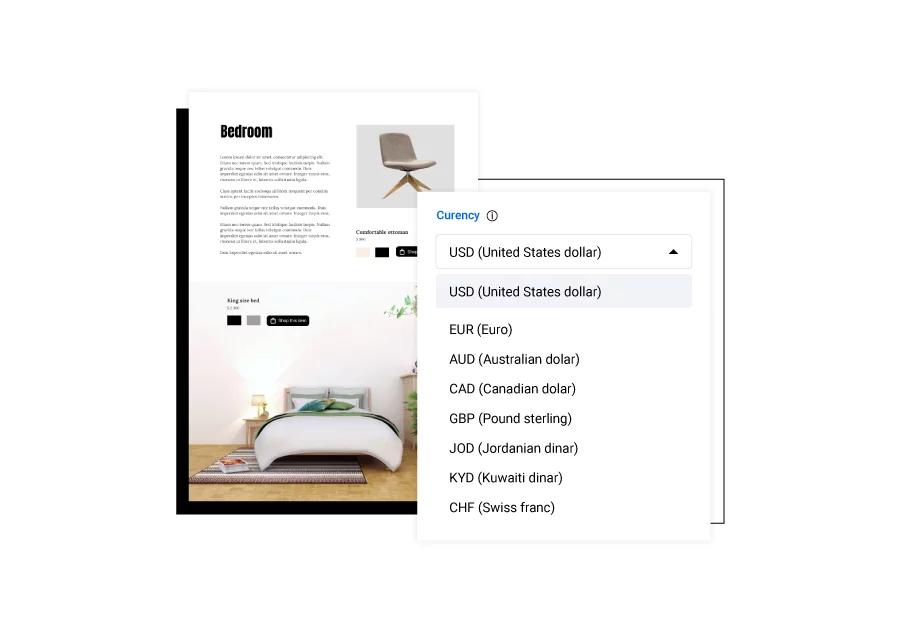
With an interactive catalog, you can simplify the process by adding a shopping-related interactive element. Simply place a shopping button or a shopping area on top of the product, and then customize it with the desired product information.
Set the price, currency, quantities, product images, and other useful information. You can also set a click action for these elements: either add to the cart, or a pop-up with the product information you included.
By placing shopping buttons or shopping areas in your catalog, customers can add products to a shopping list, and then download the list directly from the catalog, during the browsing process. The customers stay in the catalog the whole time. Once they have the list, they can send it back to you for a quote, wishlist, or as a shopping order. With a simple button, the process is simplified by a few steps. It might not sound like much, but those steps can make a huge difference.
3. Add extra information in your school presentations
The ongoing pandemic has changed a lot of things, but it probably had one of the biggest impacts on education. Schools across the world were and are still closed in many places, and teachers and students alike were forced to adapt to the situation. It influenced the way students are graded and the way teachers teach.
Instead of taking exams, many students are asked to give presentations. Teaching during lockdown is different, as professors are forced to rely on presentations as well. PDFs are the go-to files for those situations, and making them interactive using an online PDF editor is what sets them apart.

If you are a teacher, you know how easily students get bored. It’s difficult to keep them engaged when they are in the classroom; doing so during an online class is even harder. This is where an interactive PDF comes in handy. It offers engagement opportunities. Instead of relying on the old boring format of slideshows with texts and images, you can add audio or video elements to it.
It’s easier to get your message across if you rely on such interactive elements. Let’s say you give a presentation on an animal. A video of that animal in its natural habitat, seeing how it behaves, is much more educational than a standard picture.
An audio file of a roaring lion offers information a picture can’t. The subject of the presentation might be great, but if the delivery is subpar, it won’t make a positive impression.
If you need to adapt to times, why not take full advantage of what technology has to offer. If an interactive PDF is an option, why use a regular one? Flipsnack is the perfect online educational tool, and it can be used for all sorts of projects: create newsletters, magazines, brochures.
4. Make your contact details visible in CVs or portfolios
Besides being useful for a business or an educational institution, an interactive PDF is also great for personal use.
You might be a student looking for a job, or a graphic designer interested in landing a future project. What better way to do that than with the help of a neatly-made resume or an impressive graphic design portfolio?
In the article I’ve just linked, I mentioned the importance of adding social media buttons to your portfolio. The same rule applies when you design your online resume. People lack time nowadays, they are constantly in a hurry. Not everyone might be willing to spend minutes searching for your contact details.
A social media button to Behance, LinkedIn, or a button that redirects to your website might matter more than you think. If you are confident in your work, why not let your possible future employer have easy access to a page which highlights your skills? A video might be counterproductive in this case, but a few contact buttons surely won’t hurt.
Let’s take a look at what types of publications you can create with the help of an interactive PDF.
Real interactive PDF examples to inspire you
I’ve covered how to make an interactive PDF using Flipsnack, and now let’s see professional examples of different types of publications you can create.
Depending on the need and situation, a PDF file can be transformed into many things. It can become a brochure, a magazine, a catalog, and more. Let’s take a look at how each of these real PDF examples benefit greatly from interactivity.
Turn plain catalogs into interactive experiences
As I already mentioned, catalogs are a great addition to any marketing strategy. The popularity of traditional catalogs is uncontested, but digital catalogs have greater potential. For starters, online catalogs reach a wider audience than traditional ones might.
They are also excellent for promoting and selling your products, but offering engagement opportunities to your customers is key. As mentioned, it is essential to streamline the purchasing process; to cut the time between seeing the product and purchasing it. Take a look at the following highly interactive digital catalog from Chez Pluie, a company boutique for French Country antiques that uses shopping buttons and pop-ups to properly sell their products.
Some products have price tag elements attached to them; a click reveals all the necessary information such as title, description, price, and more importantly a link where the product can be bought from. A simple product tag or the advanced shopping button enhances the design, as the data doesn’t crowd the page, and it offers direct purchase options.
Create captivating digital magazines
Digital magazines are important for online businesses, as the number of people who read printed magazines has been on a constant decline for a while. So what are the advantages of interactive magazines over print magazines?
- Accessible – People are constantly online, they can access it whenever they want
- Editable – Simply choose a magazine template and edit it to your liking
- Interactive – Interactivity enhances the user experience
Magazines can also benefit from interactivity features, and here is a good example from a Flipsnack client that uses different interactive elements. Each of these elements enhances the reader’s experience.
This physics digital magazine leverages photo slideshows to immerse the reader into the story, and hyperlinks for each section of the magazine. Super useful, as it allows the reader to jump straight to the interested section of the publication. This way, the overall navigation is improved, contributing to a seamless reading experience.
There are also shopping areas added to this magazine that act as an engaging way to see which experiments are more interesting and useful for students. A great interactive addition to this magazine would be social media buttons that offer easy access for students to school’s profiles.
Design stunning online brochures
Brochures are a must for any company, whether we are talking about travel, fashion, or real estate agencies. Unlike a magazine or a catalog, a brochure is smaller. This means that the information needs to be concise and to the point. Whether you design a trifold brochure or a bifold one, it is important to keep the readers engaged and interested.
This digital brochure from Sotheby’s, an international real estate business, is the perfect example for how interactions transform any former PDFs. They managed to enhance an existing brochure with navigation buttons placed on the table of contents.
Their example of interactive PDF contains external links or hyperlinks, that help the interested buyer gather all the necessary information on certain properties before moving forward. A great addition would be an embedded map of the property’s location, perhaps placed next to the physical address. This makes it easy for anyone interested in making a visit to pinpoint the exact location.
Browse through numerous brochure templates made by Flipsnack and keep in mind these are just a few examples of interactive PDFs you can use as inspiration for your current PDF files.

Conclusion
Interactive PDFs represent a great way to present your company online. More than that, they create engagement. Through interactivity, this new format of flipbook allows you to keep your fans and readers engaged with your digital content.
The interactive PDF flipbooks are easy to create, share, and keep track of. Hopefully, as I’ve been able to demonstrate in the article, they are also versatile. Think about the different types of publications you can create: magazines, flyers, brochures, catalogs.
They are also perfect for solving a wide range of problems: whether business, educational or personal related ones. With Flipsnack it’s easy to make your PDF interactive; the outcome is professional looking and at the same time entertaining.
What do you think about turning PDFs into flipbooks? Did you try to create such files? How intensive your experience was and how much time did you spend in adding rich media elements? I hope you find my information on how to make an interactive PDF useful.




[…] you can even upload a ready-made PDF to Flipsnack and we will turn it into a beautiful page-flip document that’s highly […]
Can I dowload it and see it in my pc normally or do I have to have an especial reader for it?
You can view it directly in browser, you don’t need any special readers for it.
Could Flipsnack be a useful tool for creating exam sheets? As a lecturer in higher education, I have found online teaching and creating exam or short test sheets to be handed in online a challenge. I am thinking about buying Adobe, but I agree that it is a bit over my budget and I probably would not make use of it for my money’s worth. That is why I am intrigued about your product. Could you help me, please? Could you tell me more about Flipsnack and creating exams, tests, and surveys, please?
Hello Stan, thank you for your questions. There is a way to integrate exams, tests, and surveys in Flipsnack, by embedding them. You would first need to create your tests or surveys on a website such as this one for example https://www.typeform.com/test-maker/, and then simply embed the code in the exam sheet you’re creating in Flipsnack. Here is an article that covers the subject in more detail: https://blog.flipsnack.com/add-iframe-widgets-in-flipbooks/. In case you have any more questions, please contact us via live chat.